Курсовые - Разработка сайта агентства интернет-маркетинга "EWORLD"
LARAVEL
Laravel - фреймворк для построения веб-приложений с выразительным и элегантным синтаксисом. Процесс разработки только тогда наиболее продуктивен, когда работа с фреймворком приносит радость и удовольствие.
Laravel - попытка сгладить все острые и неприятные моменты в работе php-разработчика. Он берет на себя аутентификацию, роутинг, работу с сессиями, кеширование, внедрение зависимостей и многое другое, что встречается в большинстве приложений, оставив вам только фокус на вашей задаче.
Laravel стремится сделать процесс разработки приятным для разработчика без ущерба для функциональности приложений. Для этого мы попытались объединить все самое лучшее из того, что мы видели в других фреймворках, - RubyOnRails, ASP.NET и Синатра, Kohana, Yii. Превосходный IoCcontainer, встроенные миграции и интегрированная поддержка юнит-тестов дают вам мощные инструменты для того, чтобы сделать именно тот функционал, который вам нужен.
Laravel использует менеджер зависимостей Сomposer. В нашем проекте использется, OpenServer, composer поставлен совместно с пакетом программы OpenServer. Отдельно его скачивать и устанавливать не нужно. Прежде чем устанавливать Laravel, давайте убедимся, что Composer работает. Для этого запустим встроенную консоль OpenServer.
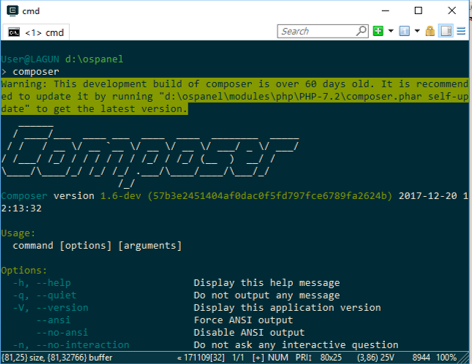
В консоли наберем команду “Composer”:

Рисунок 9 – Консоль
Такой ответ консоли свидетельствует о том, что composer установлен.
Устанавливаем laravel через консоль, для этого в консоли прописываем команду: composer create-project --prefer-dist laravel/laravel soligorsk.loc.
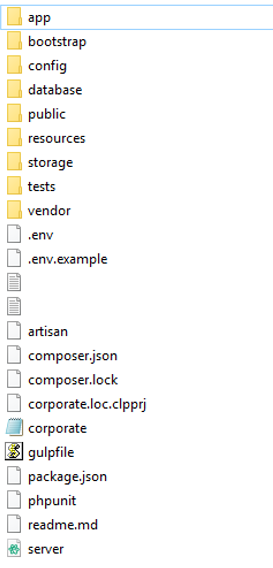
Composer создаст папку soligorsk.loc, куда установится проект laravel, со следующей структурой:

Рисунок 10 – Laravel
3.2 Теория HMVC
Основной паттерн для создания фреймворков и других web-приложений. Фреймворки в PHP зачастую используют для больших проектов. Основное преимущество - это, конечно же, предоставление возможности строить проект при помощи паттерна MVC (Model-View-Controller).
Плюсы:
- вложенность шаблонов;
- независимость представления от контроллера;
- целостность шаблона;
- возможность кэширования;
- видимость переменных;
- лаконичность кода.
Расшифруем само понятие MVC:
Model - модели данных, которые многие и без того используют без фреймфорков. Фактически обычные классы для работы с разными данными.
View - представления. Это шаблонизатор, например, SMARTY либо собственный. Представления - это вид, в котором отображаются данные.
Controller – основной вызываемый класс, содержащий базовую логику приложения.

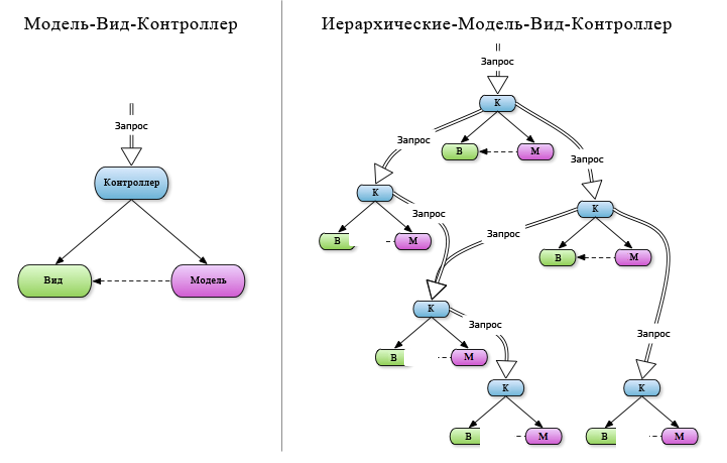
Рисунок 11 – Модели
Для понимания модели HMVC необходимо также иметь представление о роутинге (или маршрутизации) запросов. Главное отличие от MVC-паттерна – возможность передачи запроса по контроллерам.
По такому принципу построены почти все современные web-фреймворки (за исключением клиентских, таких как Angular, Backbone и др.). В HMVC фактически процесс не меняется, т.к. последовательность действий в случае использования фреймворка остается той же, что и без него (принимаем данные - обрабатываем их в модели - выводим результат через представление).
HMVC позволяет легко собирать воедино и легко управлять большими частями кода. А фреймворк вносит существенную долю автоматизации и простоты управления. Фреймворк - это склад различных классов и библиотек, которые позволяют отказаться от изобретения велосипедов и начать использовать готовые решения, тем самым увеличив скорость разработки. Любой разработчик, если он занимается профессиональной разработкой, со временем приходит к созданию собственной библиотеке классов, основанной, как правило, на уже готовых классах.
Современные фрэймворки не только предлагают для использования готовые классы, но и свою структуру папок.
У каждого из фрэймворков есть свои преимущества и свои недостатки.
HMVC
По концепции MVC, когда мы делаем запрос, мы, сперва, попадаем в контроллер (Controller). Затем в контроллере может происходить вызов модели (Model) (т.е. получение данных из модели), а затем передача этих данных в шаблон представления (View). Все очень просто, но это не всегда бывает удобно, хотя бы потому, что часто приходится вносить изменения в контроллеры либо дублировать контроллеры из-за того, что в них вносятся незначительные изменения.
В связи с этим придумали концепцию HMVC, т.е. иерархическая MVC. По данной концепции мы также сперва делаем запрос к контроллеру, который в свою очередь может передать запрос к другому контроллеру. Взаимосвязь самого контроллера с моделью и шаблоном представления осталась той же.
Концепцию HMVC помогают понять следующие технологии:
- наследование классов;
- использование переменных-шаблонов.
Машрутизация
Запрос из адресной строки попадает в так называемый обработчик маршрутов, или маршрутизатор, или роутер (routes). Маршрутизатор определяет, какой контроллер необходимо вызывать. Маршруты находятся в папке routes.
Маршруты описываем в routes.php, указывая какой контролер и какой экшин будет отвечать за формирование той или иной страницы.
Например, регистрация маршрута, отвечающего на GET-запрос:
Route::get('/', function () {
return "Привет, мир!";
});
Первый параметр — адрес маршрута, который вы регистрируете в маршрутизаторе (Router). Второй параметр — функция, содержащая логику для этого маршрута. Маршруты регистрируются без задания ведущего слеша (/) — единственное исключение — корневой маршрут, который состоит из одного слеша ('/').
Применение роутов в данной курсовой работе:
Rout Route::get('/lodging', function () {
return view('lodging'); // страница жилье
});
Route::get('/sight', function () {
return view('sight'); //достопримечательности
});
Route::get('/leisure', function () {
return view('leisure'); //досуг
});
Контроллеры
Контроллеры хранятся в папке app/http/controllers/. Этот путь, в свою очередь определен в файле composer.json в настройке classmap.
Все контроллеры должны наследовать класс BaseController. Этот класс также может хранится в папке app/controllers, и в него можно поместить общую логику для других контроллеров. BaseController расширяет базовый класс Controller.
Для создания контроллера в консоли прописали данную команду:
php artisan make:controller NewsController.
Есть несколько способов определения маршрута для контроллера.
В файле app/routes.php.
1) Определение маршрута для контроллера с помощью метода get:
Route::get('static', 'StaticController@index');
2) С помощью метода cotroller:
Route::controller(
'profile' => 'ProfileController',
);
3) С помощью метода controllers:
Route::controllers([
'profile' => 'ProfileController',
'user' => 'UserController',
'works' => 'WorksController',
'portfolio' => 'PortfolioController',
'auth' => 'Auth\AuthController',
'password' => 'Auth\PasswordController',
]);
А вот так будет выглядеть сам контроллер:
namespace App\Http\Controllers;
class ProfileController extends BaseController {
public function getIndex()
{
echo 'Ok';
}
}
Применение контроллеров в данной курсовой работе, контроллер для создания новости NewsController.php
Namespace App\Http\Controllers;
use App\News;
use Illuminate\Http\Request;
use App\Http\Requests;
class NewsController extends Controller
{
public function getIndex(){
$text=News::where('url','index')->first();
return view('news')->with('text',$text);//вывод результата на экран, метод экшин
}
public function getAll(){
$all = News::get();
return view('newsall')->with('all', $all); }}
Модели. Модель должна содержать всю бизнес-логику вашего приложения или, другими словами, то, как приложение взаимодействует с базой данных.
Бизнес-логика — это:
- объекты реального мира, которые используются в вашем приложении;
- то, как эти объекты взаимодействуют друг с другом;
- набор правил для доступа к этим объектам и для их обновления.
Поэтому, например, Users станет важным объектом в Cribbb, потому что это социальное приложение.
Мы должны хранить информацию о наших пользователях, и поэтому нам нужна модель User и таблица User в базе данных.
Пользователям надо будут вводить имя, адрес электронной почты и пароль, а также другие детали профиля. Чтобы удостовериться, что они вводят правильно отформатированные данные, мы должны проверять их ввод.
Пользователи смогут создавать сообщения. Пользователь может иметь много сообщений, и каждое сообщение должно принадлежать пользователю.
Это основные особенности работы моделей в приложениях MVC. По существу, для каждой важной вещи в приложении, вероятно, потребуется модель. Вам, возможно, понадобится проверять данные, используемые в вашей модели, а также здесь должна быть вся логика, отвечающая за взаимодействие моделей друг с другом.
Создание модели User
Проверка подлинности пользователя требуется почти в каждом современном веб-приложении. Вместо того чтобы заставлять вас писать свою собственную модель пользователя, в Laravel уже есть модель пользователя прямо из коробки.
В каталоге app находится файл User.php. Все модели должны помещаться в этом каталоге и именоваться таким же образом. Например, в данной курсовой работе создали модель для каталога, файл модели называться app /News.php.
namespace App;
use Illuminate\Database\Eloquent\Model;
class News extends Model
{
public $table = "news";
}
Подключение и настройка базы данных осуществляется в файле /.env. Для подключения нужной базы данных прописали:
DB_CONNECTION=mysql
DB_HOST=localhost
DB_PORT=3306
DB_DATABASE=bdsoltur
DB_USERNAME=root
DB_PASSWORD=
Миграции. Миграции базы данных являются весьма полезны для любого проекта, особенно для проектов с несколькими разработчиками, позволяя иметь последнюю версию базы данных у всех разработчиков. В Laravel для этого достаточно выполнить одну команду в командной строке.
Для создания новой миграции понадобился интерфейс командной строки Laravel — «Artisan».
Открыли консоль командной строки из папки, где расположен файл artisan. В консоли ввели следующую команду:
php artisan make:migration create_News --create=news
В папке database/migration создался новый файл 2018_06_04_165249_create_news.php.
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateNewsTable extends Migration
{
public function up()
{
Schema::create('news', function (Blueprint $table) {
$table->increments('id');
$table->string('title',255);
$table->text('text');
$table->text('desc');
$table->string('alias',150)->unique;
$table->string('img');
$table->timestamps();
});
}
public function down()
{
Schema::drop('news');
}}
Внутри функции мы можем использовать следующие методы для определения структуры таблицы:
increments() — добавить автоинкрементируемое поле — его будет иметь большая часть ваших таблиц
string() — создать поле VARCHAR — правда, «строка» куда более описательное имя, чем в стандарте SQL
integer() — добавить целочисленное поле
float() — поле с дробным числом (число с плавающей точкой)
boolean() — логическое («булево») поле — истина (true) или ложь (false)
date() — поле даты
timestamp() — поле «отпечатка времени», так называемый «Unix timestamp»
text() — текстовое поле без ограничения по длине
blob() — большой двоичный объект.
Перед тем как на основе существующих миграций создали таблицы, создали таблицу migrations, в которой Laravel хранит данные о самих миграциях:
php artisan migrate:install
После того как создали таблицу, выполнили саму миграцию:
php artisan migrate.
Шаблоны
По умолчанию, Laravel работает с шаблонизатором blade. Шаблоны создаются в папке resources\views и имеют расширение blade.php. Шаблоны подключаются в экшне через хелпер view(), входящим параметром в который передается имя шаблона без расширения blade.php.
В папке view хранятся базовый шаблон welcome.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">Welcome</div>
<div class="panel-body">
Your Application's Landing Page.
</div>
</div>
</div>
</div>
</div>
@endsection
3.2 Авторизация
Модуль авторизации поставляется совместно с фрэймворком Laravel. Файл конфигурации авторизации находится в файле config/auth.php.
По умолчанию, для сохранения пользовательских данных, Laravel использует модель App\User.
Также модуль поставляется с двумя контроллерами аутентификации из коробки, которые находятся в App\HTTP\Controllers\Auth. AuthController содержит методы регистрации нового пользователя и аутентификации, в то время как PasswordController содержит логику помощи существующим пользователям сбросить свои забытые пароли. Каждый из этих контроллеров использует трэйты (traits), чтобы включить их необходимые методы. Для многих приложений вам не нужно будет изменить эти контроллеры вообще.
Для создания шаблонов и ротов авторизации, выполнили следующую команду:
php laravel make:auth
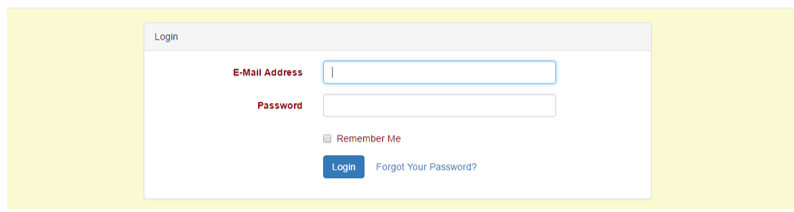
Эта команда создала необходимые папки с шаблонами: resources/views/auth и resources/views/layouts, обновит файл routes.php и создаст еще один контроллер, HomeController, куда будет перенаправляться пользователь после успешной авторизации.

Рисунок 12 – Авторизация
После успешной авторизации пользователь перенаправляется в /home. Чтобы перенаправить пользователя на другую страницу, в контроллере AuthController добавили свойство $redirectTo:
protected $redirectTo = '/home';
Объект авторизированного пользователя мы можем получить с помощью класса Auth:
$user = Auth::user();
Проверка, прошел ли пользователь авторизацию:
if (Auth::check()) {
// The user is logged in...
В маршрутах для авторизированных пользователей, мы можем использовать middlewareauth:
Route::get('profile', ['middleware' => 'auth', function() {
// Only authenticated users may enter...
}]);
// Using A Controller...
Route::get('profile', [
'middleware' => 'auth',
'uses' => 'ProfileController@show'
]);
Тот же middleware мы можем использовать в конструкторах контроллера:
public function __construct()
{
$this->middleware('auth');
}
В разделе 3 рассмотрен фреймворк Laravel, на основе которого создан данный проект. Описана теория MVC и HMVC, а также рассмотрена на примере при создании каталога товаров.
Организован и описан модуль авторизации с помощью данного фреймворка.