Дисциплины - Проектирование динамических страниц
Имитация бэкенда - Чтение данных из файла
Одна из главных задач бэкенда - это реализация ответов в формате JSON. Соответственно, если еще бэкед не реализован, фронтенд-разработчик может сам подготовить JSON-файл и брать данные оттуда.
С примером JSON-файла можно ознакомиться перейдя по ссылке erud.by/uploads/vue_admin/61f14278c509f_data.json
Если файл data.json, находится в корне папки src, то можем импортировать его следующим образом:
import sourceData from '@/data.json'
export default {
data(){
return {
destinations: sourceData.destinations
}
}
}
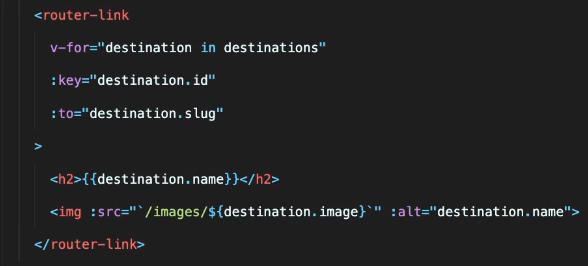
Таким образом мы получили переменную destinations, которая будет доступна в шаблоне. Для того, чтобы пройтись по всем значениям, хранящимся в JSON, необходимо использовать v-for:

Обратите внимание на атрибуты :key, :to, :src и :alt. Это динамические атрибуты-переменные, на что указывает символ :. Значенине атрибута :key должно быть уникальным.
Стоит также отметить, что когда появится реальный бэкенд, то импорт JSON-файла надо будет переписать запрос с использованием fetch. Зато логика компонента router-link останется неизменной.