1 ОПИСАНИЕ ПРЕДМЕТНОЙ ОБЛАСТИ
Архитектура интернет-каталога – систематизация информации и навигации по ней с целью помочь посетителям более успешно находить нужные им данные. Хорошо продуманная грамотная архитектура сайта гарантирует, что пользователи потратят меньше времени на поиск нужной информации.
Архитектура интернет-каталога ведётся с учётом наиболее важной информации с точки зрения продвижения товаров и услуг на интернет-рынке. Грамотное распределение приоритетов между разделами и страницами сайта, делает их основными точками входа на сайт, что позволяет потенциальному потребителю быстро найти необходимую ему информацию об искомых товарах и услугах, и повышает успешность бизнеса в интернете.
Архитектура интернет-каталогов проста и интуитивно удобна, состоит из клиентской части, программной части и администрирования
Программная часть архитектуры интернет-каталогов рассматривается как взаимосвязь операционной части и серверной части.
В операционной части рассматривается среда разработки интернет-каталога.
Интернет-каталоги разрабатываются в среде PHP, либо – Perl, ASP.NET, ColdFusion и Java.
В клиентской части архитектуры разрабатывается максимально удобная и доступная работа потенциального клиента на страницах интернет-каталоги. Разработка интерфейса, доступные и понятные диалоговые окна, удобные системы оплаты. Немаловажным фактором является обратная связь, позволяющая высказать клиенту свое мнение о том или ином товаре и услуге, о качестве обслуживания и магазина в целом.
Проанализировав работу уже имеющихся интернет-каталогов, делается вывод о том, что обязательно будет реализовано в курсовом проекте.
Витрина магазина оформляется так, чтобы покупатель без труда мог находить интересующий его товар и иметь возможность получить о нём исчерпывающую информацию (описание в виде текста плюс несколько фотографий).
Товары разделяются по группам, обеспечивается возможность поиска товаров по части названия и описания. Для каждого товара предусматривается краткое и полное описание, плюс несколько фотографий.
Для создания интернет-каталога отдаётся предпочтение язык программирования PHP. Это мощная среда для разработки, совместимая со всеми операционными системами и браузерами, не требующая высоких аппаратных средств компьютера, довольно проста в освоении и продолжает развиваться и совершенствоваться. Также он поддерживается подавляющим большинством платных хостингов, что является несомненным плюсом.
Выбор платного хостинга заключается в том, что есть хоть какие-то гарантии, сайт получает имя на доменном уровне, поддерживаются все современные технологии, не будет назойливых рекламных баннеров, не относящихся к тематике сайта, скорость закачки будет заметно выше, обслуживание таких сайтов удобнее, есть возможности для развития, введения новых услуг для привлечения клиентов. Также можно заключить долгосрочный договор, что будет гарантировать бесперебойную работу сайта, его защиту от взлома и вирусов, позволит избежать неприятных сюрпризов вроде прекращения существования данного хостинга.
Проведём проектирование базы данных сайта интернет–каталога натяжных потолков.
Проектирование базы данных состоит главным образом в определении элементов данных, которые нужно включить в базу данных, отношения между ними и ограничений на значения данных. Внешнее представление содержит только те сущности, атрибуты и связи предметной области, которые интересны пользователю.
Помимо этого, различные представления могут по-разному отображать одни и те же данные. Разработаем базу данных для автоматизации работы интернет-каталога по управлению реализацией и сбытом товаров, в котором представлены к продаже различные товары.
Для рационального управления интернет-каталогом необходимо контролировать различную поступающую информацию, которую необходимо структурировать и хранить в различных базах данных.
Имеющиеся базы данных должны быть взаимосвязаны между собой. Для правильного создания баз данных с такой информацией необходимо определить сущности интернет-каталога.
В соответствии с заданием в курсовом проекте необходимо спроектировать базу данных сайта по управлению реализацией и сбытом товаров.
Магазин может закупать товары разных производителей. Один и тот же товар не может выпускать несколько производителей, но разные производители могут выпускать товары одного и того же вида. Информация о клиентах ведётся, для покупки товара нужно заполнить графу контактов и указать количество товара. Если в некий товар был утерян или испорчен, должна быть возможность редактировать количество товара в наличии. Администратор должен иметь возможность просматривать заявки. После каждой заявки от товара должно отниматься определённое количество, для резервации заказанного товара. Если заказ отменён, количество возвращается назад. Администратор должен иметь возможность добавлять, изменять и удалять товар. Таким образом, сущностями исследуемой предметной области следует определить:
- товар;
- категория;
- корзина.
2 ОПИСАНИЕ ОСНОВНОГО ПРОЦЕССА ПРЕДМЕТНОЙ ОБЛАСТИ
Объектом автоматизации является фирма натяжных потолков, которая работает с клиентами, предоставляя услуги монтажа потолков. Основная задача работы интернет–каталога – хранение, сбор, и продажа телефонов клиентам (работникам) салона связи.
Основными задачами салона связи являются:
- оперативное обслуживание клиентов в соответствии с поступающими запросами на телефоны;
- улучшение работы фирмы на основании внедрения современных технологий и компьютеризации информационных процессов.
Основные нотации концептуального моделирования: нотация IDEF0/IDEF3, нотация ARIS, и нотация UML.
Нотация IDEF0 – это нотация, применяемая для моделирования широкого класса систем. Результатом данного моделирования является модель системы, которая состоит из иерархии диаграмм, текста документации, которые связанны друг с другом при помощи перекрестных ссылок.
Нотация ARIS – предполагает построение большого числа диаграмм, для описания динамики и статистики. Данные диаграммы классифицируются по видам, типам, уровням и ракурсам описания.
Нотация UML – семейство графических нотаций, в основе которого лежит единая метамодель. Нотация UML помогает в описании и проектировании программных систем, в особенности систем, которые построены с применением объектно-ориентированных технологий.
Осуществим сравнение данных нотаций, и представим результаты сравнения в таблицу 2.1
Таблица 2.1 – Сравнительный анализ нотация
|
Критерий |
Нотация IDEF0 |
Нотация ARIS |
Нотация UML |
|
Легкость в изучении и понимании |
Легок в освоении |
Очень сложный в освоении |
Сложный в освоении |
|
Подход к проектированию |
Функциональный |
Процессный |
Объектно-ориентированный |
|
Области применения |
Бизнес-процессы, программное обеспечение |
Бизнес-процессы |
Бизнес-процессы, программное обеспечение |
Как видно из таблицы 2.1, наиболее подходящей является нотация IDEF0, поскольку нотации ARIS и UML достаточно сложны в освоении.
В настоящее время существует множество CASE средств, поддерживающих функциональное моделирование в стандарте IDEF0. Однако наиболее популярной, и легкой в понимании является AllFusion Process Modeler (BPwin).
AllFusion Process Modeler – это мощный инструмент моделирования, который создала фирма Computer Associates Technologies, и который применяется для анализа, документирования и реорганизации сложных бизнес-процессов.
Для построения контекстной модели, необходимо определить входные, выходные данные, управляющая информация и механизм.
В данном случае, входной информацией будет: данные клиента; данные товара.
Выходной информацией будет оформленный заказ.
Управляющей информацией будет: устав фирмы; и нормативно-справочная информация.
Механизмом управления будет сотрудник.
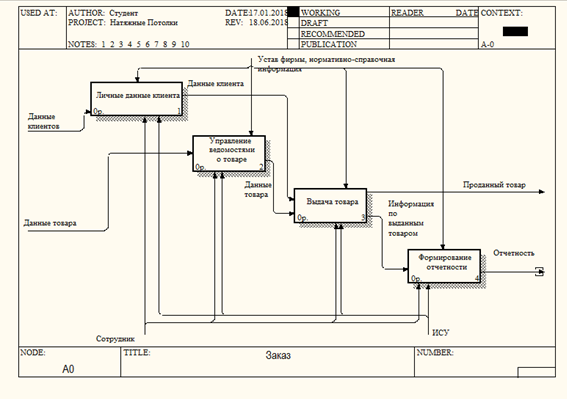
Построенная контекстная диаграмма показана на рисунке 2.1.

Рисунок 2.1 – Контекстная диаграмма
Декомпозируем контекстную диаграмму – рисунок 2.2.

Рисунок 2.2 – Диаграмма декомпозиции контекстной диаграммы
Как видно из рисунка 2.2, диаграмма декомпозиции состоит из трех процессов: проверка личных данных; проверка наличия товара; выдача товара.
Процесс деятельности фирмы обладает следующими недостатками:
- оформление всей документации вручную, что занимает достаточное большое время;
- возможность допущения ошибок;
- поиск информации по клиенту, занимает большое количество времени;
- поиск товара, также занимает большое количество времени, поскольку необходимо пересмотреть все имеющиеся товары (по критерию);
- при ручном ведении товаров, может произойти и потеря данных.
После построения модели, можно сформулировать требования к новой ИСУ.
Функциональные требования:
- создание и редактирование карточек клиентов;
- добавление новых телефонов и создание по ним карточек;
- редактирование карточек товаров;
- получение информации по совершенным операциям клиента;
- получение информации по совершенным операциям с определенным телефоном;
- формирование отчетности.
Нефункциональные требования:
- интерфейс программы должен быть простым и легким в освоении;
- восстановление ИСУ после сбоя – не более 12 часов;
- ИСУ должна иметь многопользовательский режим работы;
- отклик ИСУ должен составлять не более 10 секунд.
3 СПЕЦИФИКАЦИЯ ВАРИАНТОВ ИСПОЛЬЗОВАНИЯ СИСТЕМЫ
Спецификация – документ, который точно, полностью и в поддающейся проверке форме определяет требования, устройство, поведение или другие особенности системы, компонента, продукта, результата или услуги, а также процедуры, способные определить, были ли выполнены эти условия.
Спецификация может содержать:
- описательное название, номер или другой идентификатор спецификации;
- время последнего пересмотра и отметку, кем был выполнен пересмотр;
- логотип или торговую марку, указывающую, кому принадлежит право на копирование, владельца и происхождение документа;
- содержание документа, если документ длинный;
- ответственное лицо или организацию по вопросам по спецификации, по обновлениям и отклонениям;
- важность, область применения спецификации и её назначение;
- термины, определения и аббревиатуры для пояснения сути спецификации;
- способы проверки для всех установленных требований и характеристик;
- материальные требования: физические, механические, электрические, химические и другие. Целевые и допустимые;
- требования по эксплуатационному тестированию. Целевые и допустимые;
- изображения, фотографии или технические иллюстрации;
- требования по мастерству;
- требования к сертифицированности;
- требования по технике безопасности;
- экологические требования;
- контроль по обеспечению качества, образец для проверки, проверка, критерий приёма работы;
- лицо или организация ответственное за выполнение спецификации;
- выполнение и доставка;
- условия по отклонениям, перепроверке, пересмотре, корректировке измерений и характеристик;
- ссылки и цитаты в тексте спецификации, которые могут потребоваться для установки ясности документа;
- подписи и разрешения, если они необходимы;
- контроль изменений (с помощью специальных компьютерных программ) для последовательной разработки, проверки и выполнения, если документ предназначен для внутреннего использования;
- приложения, которые раскрывают детали, добавляют ясности, или пояснения по оплате.
Сценарий использования, вариант использования, прецедент использования (англ. use case) – в разработке программного обеспечения и системном проектировании это описание поведения системы, когда она взаимодействует с кем-то (или чем-то) из внешней среды. Система может отвечать на внешние запросы Актёра (англ. actor) (может применяться термин Актант), может сама выступать инициатором взаимодействия. Другими словами, сценарий использования описывает, «кто» и «что» может сделать с рассматриваемой системой, или что система может сделать с «кем» или «чем». Методика сценариев использования применяется для выявления требований к поведению системы, известных также как пользовательские и функциональные требования.
В системном проектировании сценарии использования применяются на более высоком уровне, чем при разработке программного обеспечения, часто представляя цели заинтересованных лиц или миссии. На стадии анализа требований сценарии использования могут быть преобразованы в ряд детальных требований и задокументированы с помощью диаграмм требований SysML или других подобных механизмов.
Диаграмма прецедентов (диаграмма вариантов использования) в UML – диаграмма, отражающая отношения между актёрами и прецедентами и являющаяся составной частью модели прецедентов, позволяющей описать систему на концептуальном уровне.
Прецедент – возможность моделируемой системы (часть её функциональности), благодаря которой пользователь может получить конкретный, измеримый и нужный ему результат. Прецедент соответствует отдельному сервису системы, определяет один из вариантов её использования и описывает типичный способ взаимодействия пользователя с системой. Варианты использования обычно применяются для спецификации внешних требований к системе.
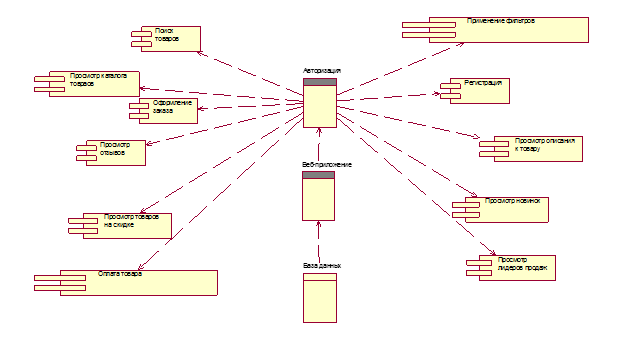
Диаграмма вариантов использования представлена на рисунке 3.1.

Рисунок 3.1 – Диаграмма вариантов использования
Разработка веб-приложения «Интернет-каталог натяжных потолков» включает в себя следующий функционал:
- применение фильтров к товару по категории;
- сортировка товара;
- выбор категории товаров;
- просмотр фото-галереи к товару;
- добавление товара в корзину;
- выбор способа доставки товара;
- оплата товара.
4 ИНФОРМАЦИОННАЯ МОДЕЛЬ СИСТЕМЫ И ЕЁ ОПИСАНИЕ
Созданная база данных состоит из трех таблиц. Структура базы данных отображена на рисунке 4.1. Описание таблиц базы данных приведено в таблице 4.1.
Таблица 4.1 – Состав таблиц базы данных
|
Имя таблицы |
Описание |
|
Справочник категорий товаров |
|
|
2 products |
Справочник товаров |
|
3 users |
Регистрация пользователей |
В таблицах 4.2 – 4.4 приведено описание состава таблиц спроектированной базы данных.
Таблица 4.2 – Регистрация пользователей
|
Ключ (Да/Нет) |
Поле |
Тип |
Значение по умолчанию |
Пустые значения (Да/Нет) |
|
PK |
id |
число |
Нет |
Нет |
|
Нет |
login |
строка |
Нет |
Нет |
|
Нет |
pass |
строка |
Нет |
Нет |
|
Нет |
surname |
строка |
Нет |
Нет |
Таблица 4.3 – Категория товаров
|
Ключ (Да/Нет) |
Поле |
Тип |
Значение по умолчанию |
Пустые значения (Да/Нет) |
|
PK |
products_id |
число |
Нет |
Нет |
|
Нет |
title |
строка |
Нет |
Нет |
|
Нет |
price |
число |
Нет |
Нет |
|
Нет |
brand |
строка |
Нет |
Нет |
|
Нет |
seo_words |
строка |
Нет |
Нет |
|
Нет |
seo_description |
строка |
Нет |
Нет |
|
Нет |
mini_description |
строка |
Нет |
Нет |
|
Нет |
image |
строка |
Нет |
Нет |
|
Нет |
description |
строка |
Нет |
Нет |
|
Нет |
mini_features |
строка |
Нет |
Нет |
|
Нет |
features |
строка |
Нет |
Нет |
|
Нет |
datetime |
дата/время |
Нет |
Нет |
|
Нет |
new |
число |
0 |
Нет |
|
Нет |
leader |
число |
0 |
Нет |
|
Нет |
sale |
число |
0 |
Нет |
Таблица 4.4 – Категории товаров
|
Ключ (Да/Нет) |
Поле |
Тип |
Значение по умолчанию |
Пустые значения (Да/Нет) |
|
PK |
id |
число |
Нет |
Нет |
|
Нет |
type |
строка |
Нет |
Нет |
|
Нет |
brand |
строка |
Нет |
Нет |
В результате была спроектирована база данных для ведения Интернет-каталога натяжных потолков. База данных включает в себя информацию о пользователях, товарах.
5 ОБОСНОВАНИЕ ВЫБОРА КОМПОНЕНТОВ И ТЕХНОЛОГИЙ ДЛЯ РЕАЛИЗАЦИИ КУРСОВОГО ПРОЕКТА
Наиболее распространенным языком разработки сайта является Язык разметки гипертекстовых страниц (HTML – Hypertext Markup Language) представляет собой язык, разработанный специально для создания Web-документов. Он определяет синтаксис и размещение специальных инструкций (тегов), которые не выводятся на экран, но указывают браузеру, как отображать содержимое документа. Он также используется для создания ссылок на другие документы, локальные или сетевые, например, находящиеся в сети Интернет.
Стандарт HTML и другие стандарты для Web разработаны под руководством консорциума W3C (World Wide Web Consortium). Стандарты, спецификации и проекты новых предложений можно найти на сайте http://www.3w.org/. В настоящее время действует спецификация HTML5.0, поддержка которой со стороны основных браузеров постоянно растет.
На практике на стандарт HTML большое влияние оказывает наличие тегов, предложенных и поддерживаемых наиболее известными браузерами, такими как Microsoft Internet Explorer и Netscape Navigator. Эти теги в данный момент могут, как входить, так и не входить в состав действующей спецификации HTML.
PHP – язык программирования, используемый на стороне Web-сервера для динамической генерации HTML-страниц. Об этом говорит и расшифровка его названия: PHP – Personal HyperText Processor.
PHP – один из немногих языков программирования, созданных специально для разработки Web-приложений. Поэтому он включает в себя все функции, необходимые именно для работы на Web-сервере, и при этом лишен избыточности, свойственной многим его конкурентам.
Очень приятная особенность PHP – то, что его команды включаются в обычные HTML-страницы с помощью специальных тегов, которые и заставляют PHP-машину выполнять на сервере нужные действия. Программам на PHP не нужны специальные CGI-директории с особыми правами доступа. Более того, на одной страничке можно произвольно чередовать «простой» HTML и PHP-код.
PHP не зависит от платформы. PHP прекрасно интегрируется во все популярные Web-серверы: Apacce и IIS, Zens и Netscape Enterprise Server, работает под Windows и OS/2, MacOS и практически всеми UNIX-подобными системами. Как следствие – PHP работает практически у всех хостеров, разрешающих собственные выполняемые скрипты.
Замечательная особенность PHP – его интегрированность практически со всеми современными интернет-технологиями. PHP поддерживает большинство современных Web-протоколов: IMAP, FTP, POP, XML, SNMP и другие. PHP прекрасно работает с базами данных. Трудно найти СУБД, поддержка которой не была бы реализована в PHP. MySQL и MS SQL Server, PostgreSQL и Oracle, Sybase и Interbase. Один только перечень баз данных, поддерживаемых PHP, займет, наверное, целый экран.
PHP включает в себя огромное количество встроенных функций: обработки строк и массивов, работы с файловой системой и с HTTP, электронной почтой, датой и временем, кириллицей и другими национальными алфавитами, и большим количеством встроенных функций. Благодаря им многие алгоритмы, требующие в большинстве языков написания программного кода размером в несколько экранов, реализуются на PHP одной командой (точнее, вызовом одной функции).
Современные тенденции развития языков программирования не обошли стороной и PHP. Средства объектно-ориентированного программирования появились еще в PHP3. А в объектной модели PHP4 в полном объеме реализованы классические понятия объектно-ориентированного программирования: наследование, инкапсуляция и полиморфизм.
Основное отличие от CGI-скриптов, написанных на других языках, типа Perl или C – это то, что в CGI-программах вы сами пишете выводимый HTML-код, а, используя PHP – вы встраиваете свою программу в готовую HTML-страницу, используя открывающий и закрывающий теги.
Отличие PHP от JavaScript, состоит в том, что PHP-скрипт выполняется на сервере, а клиенту передается результат работы, тогда как в JavaScript-код полностью передается на клиентскую машину и только там выполняется.
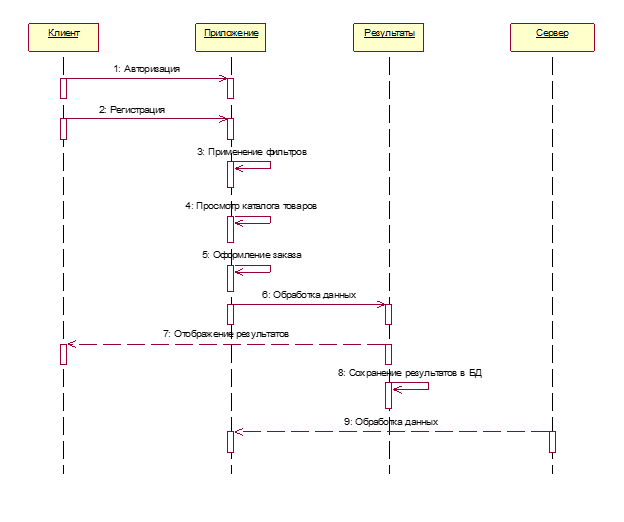
Диаграмма последовательности (англ. sequence diagram) – диаграмма, на которой для некоторого набора объектов на единой временной оси показан жизненный цикл какого-либо определённого объекта (создание-деятельность-уничтожение некой сущности) и взаимодействие актёров (действующих лиц) ИС в рамках какого-либо определённого прецедента (отправка запросов и получение ответов). Используется в языке UML.
Основными элементами диаграммы последовательности являются обозначения объектов (прямоугольники с названиями объектов), вертикальные «линии жизни» (англ. lifeline), отображающие течение времени, прямоугольники, отражающие деятельность объекта или исполнение им определенной функции (прямоугольники на пунктирной «линии жизни»), и стрелки, показывающие обмен сигналами или сообщениями между объектами.
Диаграмма последовательности представлена на рисунке 5.1.

Рисунок 5.1 – Диаграмма последовательности
Диаграмма компонентов (англ. Component diagram) – элемент языка моделирования UML, статическая структурная диаграмма, которая показывает разбиение программной системы на структурные компоненты и связи (зависимости) между компонентами. В качестве физических компонентов могут выступать файлы, библиотеки, модули, исполняемые файлы, пакеты и т. п.
Диаграмма компонентов представлена на рисунке 5.2.

Рисунок 5.2 – Диаграмма компонентов
Диаграмма развёртывания, Deployment diagram в UML моделирует физическое развертывание артефактов на узлах. Например, чтобы описать веб-сайт диаграмма развертывания должна показывать, какие аппаратные компоненты («узлы») существуют (например, веб-сервер, сервер базы данных, сервер приложения), какие программные компоненты («артефакты») работают на каждом узле (например, веб-приложение, база данных), и как различные части этого комплекса соединяются друг с другом (например, JDBC, REST, RMI).
Диаграмма развертывания представлена на рисунке 5.3.

Рисунок 5.3 – Диаграмма развертывания
6 МОДЕЛИ ПРЕДСТАВЛЕНИЯ СИСТЕМЫ И ИХ ОПИСАНИЕ
В данном разделе будет продемонстрировано моделирование системы с помощью стандарта UML, который использует графические обозначения для создания абстрактной модели системы и предназначен для определения, визуализации, проектирования и документирования в основном программных систем. UML позволяет описать систему практически со всех возможных точек зрения и разные аспекты поведения системы.
Для данной курсового проекта были построены такие диаграммы, как диаграммы вариантов использования, последовательности, состояний, классов, развертывания и компонентов.
Диаграмма вариантов использования состоит из актеров, для которых система производит действие и собственно действия Use Case, которое описывает то, что актер хочет получить от системы.
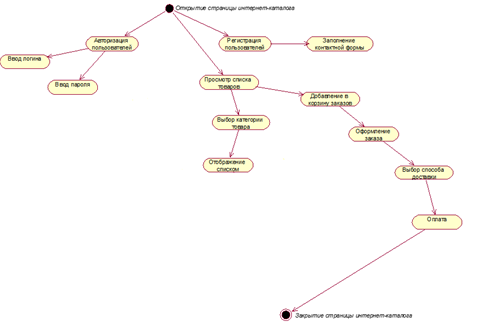
Диаграмма состояний предназначена для отображения состояний объектов системы, имеющих сложную модель поведения. Она показывает пространство состояний системы или ее элементов, события, которые влекут переход из одного состояния в другое, действия, которые происходят при изменении состояния. Объекты меняют своё состояние в ответ на происходящие события и стечением времени. Диаграмма состояний представляет состояния объекта и переходы между ними, а также начальное и конечное состояние объекта. Диаграмма состояний представлена на рисунке 6.1.

Рисунок 6.1 – Диаграмма состояний
Для моделирования взаимодействия объектов во времени в языке UML используются диаграммы последовательностей. Диаграмма последовательно- сти представлена в приложении Б.
Диаграмма классов описывает структуру системы, показывая её классы, их атрибуты и операторы, а также взаимосвязи этих классов. Диаграмма классов представлена в приложении Б.
Диаграмма компонентов показывает разбиение программной системы на структурные компоненты и связи между компонентами. Диаграмма компонентов представлена в приложении Б.
Диаграмма развёртывания предназначена для визуализации элементов и компонентов программы, существующих лишь на этапе ее исполнения. Диаграмма развёртывания представлена в приложении Б.
Перед программной реализацией необходимо определиться с содержимым сайта. Информация, которая должна представляться на странице, должна удовлетворять следующим критериям:
- соответствовать целям разработки сайта;
- учитывать особенности целевого сегмента потребителей;
- быть уникальной, чтобы привлечь внимание посетителей;
- быть оперативной и достоверной, то есть информация на сайте постоянно должна обновляться.
Разработка графического дизайна интернет-каталога сайта:
Первым этапом разработки сайта является разработка дизайна. При разработке дизайна необходимо решить некоторые задачи, а именно соответствие сайта стилю предприятия, использование логотипа и цветов предприятия, а также удобство сайта для посетителей.
Графическое оформление сайта подразумевает выбор цветового оформления, создание статических и динамических элементов, подбор шрифтов и подбор фона.
Оформление для интернет-каталога сайта было выбрано стандартное, то есть в данное оформление не включается разработка оригинальных графических элементов, а используются оригиналы графических элементов, представленные предприятием и подбор подходящего шаблона.
Разрабатываемый дизайн будет соответствовать следующим требованиям:
- поскольку интернет-каталог сайт несет информационную нагрузку, то графическое оформление должно быть легким, и не раздражающим глаза;
- цвета, шрифты и графика должны быть выдержаны в едином стиле для всех станиц сайта. В дизайне использоваться цвета: голубой – серый – белый;
- графика должна быть качественной и сочетаться с остальными составляющими страницы;
- текст должен легко читаться и не сливаться с фоном.
Моделирование и разработка интернет-каталога сайта:
Этап разработки структуры имеет особое значение, поскольку от него зависит удобство пользования сайтом. На данном этапе разрабатывается документ, который служит исходным материалом для создания сайта: разработки сценария, графической концепции и структуры, программных инструментов, обеспечивающих необходимые функциональные ресурсы, и так далее.
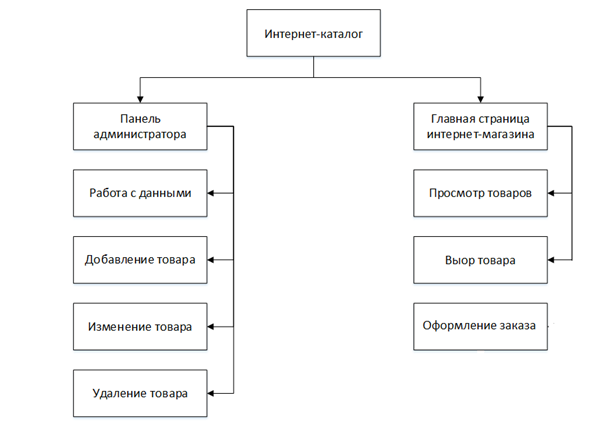
Структура разрабатываемого сайта будет довольно простой и будет иметь все элементы навигации для удобного перемещения пользователя по сайту, структура разрабатываемого сайта приведена на рисунке 6.2.

Рисунок 6.2 – Структура интернет-каталога
Блок-схема алгоритма – графическое изображение алгоритма в виде связанных между собой с помощью стрелок (линий перехода) и блоков – графических символов, каждый из которых соответствует одному шагу алгоритма. Внутри блока дается описание соответствующего действия.
Блок «процесс» применяется для обозначения действия или последовательности действий, изменяющих значение, форму представления или размещения данных. Для улучшения наглядности схемы несколько отдельных блоков обработки можно объединять в один блок. Представление отдельных операций достаточно свободно.
Блок «решение» используется для обозначения переходов управления по условию. В каждом блоке «решение» должны быть указаны вопрос, условие или сравнение, которые он определяет.
Блок «модификация» используется для организации циклических конструкций. (Слово «модификация» означает «видоизменение, преобразование»). Внутри блока записывается параметр цикла, для которого указываются его начальное значение, граничное условие и шаг изменения значения параметра для каждого повторения.
Блок «предопределенный процесс» используется для указания обращений к вспомогательным алгоритмам, существующим автономно в виде некоторых самостоятельных модулей, и для обращений к библиотечным подпрограммам.
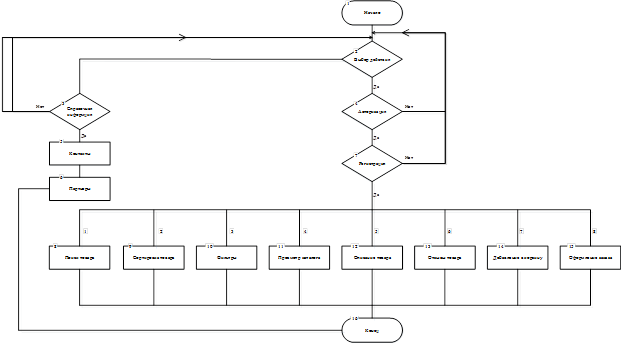
Блок-схема алгоритма веб-приложения представлена на рисунке 6.3.

Рисунок 6.3 – Блок-схема
В фазе анализа и проектирования системы бизнес-логика воплощается в классах и методах классов, в случае использования объектно-ориентированных языков программирования, или процедур и функций, в случае применения процедурных языков.
В многоуровневых информационных системах этот уровень взаимодействует с нижележащим уровнем инфраструктурных сервисов (Infrastructure Layer), например, интерфейсом к базе данных или файловой системе (Data-Access Layer, DAL) и вышележащим уровнем сервисов приложения (Application Services Layer), который уже, в свою очередь, взаимодействует с уровнем пользовательского интерфейса (User Interface Layer) или внешними системами.
7 ОПИСАНИЕ ПРИМЕНЕНИЯ ПАТТЕРНОВ ПРОЕКТИРОВАНИЯ
Паттерн проектирования – это часто встречающееся решение определённой проблемы при проектировании архитектуры программ.
В отличие от готовых функций или библиотек, паттерн нельзя просто взять и скопировать в программу. Паттерн представляет собой не какой-то конкретный код, а общую концепцию решения той или иной проблемы, которую нужно будет ещё подстроить под нужды вашей программы.
Паттерны часто путают с алгоритмами, ведь оба понятия описывают типовые решения каких-то известных проблем. Но если алгоритм – это чёткий набор действий, то паттерн – это высокоуровневое описание решения, реализация которого может отличаться в двух разных программах.
Если привести аналогии, то алгоритм – это кулинарный рецепт с чёткими шагами, а паттерн – инженерный чертёж, на котором нарисовано решение, но не конкретные шаги его реализации.
Описания паттернов обычно очень формальны и чаще всего состоят из таких пунктов:
- проблема, которую решает паттерн;
- мотивации к решению проблемы способом, который предлагает паттерн;
- структуры классов, составляющих решение;
- примера на одном из языков программирования;
- особенностей реализации в различных контекстах;
- связей с другими паттернами.
Такой формализм в описании позволил создать обширный каталог паттернов, проверив каждый из них на состоятельность.
Диаграмма классов (англ. Static Structure diagram) – диаграмма, демонстрирующая классы системы, их атрибуты, методы и взаимосвязи между ними. Входит в UML.
Существует два вида:
- статический вид диаграммы рассматривает логические взаимосвязи классов между собой;
- аналитический вид диаграммы рассматривает общий вид и взаимосвязи классов, входящих в систему.
Существуют разные точки зрения на построение диаграмм классов в зависимости от целей их применения:
- концептуальная точка зрения – диаграмма классов описывает модель предметной области, в ней присутствуют только классы прикладных объектов;
- точка зрения спецификации – диаграмма классов применяется при проектировании информационных систем;
- точка зрения реализации – диаграмма классов содержит классы, используемые непосредственно в программном коде (при использовании объектно-ориентированных языков программирования).
Диаграмма классов является ключевым элементом в объектно-ориентированном моделировании. На диаграмме классы представлены в рамках, содержащих три компонента:
- в верхней части написано имя класса. Имя класса выравнивается по центру и пишется полужирным шрифтом. Имена классов начинаются с заглавной буквы. Если класс абстрактный – то его имя пишется полужирным курсивом.
- посередине располагаются поля (атрибуты) класса. Они выровнены по левому краю и начинаются с маленькой буквы.
- нижняя часть содержит методы класса. Они также выровнены по левому краю и пишутся с маленькой буквы.
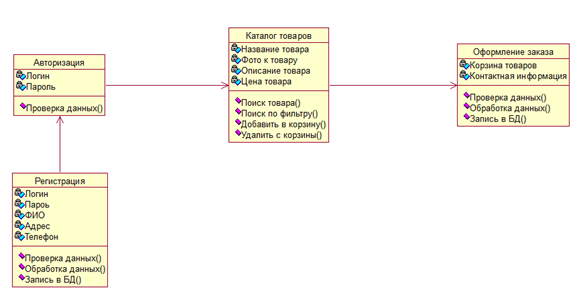
Диаграмма классов представлена на рисунке 7.1.

Рисунок 7.1 – Диаграмма классов
На рисунке 7.1 представлена диаграмма классов интернет - каталога натяжных потолков. Пользователю сайта для начала необходимо авторизоваться или зарегистрироваться для приобретения товара. После того как пользователь определился с товаром, ознакомился с его описанием, ценой и просмотрев фотогалерею к товару он может добавить товар в корзину где, будет производиться оформление заказа. В корзине заказов будут отображены все товары, которые хочет приобрести пользователь и их общую сумму. Для приобретения необходимо оставить контактные данные.
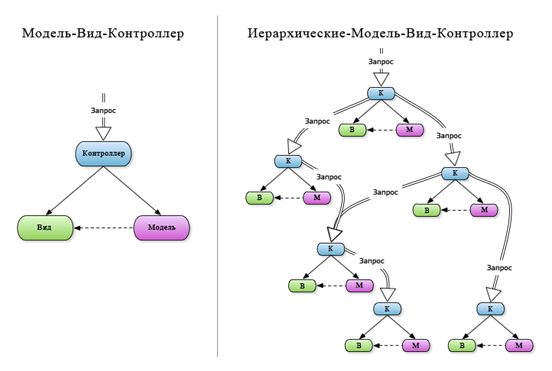
Основной паттерн для создания фреймворков и других web-приложений. Фреймворки в PHP зачастую используют для больших проектов. Основное преимущество - это, конечно же, предоставление возможности строить проект при помощи паттерна MVC (Model-View-Controller).
Плюсы:
- вложенность шаблонов
- независимость представления от контроллера
- целостность шаблона
- возможность кэширования
- видимость переменных
- лаконичность кода
Расшифруем само понятие MVC:
Model - модели данных, которые многие и без того используют без фреймфорков. Фактически обычные классы для работы с разными данными.
View - представления. Это шаблонизатор, например, SMARTY либо собственный. Представления - это вид, в котором отображаются данные.
Controller – основной вызываемый класс, содержащий базовую логику приложения.

Рисунок 7.2 – Модели
Для понимания модели HMVC необходимо также иметь представление о роутинге (или маршрутизации) запросов. Главное отличие от MVC-паттерна: возможность передачи запроса по контроллерам.
По такому принципу построены почти все современные web-фреймворки (за исключением клиентских, таких как Angular, Backbone и др.)
В HMVC фактически процесс не меняется, т.к. последовательность действий в случае использования фреймворка остается той же, что и без него (принимаем данные - обрабатываем их в модели - выводим результат через представление).
HMVC позволяет легко соби рать воедино и легко управлять большими частями кода. А фреймворк вносит существенную долю автоматизации и простоты управления. Фреймворк - это склад различных классов и библиотек, которые позволяют отказаться от изобретения велосипедов и начать использовать готовые решения, тем самым увеличив скорость разработки. Любой разработчик, если он занимается профессиональной разработкой, со временем приходит к созданию собственной библиотеке классов, основанной, как правило, на уже готовых классах.
Современные фрэймворки не только предлагают для использования готовые классы, но и свою структуру папок.
У каждого из фрэймворков есть свои преимущества и свои недостатки. По концепции MVC, когда мы делаем запрос, мы, сперва, попадаем в контроллер (Controller). Затем в контроллере может происходить вызов модели (Model) (т.е. получение данных из модели), а затем передача этих данных в шаблон представления (View). Все очень просто, но это не всегда бывает удобно, хотя бы потому, что часто приходится вносить изменения в контроллеры либо дублировать контроллеры из-за того, что в них вносятся незначительные изменения. В связи с этим придумали концепцию HMVC, т.е. иерархическая MVC. По данной концепции мы также сперва делаем запрос к контроллеру, который в свою очередь может передать запрос к другому контроллеру. Взаимосвязь самого контроллера с моделью и шаблоном представления осталась той же. Концепцию HMVC помогают понять следующие технологии:
- наследование классов;
- использование переменных-шаблонов.
Запрос из адресной строки попадает в так называемый обработчик маршрутов, или маршрутизатор, или роутер (routes). Маршрутизатор определяет, какой контроллер необходимо вызывать. Маршруты находятся в папке routes.
8 СИСТЕМА КОНТРОЛЯ ВЕРСИЙ
Git- мощная и сложная распределенная система контроля версий.
Система контроля версий (СКВ) — это система, регистрирующая изменения в одном или нескольких файлах с тем, чтобы в дальнейшем была возможность вернуться к определённым старым версиям этих файлов.
СКВ даёт возможность возвращать отдельные файлы к прежнему виду, возвращать к прежнему состоянию весь проект, просматривать происходящие со временем изменения, определять, кто последним вносил изменения во внезапно переставший работать модуль, кто и когда внёс в код какую-то ошибку, и многое другое. Вообще, если, пользуясь СКВ, вы всё испортите или потеряете файлы, всё можно будет легко восстановить.

Рисунок 8.1 – Установка Git
TortoiseGit — визуальный клиент системы управления исходными кодами программ git для ОС Microsoft Windows. Распространяется по лицензии GNU GPL.
Реализован как расширение проводника Windows (shell extension). Подрисовывает иконки к файлам, находящимся под управлением Git, для отображения их статуса в Git.
Взаимодействие с системой контроля версий основано на mSysGit, TortoiseGit использует его внутри себя, и требует установки последнего на машину.
Предназначен для удобства работы: по существу, все операции с репозиторием Git можно выполнять из графического интерфейса TortoiseGit, без использования консольных команд.

Рисунок 8.2 – Установка TortoiseGit
Зарегистрировались на GitHub.com.
Прописали следующие команды в консоли:
- Git init – создание репозитория;
- Git add * - добавляет содержание рабочей директории в индекс (stagingarea) для последующего изменения;
- Git commit –m “сообщение”- изменение последнего изменения;
Git remote add project
- добавление удаленного репозитория;
- Git push project master - вносим изменения в удаленный репозиторий.
Ссылка на удаленный репозиторий:
Система контроля версий (СКВ) — это система, регистрирующая изменения в одном или нескольких файлах с тем, чтобы в дальнейшем была возможность вернуться к определённым старым версиям этих файлов.
Также приведена ссылка на удаленный репозиторий, по которой можно найти данный проект.
9 РУКОВОДСТВО ПО РАЗВЁРТЫВАНИЮ СИСТЕМЫ
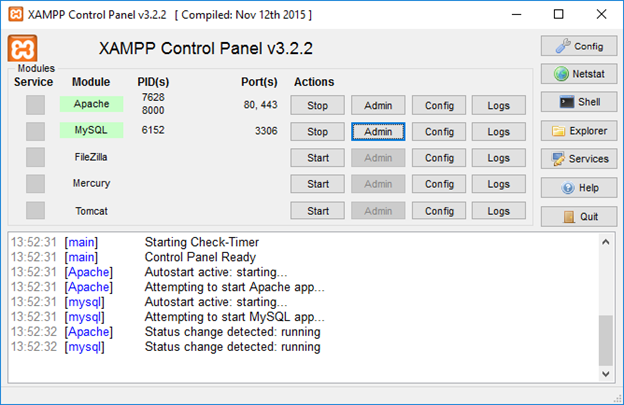
Для установки системы на рабочем ПК необходимо иметь локальный веб-сервер для Windows (XAMPP), спроектированную базу данных и исходный код проекта. Панель XAMPP представлена на рисунке 9.1.

Рисунок 9.1 – Панель XAMPP
Для начала необходимо запустить локальный сервер, после перейти на вкладку «MySOL» – «Admin». Перед программистом в окне браузера откроется страница с авторизацией (рисунок 9.2).

Рисунок 9.2 – Авторизация PHPMyAdmin
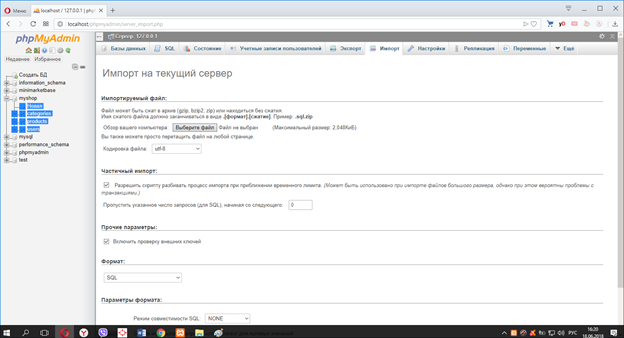
Далее система перенаправит программиста на главную страницу СУБД для дальнейшего импорта спроектированной базы данных. Главная страница представлена на рисунке 9.3.

Рисунок 9.3 – Главная страница СУБД
С главной страницы программист создает новую базу данных с названием «Myshop» и кодировкой UTF8. Далее внутри базы нажимает импорт, выбирает файл *.sql спроектированной базы данных и нажимает кнопку «Вперед». Результат импорта данных представлен на рисунке 9.4.

Рисунок 9.4 – Импорт базы данных
Проект с исходным кодом необходимо поместить в корень локального сервера. После в папку «htdocs». Результаты данной процедуры представлены на рисунке 9.5.

Рисунок 9.5 – Копирование проекта.
Перед программистом откроется браузер, взаимодействующий с локальным сервером и страница авторизации, которая была описана в предыдущем разделе.
10 РЕЗУЛЬТАТЫ ТЕСТИРОВАНИЯ РАЗРАБОТАННОЙ СИСТЕМЫ, И ОЦЕНКА ВЫПОЛНЕНИЯ ЗАДАЧ
После запуска исполняемого файла перед пользователем открывается главная страница сайта, главная страница сайта при входе пользователя приведена на рисунке 10.1.

Рисунок 10.1 – Главная страница интернет-каталога мобильных устройств
С главной страницы можно регистрировать нового пользователя, авторизоваться или просмотреть список товаров. Результаты данных процедур представлены на рисунке 10.2 – 10.4.

Рисунок 10.2 – Регистрация пользователя

Рисунок 10.3 – Вход

Рисунок 10.4 – Список товаров
Также на сайте доступна возможность просмотра дополнительной информации к товарам, а именно: описание, характеристика, отзывы. Понравившееся товары можно добавить в корзину. Результаты данных процедур представлены на рисунках 10.6 – 10.7.

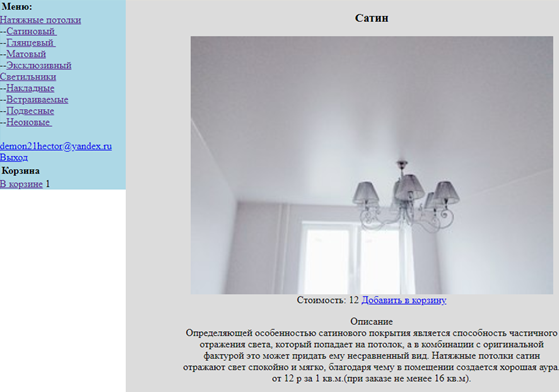
Рисунок 10.6 – Описание к товару

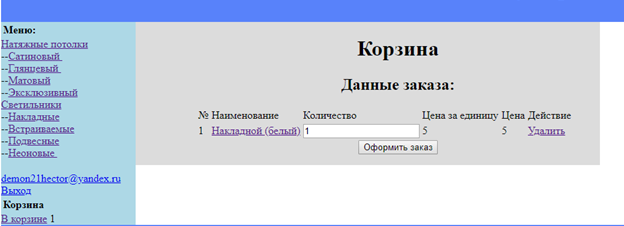
Рисунок 10.7 – Корзина заказа
Таким образом, был разработан интернет-каталог, позволяющий просматривать всю необходимую информацию о товаре. Разработанным веб-приложением предусмотрен подробное описание к товару, оформление заказа и так далее.
11 ЛИТЕРАТУРА
[1] Березнева, Е. А. Автоматизация работы с документами: от простого к сложному / Е. А. Березнева – Москва : Книжный мир, 2006. – 175 с.
[2] Wikipedia [Электронный ресурс]. – Электронные данные. – Режим доступа : http://ru.wikipedia.org/wiki/Веб-приложение/.
[3] Blojek [Электронный ресурс]. – Электронные данные. – Режим доступа : http://blojek.info/preimushhestva-i-nedostatki-veb-prilozhenij/.
[4] Web-приложения – преимущества и недостатки [Электронный ресурс]. – Электронные данные. – Режим доступа : http://mydiv.net/arts/view-web-prilozhenija_preimuxhestva_i_nedostatki.html.
[5] Ожегов, С. И. Толковый словарь русского языка / С. И. Ожегов, Н. Ю. Шведова. – М. : ООО «ИТИ Технологии», 2006. – 944 стр.
[6] Wikipedia [Электронный ресурс]. – Электронные данные. – Режим доступа : http://ru.wikipedia.org/wiki/Электронный_документ/.
[7] Philosoft [Электронный ресурс]. – Электронные данные. – Режим доступа : http://www.philosoft.ru/gost34asconcept.zhtml.
[8] Методология функционального моделирования IDEF0. Руководящий документ / Научно-исследовательский Центр CALS – технологий «Прикладная Логистика». – М. : ИПК «Издательство стандартов», 2000. – 75 стр.
[9] Буч, Г. Язык UML. Руководство пользователя. 2-е изд. / Г. Буч, Д. Рамбо, И. Якобсон. – М. : ДМК Пресс, 2006. – 496с.
[10] Гамма, Э. П75 Приемы объектно-ориентированного проектирования. Паттерны проектирования / Э. Гамма [и др.]. – СПб : Питер, 2001. – 368 с.: ил.
[11] Похилько, А. Ф. CASE-технология моделирования процессов с использованием средств BPWin и ERWin учебное пособие / А. Ф. Похилько, И. В. Горбачев. – Ульяновск : УлГТУ, 2008. – 120 с.
[12] Маклаков, С. В. BPwin и ERwin. CASE-средства разработки информационных систем / С. В. Маклаков. – М. : ДИАЛОГ-МИФИ, 1999. – 256 с.
12 ПРИЛОЖЕНИЕ А
(обязательное)
Листинг алгоритмов
<?php
session_start();
if( ! isset($_SESSION['cart'])){
$_SESSION['cart'] = array();
}
include_once '../config/config.php'; //инициализация настроек
include_once '../config/db.php'; // инициализация баз данных
include_once '../library/mainFunctions.php'; //основные фцнкции
//опредеяем, с каким контролером будем работать
$controllerName = isset($_GET['controller']) ? ucfirst($_GET['controller']) : 'Index';
//опредеяем, с какой функцией будем работать
$actionName = isset($_GET['action']) ? $_GET['action'] : 'index';
if(isset($_SESSION['user'])){
$smarty->assign('arUser', $_SESSION['user']);
}
$smarty->assign('cartCntItems', count($_SESSION['cart']));
loadPage($smarty, $mysqli, $controllerName, $actionName);
<?php
//константы для обращения к контроллерам
define('PathPrefix', '../controllers/');
define('PathPostfix', 'Controller.php');
//используемый графический шаблон (по умолчанию - default)
$template = 'default';
$templateAdmin = 'admin';
//определяем пути для обращения к графическим шаблонам (файлы *.tpl)
define('TemplatePrefix', "../views/{$template}/");
define('TemplateAdminPrefix', "../views/{$templateAdmin}/");
define('TemplatePostfix', '.tpl');
//путь к css-шаблонов в веб-пространстве
define('TemplateWebPath', "/templates/{$template}/");
define('TemplateAdminWebPath', "/templates/{$templateAdmin}/");
//инициализация шаблонизатора Smarty
//полный путь к Smarty.class.php
require('../library/Smarty/libs/Smarty.class.php');
$smarty = new Smarty();
$smarty->setTemplateDir(TemplatePrefix);
$smarty->setCompileDir('../tmp/smarty/templates_c');
$smarty->setCacheDir('../tmp/smarty/cache');
$smarty->setConfigDir('../library/Smarty/configs');
$smarty->assign('templateWebPath', TemplateWebPath);
<?php
/**
*
* Инициализация подключения к БД
*/
$dblocation = "127.0.0.1";
$dbname = "myshop";
$dbuser = "root";
$dbpasswd = "";
$mysqli = new mysqli($dblocation, $dbuser, $dbpasswd, $dbname);
$mysqli->set_charset('utf8');
if ($mysqli->connect_errno){
echo "Ошибка соединения с MySQL # ". $mysqli->connect_errno . ". Описание: " . $mysqli->connect_error;
exit();
}
<?php
/**
* Контроллер главной страницы
*/
include_once '../models/CategoriesModel.php';
include_once '../models/ProductsModel.php';
/**
* Формирование главной страницы сайта
* @param $smarty
* @var TYPE_NAME $rsCategories
*
*/
function indexAction($smarty, $mysqli){
// + PAGINATION BLOCK
$paginator = array();
$paginator['perPage'] = 9;
$paginator['currentPage'] = isset($_GET['page']) ? $_GET['page'] : 1;
$paginator['offset'] = $paginator['currentPage'] * $paginator['perPage'] - $paginator['perPage'];
$paginator['link'] = '/index/?page=';
list($rsProducts, $allCount) = getLastProducts($paginator['offset'], $paginator['perPage'], $mysqli);
$paginator['pageCnt'] = ceil($allCount / $paginator['perPage']);
$smarty->assign('paginator', $paginator);
// - PAGINATION BLOCK
$rsCategories = getAllMainCatsWithChildren($mysqli);
$smarty->assign('pageTitle', 'Главная страница');
$smarty->assign('rsCategories', $rsCategories);
$smarty->assign('rsProducts', $rsProducts);
loadTemplate($smarty, 'header');
loadTemplate($smarty, 'index');
loadTemplate($smarty, 'footer');
}
<?php
/**
* Контроллер функций пользователя
*/
include_once '../models/CategoriesModel.php';
include_once '../models/UsersModel.php';
include_once '../models/OrdersModel.php';
include_once '../models/PurchaseModel.php';
function isInArray($array, $key, $default=NULL){
return isset($array[$key]) ? $array[$key] : $default;
}
function registerAction($smarty, $mysqli){
$email = isInArray($_REQUEST, 'email');
$email = trim($email);
$pwd1 = isInArray($_REQUEST, 'pwd1');
$pwd2 = isInArray($_REQUEST, 'pwd2');
$phone = isInArray($_REQUEST, 'phone');
$address = isInArray($_REQUEST, 'address');
$name = isInArray($_REQUEST, 'name');
$name = trim($name);
//$resData == null при отсутствии ошибок регистрации
// или массив с индексами: [message] == код ошибки и [success] != null
$resData = null;
$resData = checkRegisterParams($email, $pwd1, $pwd2);
if(!$resData && checkUserEmail($email, $mysqli)){
$resData['success'] = null;
$resData['message'] = "Пользователь с таким email ('{$email}') уже существует";
}
if(! $resData ){
$pwdMd5 = md5($pwd1);
$userData = registerNewUser($email, $pwdMd5, $name, $phone, $address, $mysqli);
if ($userData['success'] == 1){
$resData['message'] = 'Пользователь успешно зарегистрирован';
$resData['success'] = 1;
$userData = $userData[0];
$resData['userName'] = $userData['name'] ? $userData['name'] : $userData['email'];
$resData['userEmail'] = $userData['email'];
$_SESSION['user'] = $userData;
$_SESSION['user']['displayName'] = $userData['name'] ? $userData['name'] : $userData['email'];
} else {
$resData['success'] = null;
$resData['message'] = 'Ошибка регистрации';}
}
echo json_encode($resData);
}
/**
* Отлогинивание пользователя
* Возвращаем в ajax
*/
function logoutAction(){
$logouted = NULL;
if(isset($_SESSION['user'])){
unset($_SESSION['user']);
unset($_SESSION['cart']);
$logouted = TRUE;
}
redirect();
}
/**
* AJAX-авторизация пользователя
*
* @return json Массив данных залогиненного пользователя
*/
function loginAction($smarty, $mysqli){
$email = trim(isInArray($_REQUEST, 'email'));
$pwd = trim(isInArray($_REQUEST, 'pwd'));
$userData = loginUser($email, $pwd, $mysqli);
if($userData['success']){
$userData = $userData[0];
$_SESSION['user'] = $userData;
$_SESSION['user']['displayName'] = $userData['name'] ? $userData['name'] : $userData['email'];
$resData = $_SESSION['user'];
$resData['success'] = 1;
} else {
$resData['success'] = null;
$resData['message'] = 'Неверные данные авторизации';
}
echo json_encode($resData);
}
/**
* Формирование страницы пользователя (кабинет)
* @param type $smarty
* @param type $mysqli
*/
function indexAction ($smarty, $mysqli){
if(!isset($_SESSION['user'])){
redirect();
}
$rsCategories = getAllMainCatsWithChildren($mysqli); //все категории с дитями
$rsUserOrders = getCurUserOrders($smarty, $mysqli);
$smarty->assign('pageTitle', 'Главная страница');
$smarty->assign('rsCategories', $rsCategories);
$smarty->assign('rsUserOrders', $rsUserOrders);
loadTemplate($smarty, 'header');
loadTemplate($smarty, 'user');
loadTemplate($smarty, 'footer');
}
function updateAction($smarty, $mysqli){
if(!isset($_SESSION['user'])){
redirect();
}
$resData = array();
$email = $_SESSION['user']['email'];
$curPwd = isInArray($_REQUEST, 'curPwd');
$pwd1 = isInArray($_REQUEST, 'newPwd1');
$pwd2 = isInArray($_REQUEST, 'newPwd2');
$phone = isInArray($_REQUEST, 'newPhone');
$address = isInArray($_REQUEST, 'newAddress');
$name = isInArray($_REQUEST, 'newName');
$curPwdMD5 = md5($curPwd); //хэш пароля подтверждения
if( ! $curPwd || $_SESSION['user']['pwd'] != $curPwdMD5){
$resData['success'] = 0;
$resData['message'] = "Текущий пароль не верен!";
} else{
$resUpdate = updateUserData($email, $name, $phone, $address, $pwd1, $pwd2, $curPwdMD5, $mysqli);
if($resUpdate){
$resData['success'] = 1;
$resData['message'] = 'Данные успешно сохранены';
$_SESSION['user']['name'] = $name;
$_SESSION['user']['phone'] = $phone;
$_SESSION['user']['address'] = $address;
$_SESSION['user']['pwd'] = $pwd1 ? md5($pwd1) : $_SESSION['user']['pwd'];
$resData['userName'] = $_SESSION['user']['dislayName'] = $name ? $name : $email;
} else {
$resData['success'] = 0;
$resData['message'] = "Ошибка. Проверьте вводимые данные!";
}
}
echo json_encode($resData);
}
<?php
/**
* Модель для таблицв пользователей (users)
*/
/**
* Регистрация пользователя в базе
* @param $email
* @param $pwdMD5
* @param $name
* @param $phone
* @param $address
* @param $mysqli
* @return array|bool массив с [0]=данными пользователя, [success]=флагом успеха
*/
function registerNewUser($email, $pwdMD5, $name, $phone, $address, $mysqli){
$email = htmlspecialchars($mysqli->real_escape_string($email));
$pwdMD5 = htmlspecialchars($mysqli->real_escape_string($pwdMD5));
$name = htmlspecialchars($mysqli->real_escape_string($name));
$phone = htmlspecialchars($mysqli->real_escape_string($phone));
$address = htmlspecialchars($mysqli->real_escape_string($address));
$sql = "INSERT INTO `users` (`email`, `pwd`, `name`, `phone`, `address`)
VALUES ('$email', '$pwdMD5', '$name', '$phone', '$address')";
$rs = $mysqli->query($sql);
if($rs){
$sql = "SELECT * FROM `users`
WHERE (`email` = '{$email}' and `pwd` = '{$pwdMD5}')
LIMIT 1";
$rs = $mysqli->query($sql);
$rs = createSmartyRsArray($rs, $mysqli);
if(isset($rs[0])){
$rs['success'] = 1;
} else {$rs['success'] = 0;}
}else {$rs['success'] = 0;}
return $rs;
}
/**
* Проверяем регистрационные данные - наличие обоих паролей и их совпадение, наличие email
* @param $email
* @param $pwd1
* @param $pwd2
* @return array Описание ошибки
*/
function checkRegisterParams($email, $pwd1, $pwd2){
$res = array();
if(! $email) {
$res['success'] = null;
$res['message'] = 'Введите e-mail';
}
if(! $pwd1){
$res['success'] = null;
$res['message'] = ' Введите пароль';
}
if(! $pwd2){
$res['success'] = null;
$res['message'] = ' Введите повтор пароля';
}
if($pwd1 != $pwd2){
$res['success'] = null;
$res['message'] = ' Пароли не совпадают';
}
return $res;
}
/**
* Проверка почты до регистрации, на наличие в базе
* @param $email
* @param $mysqli
* @return array|bool возвращаем id записи с существующим email или null
*/
function checkUserEmail($email, $mysqli)
{
$email = $mysqli->real_escape_string($email);
$sql = "SELECT id
FROM `users`
WHERE `email` = '{$email}'";
$rs = $mysqli->query($sql);
$rs = createSmartyRsArray($rs, $mysqli);
return $rs;
}
/**
* Забираем данные пользователя из базы
* @param type $email
* @param type $pwd
* @param type $mysqli
* @return array данные пользователя и флаг об успешности выполнения запроса
*/
function loginUser($email, $pwd, $mysqli){
$email = htmlspecialchars($mysqli->real_escape_string($email));
$pwd = md5($pwd);
$sql = "SELECT * FROM `users`
WHERE (`email` = '{$email}' and `pwd` = '{$pwd}')
LIMIT 1";
$rs = $mysqli->query($sql);
$rs = createSmartyRsArray($rs, $mysqli);
if(isset($rs[0])){
$rs['success'] = 1;
} else {
$rs['success'] = NULL;
}
return $rs;
}
/**
*
* @param type $email
* @param type $name
* @param type $phone
* @param type $address
* @param type $pwd1
* @param type $pwd2
* @param type $curPwd
* @param type $mysqli
* @return type
*/
function updateUserData($email, $name, $phone, $address, $pwd1, $pwd2, $curPwd, $mysqli){
//отсеили ещё раз нулевой email и неравные пароли
if( ! $email || $pwd1 != $pwd2 ){
return NULL;
}
$sql = "UPDATE `users` SET
`name`='{$name}', `phone`='{$phone}', `address`='{$address}'";
if($pwd1){
$pwdMD5 = md5($pwd1);
$sql.=", `pwd`='{$pwdMD5}'";
}
$sql.= "WHERE `email`='{$email}' AND `pwd`='{$curPwd}'
LIMIT 1";
$rs = $mysqli->query($sql);
return $rs;
}
function getCurUserOrders($smarty, $mysqli){
$userId = isset($_SESSION['user']['id']) ? $_SESSION['user']['id'] : 0;
$rs = getOrdersWithProductsByUser($smarty, $userId, $mysqli);
return $rs;
{*Страница кабинета авторизованного пользователя*}
<h1>регистрационные данные</h1>
<div id="userDataBox">
<table border="0">
<tr>
<td>Логин (e-mail)</td>
<td>{$arUser['email']}</td>
</tr>
<tr>
<td>Имя</td>
<td><input type="text" id="newName" name="newName" value="{$arUser['name']}"/></td>
</tr>
<tr>
<td>Тел.</td>
<td><input type="text" id="newPhone" name="newPhone" value="{$arUser['phone']}"/></td>
</tr>
<tr>
<td>Адрес</td>
<td><textarea id="newAddress" name="newAddress">{$arUser['address']}</textarea></td>
</tr>
<tr>
<td>Новый пароль</td>
<td><input type="password" id="newPwd1" name="newPwd1" value=""/></td>
</tr>
<tr>
<td>Повтор пароля</td>
<td><input type="password" id="newPwd2" name="newPwd2" value=""/></td>
</tr>
<tr>
<td>Старый пароль для подтверждения изменений</td>
<td><input type="password" id="curPwd" name="curPwd" value=""/></td>
</tr>
<tr>
<td> </td>
<td><input type="button" onclick="updateUserData();" value="Сохранить изменения"/></td>
</tr>
</table>
<h2>Orders:</h2>
{if ! $rsUserOrders}
NO ORDERS!
{else}
<table border = "1">
<tr>
<th>#</th>
<th>Action</th>
<th>Order ID</th>
<th>Status</th>
<th>Order Date</th>
<th>Payment Transaction</th>
<th>Info</th>
</tr>
{foreach $rsUserOrders as $item name=orders}
<tr>
<td>{$smarty.foreach.orders.iteration}</td>
<td><a href="#" onclick="showProducts({$item['id']}); return false;">Show products in order</a></td>
<td>{$item['id']}</td>
<td>{if {$item['status']} == 1} Payed
{else} Not payed {/if}</td>
<td>{$item['date_created']}</td>
<td>{$item['date_payment']} </td>
<td>{$item['comment']}</td>
</tr>
<tr class="hideme" id="purchasesForOrderId_{$item['id']}">
<td colspan = "7">
{if $item['children']}
<table border="1" cellpadding="1" cellspacing="1" width="100%">
<tr>
<th>#</th>
<th>ID</th>
<th>Name</th>
<th>Price</th>
<th>Amount</th>
</tr>
{foreach $item['children'] as $itemChild name=products}
<tr>
<td>{$smarty.foreach.products.iteration}</td>
<td>{$itemChild['product_id']}</td>
<td><a href="/product/{$itemChild['product_id']}/">{$itemChild['name']}</a></td>
<td>{$itemChild['price']}</td>
<td>{$itemChild['amount']}</td>
</tr>
{/foreach}
</table>
{/if}
</td>
</tr>
{/foreach}
</table>
{/if}
</div>
{*Левый столбец*}
<div id="leftColumn">
<div id="leftMenu">
<div class="menuCaption">Меню:</div>
{foreach $rsCategories as $item}
<a href="/category/{$item['id']}/">{$item['name']}</a><br />
{if isset($item['children'])}
{foreach $item['children'] as $child}
--<a href="/category/{$child['id']}/">{$child['name']}</a><br />
{/foreach}
{/if}
{/foreach}
</div>
{if isset($arUser)}
<div id="userBox">
<a href="/user/" id="userLink">{$arUser['displayName']}</a><br />
<a href="/user/logout/" onclick="logout();">Выход</a>
</div>
{else}
<div id="userBox" class="hideme">
<a href="#" id="userLink"></a><br />
<a href="#" onclick="logout();">Выход</a>
</div>
{if ! isset($hideLoginBox)}
<div id="loginBox">
<div class="menuCaption">Авторизация </div>
<input type="text" id="loginEmail" name="loginEmail" value=""><br />
<input type="password" id="loginPwd" name="loginPwd" value=""><br />
<input type="button" onclick="login();" value="Войти"><br />
</div>
<div id="registerBox">
<div class="menuCaption" onclick="showRegisterBox();" value=""><a href="#">Регистрация</a></div>
<div id="registerBoxHidden" class="hideme">
e-mail: <br />
<input type="text" id="email" name="email" value=""/><br />
пароль: <br />
<input type="password" id="pwd1" name="pwd1" value=""/><br />
повторить пароль: <br />
<input type="password" id="pwd2" name="pwd2" value=""/><br />
<input type="button" onclick="registerNewUser();" value="Зарегистрироваться"/><br />
</div>
</div>
{/if}
{/if}
<div class="menuCaption">Корзина</div>
<a href="/cart/" title="Перейти в корзину">В корзине</a>
<span id="cartCntItems">
{if $cartCntItems > 0}
{$cartCntItems}
{else} Пусто
{/if}
</span>
</div>