Курсовые - Разработка интернет-магазина по продаже обуви
Описание проекта
Курсовой проект представляет собой интернет-магазин обуви с возможностью регистрации и авторизации в личный кабинет, просмотра каталога товаров, добавления товара в «Корзину».
Веб-приложение разработано с помощью языка C#, технологии .Net, фреймворка Bootstrap.
Вся информация, которая отображается на сайте, хранится при помощи баз данных, доступ к которым осуществляется по запросам.
Сайт реализован только на одном языке: английском.
В приложении реализован архитектурный шаблон MVC.
1.1 Клиентская часть
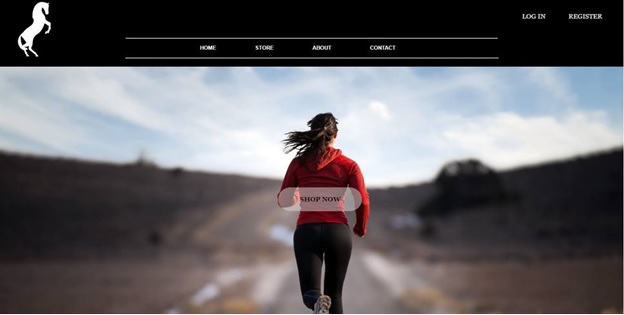
На главной странице интернет-магазина представлены вкладки, что обеспечивает простую навигацию по сайту и простоту использования (рис. 1).

Рисунок 1 – Главная страница
В верхнем правом углу экрана есть возможность выбрать действие, связанное с аккаунтом пользователя: войти на сайт или зарегистрироваться.

Рисунок 2 – Клавиши, связанные с аккаунтом
При нажатии на клавишу “Store” или “Shop now” пользователя перенаправляет в каталог товаров (рис. 3).

Рисунок 3 – Каталог товаров
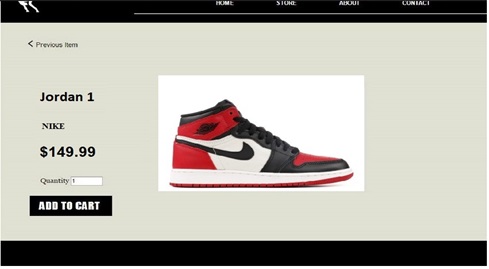
При выборе товара, пользователь перенаправляется на страницу выбранного товара, где он может увидеть фотографию, название модели и цену товара (Рис 4).

Рисунок 4 – Страница товара
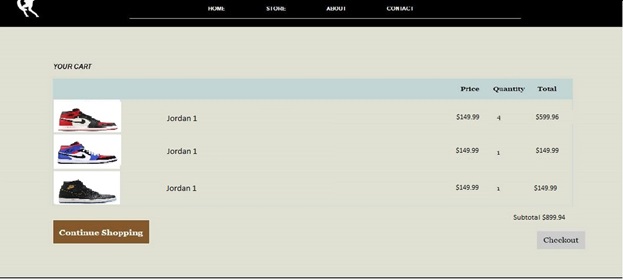
При нажатии кнопки “ADD TO CART” данный товар добавляется в корзину, где он может увидеть цену товара, количество, которое он хотел бы купить и итоговую цену, а также кнопку “Continue Shopping” (Рис 5).

Рисунок 5 – Интерфейс “Корзины” покупателя
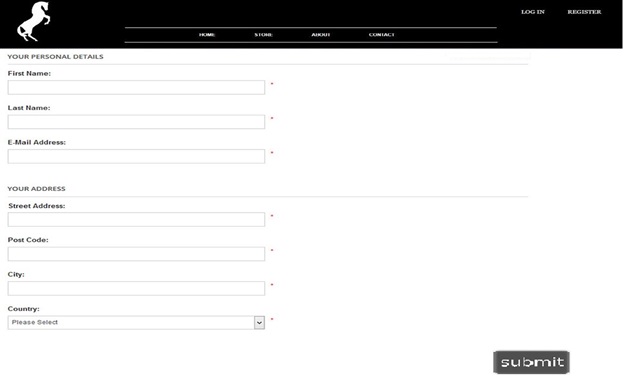
После нажатия кнопки “Checkout” пользователя перенаправляет на страницу заполнения данных о доставке (рис. 6).

Рисунок 6 – Интерфейс вкладки заполнения данных о доставке
При нажатии кнопки “Register” пользователя перенаправляется на страницу регистрации. На рисунке 7 показано какие данные пользователю требуется ввести для регистрации.

Рисунок 7 – Интерфейс страницы регистрации
При авторизации, есть возможность входа в систему как администратора. Администратор имеет различные возможности, которые отличатся от возможностей обычного пользователя.
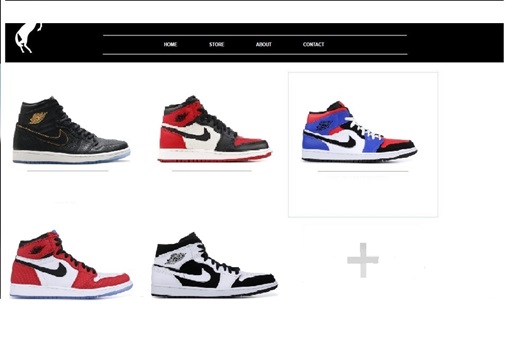
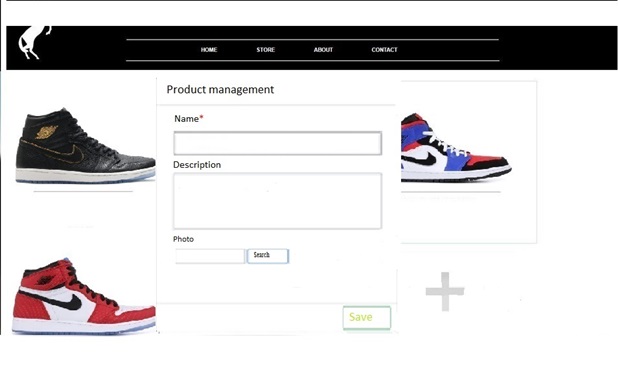
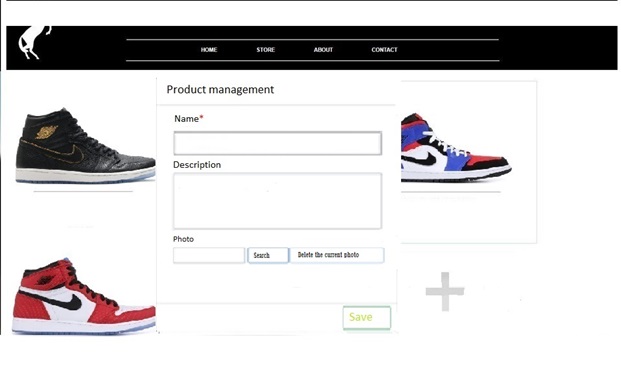
Интерфейс для администратора не сильно отличается от обычного пользовательского, однако администратор может добавлять новые товары, удалять и редактировать уже имеющиеся товары, что показано на рисунках 8,9,10.

Рисунок 8 – Интерфейс интернет-магазина для администратора

Рисунок 9 – Создание нового товара

Рисунок 10 – Редактирование имеющегося товара