Лабораторные - Canvas API
 Дисциплина:
Проектирование динамических страниц
Дисциплина:
Проектирование динамических страниц
API (англ. Application Programming Interface - программный интерфейс приложения) - набор способов и правил, по которым различные программы обмениваются данными между собой )
Canvas API - предоставляет средства для рисования графики через JavaScript, HTML5 <canvas> - элемент и CSS. Дает возможность использовать в html странице анимацию, игровую графику, визуализацию данных, обработку фотографий и видео в реальном времени.
Базовые понятия
Каждый элемент холста существует в двух формах:
- <canvas> - тег , то есть <canvas>...</canvas> структура , как часть HTML кода
- HTMLCanvasElement - объект, который является собственно объектом JavaScript и содержит другой, так называемый контекст объект, в котором генерируются фактические элементы изображения.
HTML5: <сanvas> - тег.
Canvas(холст) - элемент HTML5, который представляет собой прямоугольную область на странице для создания растрового изображения при помощи JavaScript.Сам по себе, элемент не имеет инструментария для рисования. Это всего лишь контейнер для графики.
1.Создание структуры HTML с тегом <canvas>.
Для начала создадим обычную структуру HTML документа и разместим в ней тег <canvas>. Напишем между тегами текст, который будет отображаться, если браузер не поддерживает <canvas>.
<canvas> обновите текст</canvas>
2.Атрибуты <canvas>.
У тега <canvas> есть всего два атрибута — height и width, высота и ширина соответственно, по умолчанию размер холста 150х300 пикселей.
3. CSS и элемент canvas
Canvas может иметь такие же атрибуты стиля как и у <img> (margin, border, background и т.д.). Если стиль не задан, то первоначально он полностью прозрачный. Как и в случае большинства элементов HTML, для добавления рамок, пробелов, полей и т.п. в элемент canvas можно использовать CSS-стили. Не рекомендуется использовать CSS для установки высоты и ширины холста, так как в этом случае canvas подвергнется масштабированию. Также можно применить стиль, например, сделать рамку вокруг холста.
<html>
<head>
<style>canvas { border: 1px dashed black;} </style>
</head>
<body>
<canvas width="200" height="200"></canvas>
</body>
<html>
4. ID элемента canvas.
Далее требуется установить обязательный идентификатор для обращения к элементу – id (Уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты).
На странице может быть несколько элементов <canvas>. Каждый холст будет отображаться в DOM(Document Object Model, Объектная модель документа) и сохранять свое собственное состояние.
<canvas height='320' width='480' id='myCanvas' >Обновите браузер</canvas>
JAVASCRIPT : HTMLCanvasElement - объект
- Для того, чтобы в <canvas> отобразился графический объект, нужно добавить соответствующий JavaScript. С помощью метода document.getElementById - нужно получить объект холста. По умолчанию объекту присваивают имя canvas.
var canvas = document.getElementById('myCanvas');
- Далее, создадим переменную, которая называется context, но стандартно пишут ctx. Она будет хранить в себе - содержание загруженного холста. Обращаемся к этой переменной canvas и вызываем используя метод getContext.
ctx = canvas.getContext('2d');
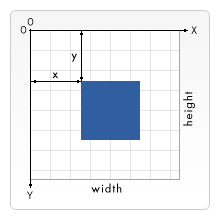
Координаты в canvas
Пространство canvas или растрового холста представляет собой двухмерную сетку. Верхний левый угол холста имеет координаты (0,0). Каждый холст имеет widthи height, и по умолчанию это 300 и 150 пикселей, соответственно. Это означает, что холст разделен на 300 пикселей по горизонтальной оси или оси x и 150 пикселей по вертикальной оси или оси y . Ось X проходит слева 0 направо 300, ось Y - сверху 0 вниз 150.
Цвета, стили, тени
|
Свойство |
Описание |
|
fillStyle |
Устанавливает/возвращает цвет, градиент или шаблон, используемый для заливки графического объекта |
|
shadowBlur |
Устанавливает/возвращает уровень размытости для теней |
|
shadowColor |
Устанавливает/возвращает цвет для теней |
|
shadowOffsetX |
Устанавливает/возвращает горизонтальное расстояние тени от фигуры |
|
shadowOffsetY |
Устанавливает/возвращает вертикальное расстояние тени от фигуры |
|
strokeStyle |
Устанавливает/возвращает цвет, градиент или шаблон, используемый для обводки фигуры |
|
Метод |
Описание |
|
addColorStop() |
Определяет цвета и позицию остановки в объекте градиента |
|
createLinearGradient() |
Создает линейный градиент (для использования с содержимым элемента <canvas>) |
|
createPattern() |
Размножает заданный элемент в заданном направлении |
|
createRadialGradient() |
Создает радиальный/круговой градиент (для использования на содержимом элемента <canvas>) |
Стили линий
|
Свойство |
Описание |
|
lineCap |
Устанавливает/возвращает стиль концов нарисованной линии |
|
lineJoin |
Устанавливает/возвращает тип угла, созданного пересечением двух линий |
|
lineWidth |
Устанавливает/возвращает ширину текущей линии |
|
miterLimit |
Устанавливает/возвращает максимальную длину среза |
Прямоугольники
|
Метод |
Описание |
|
clearRect() |
Очищает заданную область пикселей внутри данного прямоугольника |
|
fillRect() |
Рисует "залитый" прямоугольник |
|
rect() |
Создает прямоугольник |
|
strokeRect() |
Рисует прямоугольник (без заливки) |
Контуры
|
Метод |
Описание |
|
arc() |
Создает дугу/кривую (используется для создания окружностей или их части) |
|
arcTo() |
Создает дугу/кривую между двумя касательными |
|
beginPath() |
Начинает контур или сбрасывает текущий контур |
|
bezierCurveTo() |
Создает кубическую кривую Безье |
|
clip() |
Обрезает область любой формы и размера, находящуюся вне указанного контура |
|
closePath() |
Замыкает контур соединяя последнюю точку с первой |
|
Делает заливку текущей фигуры (контура) |
|
|
isPointInPath() |
Возвращает значение true, если заданная точка находится внутри текущего контура, в обратном случае возвращается значение false |
|
lineTo() |
Добавляет новую точку контура и создает линию к этой точке от последней заданной точки |
|
moveTo() |
Передвигает точку контура в заданные координаты не рисуя линию |
|
quadraticCurveTo() |
Создает квадратичную кривую Безье |
|
stroke() |
В действительности рисует определенный вами контур |
Трансформации
|
Метод |
Описание |
|
rotate() |
Поворачивает текущий графический объект |
|
scale() |
Изменяет масштаб текущего графического объекта |
|
setTransform() |
Сбрасывает текущую матрицу трансформации в начальное состояние, а затем вызывает метод transform() с теми же параметрами |
|
transform() |
Применяет заданную матрицу трансформации |
|
translate() |
Ретранслирует позицию (0,0) в новое место |
Текст
|
Свойство |
Описание |
|
font |
Устанавливает/возвращает свойства шрифта для текстового содержимого |
|
textAlign |
Устанавливает/возвращает выравнивание для текстового содержимого |
|
textBaseline |
Устанавливает/возвращает базовую линию, используемую при выводе текста |
|
Метод |
Описание |
|
fillText() |
Рисует текст с заливкой |
|
measureText() |
Возвращает объект, содержащий ширину заданного текста |
|
strokeText() |
Рисует текст без заливки |
Вывод изображений
|
Метод |
Описание |
|
drawImage() |
Рисует изображение, содержимое другого элемента <canvas> или видео |
Пиксельные манипуляции
|
Свойство |
Описание |
|
data |
Возвращает объект, содержащий данные изображения заданного объекта ImageData |
|
height |
Возвращает высоту объекта ImageData |
|
width |
Возвращает ширину объекта ImageData |
|
Метод |
Описание |
|
createImageData() |
Создает новый, пустой объект ImageData |
|
getImageData() |
Возвращает объект ImageData, который копирует пиксельные данные заданной прямоугольной области холста |
|
putImageData() |
Помещает данные изображения (из заданного объекта ImageData) обратно в элемент <canvas> |
Компоновка
|
Свойство |
Описание |
|
globalAlpha |
Устанавливает/возвращает текущее значение прозрачности или альфа-канала графического объекта |
|
globalCompositeOperation |
Устанавливает/возвращает то, как исходное (новое) изображение нарисовано на целевом (существующем) изображении |
Другое
|
Метод |
Описание |
|
save() |
Сохраняет состояние текущего контекста |
|
restore() |
Возвращает ранее сохраненное состояние и атрибуты |
Примеры
1.Текст на желтом фоне в рамке.
<canvas id="VeryFirstExampleCanvas" width=150 height=60> Обновите браузер </canvas>
<script>
var canvas = document.getElementById ('VeryFirstExampleCanvas');
var context = canvas.getContext ('2d');
context.fillStyle = 'red';
context.fillRect (0,0,150,60);
context.fillStyle = 'yellow';
context.fillRect (5,5,140,50);
context.fillStyle = 'red';
context.font = '40pt Arial';
context.fillText ('Привет',10,50);
</script>
2.Линия
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
3. Круг

var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();