Курсовые - Разработка сайта для тату салона
Описание применения паттернов проектирования
Паттерн проектирования – это часто встречающееся решение определённой проблемы при проектировании архитектуры программ.
В отличие от готовых функций или библиотек, паттерн нельзя просто взять и скопировать в программу. Паттерн представляет собой не какой-то конкретный код, а общую концепцию решения той или иной проблемы, которую нужно будет ещё подстроить под нужды вашей программы.
Паттерны часто путают с алгоритмами, ведь оба понятия описывают типовые решения каких-то известных проблем. Но если алгоритм – это чёткий набор действий, то паттерн – это высокоуровневое описание решения, реализация которого может отличаться в двух разных программах.
Если привести аналогии, то алгоритм – это кулинарный рецепт с чёткими шагами, а паттерн – инженерный чертёж, на котором нарисовано решение, но не конкретные шаги его реализации.
Описания паттернов обычно очень формальны и чаще всего состоят из таких пунктов:
- проблема, которую решает паттерн;
- мотивации к решению проблемы способом, который предлагает паттерн;
- структуры классов, составляющих решение;
- примера на одном из языков программирования;
- особенностей реализации в различных контекстах;
- связей с другими паттернами.
Такой формализм в описании позволил создать обширный каталог паттернов, проверив каждый из них на состоятельность.
Диаграмма классов (англ. Static Structure diagram) – диаграмма, демонстрирующая классы системы, их атрибуты, методы и взаимосвязи между ними. Входит в UML.
Существует два вида:
- статический вид диаграммы рассматривает логические взаимосвязи классов между собой;
- аналитический вид диаграммы рассматривает общий вид и взаимосвязи классов, входящих в систему.
Существуют разные точки зрения на построение диаграмм классов в зависимости от целей их применения:
- концептуальная точка зрения – диаграмма классов описывает модель предметной области, в ней присутствуют только классы прикладных объектов;
- точка зрения спецификации – диаграмма классов применяется при проектировании информационных систем;
- точка зрения реализации – диаграмма классов содержит классы, используемые непосредственно в программном коде (при использовании объектно-ориентированных языков программирования).
Диаграмма классов является ключевым элементом в объектно-ориентированном моделировании. На диаграмме классы представлены в рамках, содержащих три компонента:
- в верхней части написано имя класса. Имя класса выравнивается по центру и пишется полужирным шрифтом. Имена классов начинаются с заглавной буквы. Если класс абстрактный – то его имя пишется полужирным курсивом.
- посередине располагаются поля (атрибуты) класса. Они выровнены по левому краю и начинаются с маленькой буквы.
- нижняя часть содержит методы класса. Они также выровнены по левому краю и пишутся с маленькой буквы.
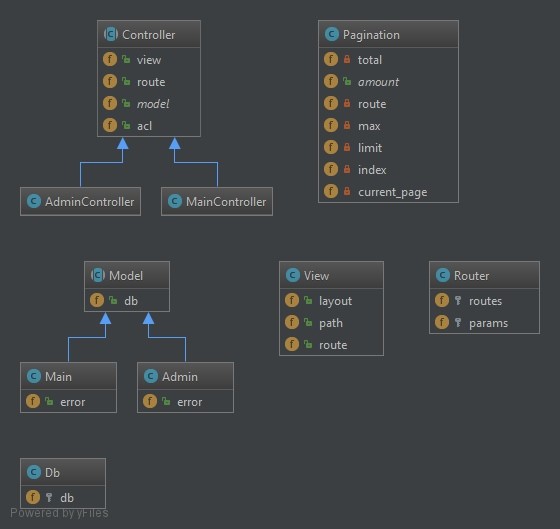
Диаграмма классов представлена на рисунке 7.1.

Рисунок 7.1 – Диаграмма классов
На рисунке 7.1 представлена диаграмма классов сайта тату салона.
Основной паттерн для создания фреймворков и других web-приложений. Фреймворки в PHP зачастую используют для больших проектов. Основное преимущество - это, конечно же, предоставление возможности строить проект при помощи паттерна MVC (Model-View-Controller).
Плюсы:
- вложенность шаблонов
- независимость представления от контроллера
- целостность шаблона
- возможность кэширования
- видимость переменных
- лаконичность кода
Расшифруем само понятие MVC:
Model - модели данных, которые многие и без того используют без фреймфорков. Фактически обычные классы для работы с разными данными.
View - представления. Это шаблонизатор, например, SMARTY либо собственный. Представления - это вид, в котором отображаются данные.
Controller – основной вызываемый класс, содержащий базовую логику приложения.

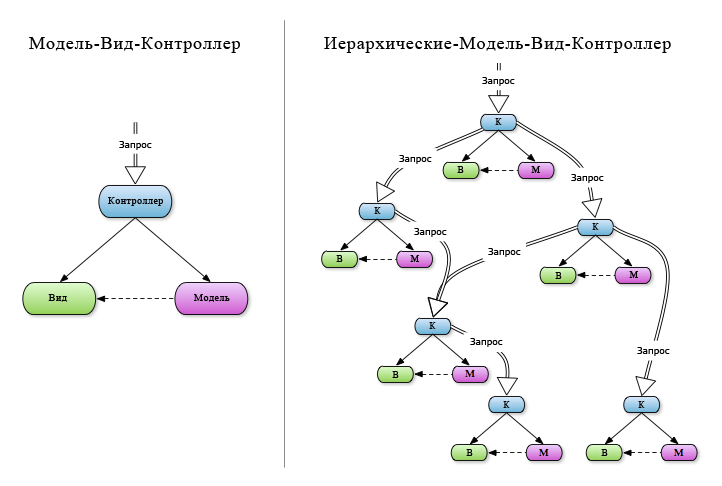
Рисунок 7.2 – Модели
Для понимания модели HMVC необходимо также иметь представление о роутинге (или маршрутизации) запросов. Главное отличие от MVC-паттерна: возможность передачи запроса по контроллерам.
По такому принципу построены почти все современные web-фреймворки (за исключением клиентских, таких как Angular, Backbone и др.)
В HMVC фактически процесс не меняется, т.к. последовательность действий в случае использования фреймворка остается той же, что и без него (принимаем данные - обрабатываем их в модели - выводим результат через представление).
HMVC позволяет легко соби рать воедино и легко управлять большими частями кода. А фреймворк вносит существенную долю автоматизации и простоты управления. Фреймворк - это склад различных классов и библиотек, которые позволяют отказаться от изобретения велосипедов и начать использовать готовые решения, тем самым увеличив скорость разработки. Любой разработчик, если он занимается профессиональной разработкой, со временем приходит к созданию собственной библиотеке классов, основанной, как правило, на уже готовых классах.
Современные фрэймворки не только предлагают для использования готовые классы, но и свою структуру папок.
У каждого из фрэймворков есть свои преимущества и свои недостатки. По концепции MVC, когда мы делаем запрос, мы, сперва, попадаем в контроллер (Controller). Затем в контроллере может происходить вызов модели (Model) (т.е. получение данных из модели), а затем передача этих данных в шаблон представления (View). Все очень просто, но это не всегда бывает удобно, хотя бы потому, что часто приходится вносить изменения в контроллеры либо дублировать контроллеры из-за того, что в них вносятся незначительные изменения. В связи с этим придумали концепцию HMVC, т.е. иерархическая MVC. По данной концепции мы также сперва делаем запрос к контроллеру, который в свою очередь может передать запрос к другому контроллеру. Взаимосвязь самого контроллера с моделью и шаблоном представления осталась той же. Концепцию HMVC помогают понять следующие технологии:
- наследование классов;
- использование переменных-шаблонов.
Запрос из адресной строки попадает в так называемый обработчик маршрутов, или маршрутизатор, или роутер (routes). Маршрутизатор определяет, какой контроллер необходимо вызывать. Маршруты находятся в папке routes.