Курсовые - Разработка книжного интернет-магазина
ОПИСАНИЕ ПРОЕКТА
Проект представляет собой книжный интернет-магазин, и вся суть магазина заключается в том, чтобы приобрести книгу. Со стороны бэка требуется следующий функционал: добавление книг на сайт, возможность просмотра товаров разных категорий, просмотр дополнительной информации по товару, возможность добавления товара в корзину для последующего оформления заказа и непосредственного приобретения этого самого товара.
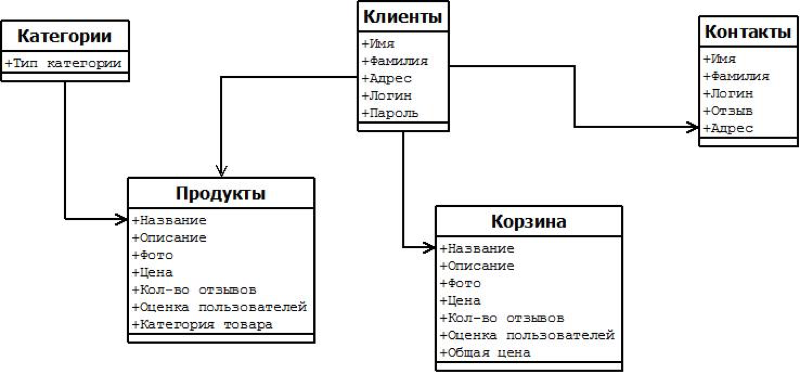
Всё начинается с создания моделей, так как проект реализован с помощью технологии MVC(Model-View-Controller), а именно, разрабатывая книжный магазин, нам разумеется нужна модель книги (рис.1.1), а также модель категории (рис.1.2), к которой каждая книга будет относится:

Рисунок 1.1 – Модель Book

Рисунок 1.2 – Модель Category
Итак, фундамент для создания книг построен, теперь нужно добавить сами экземпляры книг. Во-первых хранятся данные на локальном сервере базы данных SQL, который подключается к проекту с помощью разных пакетов, во-вторых добавление объектов книг и создание соответствующих категорий происходит именно в коде непосредственно в саму базу данных. Это происходит в классе DBObjects в статической функции Initial() (рис.1.3)

Рисунок 1.3 – Функция Initial()
Далее по технологии MVC следует создание контроллера, который связывает модель с отображением её на странице у пользователя. Так как отображение категорий нам ни к чему, то контроллер (рис.1.4) создаётся только для книг:

Рисунок 1.4 – Контроллер BookController
В нём есть функция List типа ViewResult, которая возвращает представление, отображающее все книги на странице. В файле AllBooks.cshtml (рис.1.5), производится вывод всех книг той категории, которой мы захотим, а также к каждому объекту привязана кнопка «Добавить в корзину», которая обращается к контроллеру ShopCartController.

Рис 1.5 – Представление AllBooks.cshtml
Этот контроллер ShopCartController (рис.1.6) связывает модель корзины, в которой содержатся все книги, добавленные ранее, и представление этой корзины с объектами на странице.

Рисунок 1.6 – Контроллер ShopCartController
Представление данных в корзине описано в файле Index.cshtml (рис.1.7), где помимо вывода списка всех книг, добавленных в неё, с соответствующими ценами, присутствует кнопка «Оплатить», переводящая нас на форму заполнения данных для оформления заказа и непосредственной покупки товаров.

Рисунок 1.7 - Представление Index.cshtml
Таким образом, дойдя до оформления заказа, появляется необходимость создания следующей модели, а именно модели заказа (рис.1.8).

Рисунок 1.8 – Модель Order
Здесь наблюдаются элементы пакета TagHelpers, которые используются для работы на странице, так как эти данные модели Order, вводимые пользователем, отправляются в базу данных и не могут быть абы какими, то необходимо проверять их корректность. Следовательно, для каждого поля устанавливается формат, тип вводимых данных, а также максимальный размер, вводимой строки. И после ввода корректных данных происходит переадресация на завершающую страницу, на которой отображается сообщение об успешно завершённом заказе. Все данные добавляются в базу данных в таблицу Order. После чего продавец связывается с заказчиком и происходит товарно-денежный обмен, в результате которого все удовлетворят свои желания. Это то, для чего магазин и был создан.