1 ОПИСАНИЕ ПРЕДМЕТНОЙ ОБЛАСТИ
Архитектура интернет-каталога – систематизация информации и навигации по ней с целью помочь посетителям более успешно находить нужные им данные. Хорошо продуманная грамотная архитектура сайта гарантирует, что пользователи потратят меньше времени на поиск нужной информации.
Архитектура интернет-каталога ведётся с учётом наиболее важной информации с точки зрения продвижения товаров и услуг на интернет-рынке. Грамотное распределение приоритетов между разделами и страницами сайта, делает их основными точками входа на сайт, что позволяет потенциальному потребителю быстро найти необходимую ему информацию об искомых товарах и услугах, и повышает успешность бизнеса в интернете.
Архитектура интернет-каталогов проста и интуитивно удобна, состоит из клиентской части, программной части и администрирования
Программная часть архитектуры интернет-каталогов рассматривается как взаимосвязь операционной части и серверной части.
В операционной части рассматривается среда разработки интернет-каталога.
Интернет-каталоги разрабатываются в среде PHP, либо – Perl, ASP.NET, ColdFusion и Java.
В клиентской части архитектуры разрабатывается максимально удобная и доступная работа потенциального клиента на страницах интернет-каталоги. Разработка интерфейса, доступные и понятные диалоговые окна, удобные системы оплаты. Немаловажным фактором является обратная связь, позволяющая высказать клиенту свое мнение о том или ином товаре и услуге, о качестве обслуживания и магазина в целом.
Проанализировав работу уже имеющихся интернет-каталогов, делается вывод о том, что обязательно будет реализовано в курсовом проекте.
Витрина магазина оформляется так, чтобы покупатель без труда мог находить интересующий его товар и иметь возможность получить о нём исчерпывающую информацию (описание в виде текста плюс несколько фотографий).
Товары разделяются по группам, обеспечивается возможность поиска товаров по части названия и описания. Для каждого товара предусматривается краткое и полное описание, плюс несколько фотографий.
Для создания интернет-каталога отдаётся предпочтение язык программирования PHP. Это мощная среда для разработки, совместимая со всеми операционными системами и браузерами, не требующая высоких аппаратных средств компьютера, довольно проста в освоении и продолжает развиваться и совершенствоваться. Также он поддерживается подавляющим большинством платных хостингов, что является несомненным плюсом.
Выбор платного хостинга заключается в том, что есть хоть какие-то гарантии, сайт получает имя на доменном уровне, поддерживаются все современные технологии, не будет назойливых рекламных баннеров, не относящихся к тематике сайта, скорость закачки будет заметно выше, обслуживание таких сайтов удобнее, есть возможности для развития, введения новых услуг для привлечения клиентов. Также можно заключить долгосрочный договор, что будет гарантировать бесперебойную работу сайта, его защиту от взлома и вирусов, позволит избежать неприятных сюрпризов вроде прекращения существования данного хостинга.
Проведём проектирование базы данных сайта интернет–каталога вязанных изделий.
Проектирование базы данных состоит главным образом в определении элементов данных, которые нужно включить в базу данных, отношения между ними и ограничений на значения данных. Внешнее представление содержит только те сущности, атрибуты и связи предметной области, которые интересны пользователю.
Помимо этого, различные представления могут по-разному отображать одни и те же данные. Разработаем базу данных для автоматизации работы интернет-каталога по управлению реализацией и сбытом товаров, в котором представлены к продаже различные товары.
Для рационального управления интернет-каталогом необходимо контролировать различную поступающую информацию, которую необходимо структурировать и хранить в различных базах данных.
2 ОПИСАНИЕ ОСНОВНОГО ПРОЦЕССА ПРЕДМЕТНОЙ ОБЛАСТИ
Объектом автоматизации является частный бизнес по производству вязанных изделий.
Основными задачами салона связи являются:
-
оперативное обслуживание клиентов в соответствии с поступающими запросами;
-
улучшение работы фирмы на основании внедрения современных технологий и компьютеризации информационных процессов.
Основные нотации концептуального моделирования: нотация IDEF0/IDEF3, нотация ARIS, и нотация UML.
Нотация IDEF0 – это нотация, применяемая для моделирования широкого класса систем. Результатом данного моделирования является модель системы, которая состоит из иерархии диаграмм, текста документации, которые связанны друг с другом при помощи перекрестных ссылок.
Нотация ARIS – предполагает построение большого числа диаграмм, для описания динамики и статистики. Данные диаграммы классифицируются по видам, типам, уровням и ракурсам описания.
Нотация UML – семейство графических нотаций, в основе которого лежит единая метамодель. Нотация UML помогает в описании и проектировании программных систем, в особенности систем, которые построены с применением объектно-ориентированных технологий.
Осуществим сравнение данных нотаций, и представим результаты сравнения в таблицу 2.1
Таблица 2.1 – Сравнительный анализ нотация
Как видно из таблицы 2.1, наиболее подходящей является нотация IDEF0, поскольку нотации ARIS и UML достаточно сложны в освоении.
В настоящее время существует множество CASE средств, поддерживающих функциональное моделирование в стандарте IDEF0. Однако наиболее популярной, и легкой в понимании является AllFusion Process Modeler (BPwin).
AllFusion Process Modeler – это мощный инструмент моделирования, который создала фирма Computer Associates Technologies, и который применяется для анализа, документирования и реорганизации сложных бизнес-процессов.
Для построения контекстной модели, необходимо определить входные, выходные данные, управляющая информация и механизм.
В данном случае, входной информацией будет: данные клиента; данные товара.
Выходной информацией будет оформленный заказ.
Управляющей информацией будет: устав фирмы; и нормативно-справочная информация.
Механизмом управления будет сотрудник.
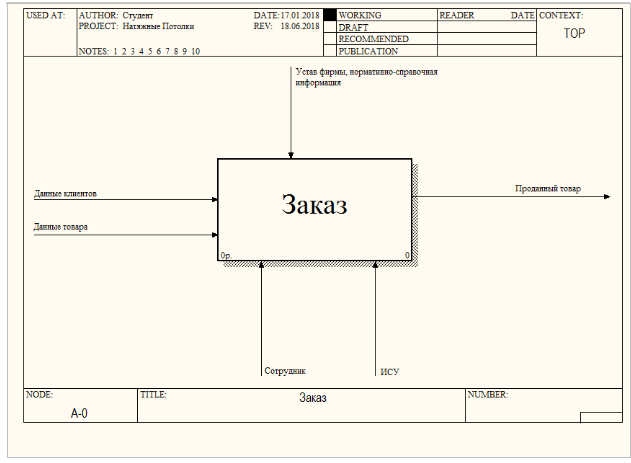
Построенная контекстная диаграмма показана на рисунке 2.1.

Рисунок 2.1 – Контекстная диаграмма
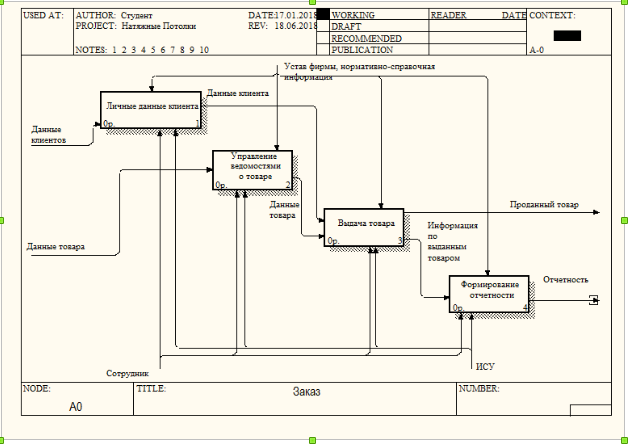
Декомпозируем контекстную диаграмму – рисунок 2.2.

Рисунок 2.2 – Диаграмма декомпозиции контекстной диаграммы
Как видно из рисунка 2.2, диаграмма декомпозиции состоит из трех процессов: проверка личных данных; проверка наличия товара; выдача товара.
Процесс деятельности фирмы обладает следующими недостатками:
- оформление всей документации вручную, что занимает достаточное большое время;
- возможность допущения ошибок;
- поиск информации по клиенту, занимает большое количество времени;
- поиск товара, также занимает большое количество времени, поскольку необходимо пересмотреть все имеющиеся товары (по критерию);
- при ручном ведении товаров, может произойти и потеря данных.
После построения модели, можно сформулировать требования к новой ИСУ.
Функциональные требования:
- создание и редактирование карточек клиентов;
- добавление новых телефонов и создание по ним карточек;
- редактирование карточек товаров;
- получение информации по совершенным операциям клиента;
- получение информации по совершенным операциям с определенным телефоном;
- формирование отчетности.
Нефункциональные требования:
- интерфейс программы должен быть простым и легким в освоении;
- восстановление ИСУ после сбоя – не более 12 часов;
- ИСУ должна иметь многопользовательский режим работы;
- отклик ИСУ должен составлять не более 10 секунд.
3 СПЕЦИФИКАЦИЯ ВАРИАНТОВ ИСПОЛЬЗОВАНИЯ СИСТЕМЫ
Спецификация – документ, который точно, полностью и в поддающейся проверке форме определяет требования, устройство, поведение или другие особенности системы, компонента, продукта, результата или услуги, а также процедуры, способные определить, были ли выполнены эти условия.
Спецификация может содержать:
- описательное название, номер или другой идентификатор спецификации;
- время последнего пересмотра и отметку, кем был выполнен пересмотр;
- логотип или торговую марку, указывающую, кому принадлежит право на копирование, владельца и происхождение документа;
- содержание документа, если документ длинный;
- ответственное лицо или организацию по вопросам по спецификации, по обновлениям и отклонениям;
- важность, область применения спецификации и её назначение;
- термины, определения и аббревиатуры для пояснения сути спецификации;
- способы проверки для всех установленных требований и характеристик;
- материальные требования: физические, механические, электрические, химические и другие. Целевые и допустимые;
- требования по эксплуатационному тестированию. Целевые и допустимые;
- изображения, фотографии или технические иллюстрации;
- требования по мастерству;
- требования к сертифицированности;
- требования по технике безопасности;
- экологические требования;
- контроль по обеспечению качества, образец для проверки, проверка, критерий приёма работы;
- лицо или организация ответственное за выполнение спецификации;
- выполнение и доставка;
- условия по отклонениям, перепроверке, пересмотре, корректировке измерений и характеристик;
- ссылки и цитаты в тексте спецификации, которые могут потребоваться для установки ясности документа;
- подписи и разрешения, если они необходимы;
- контроль изменений (с помощью специальных компьютерных программ) для последовательной разработки, проверки и выполнения, если документ предназначен для внутреннего использования;
- приложения, которые раскрывают детали, добавляют ясности, или пояснения по оплате.
Сценарий использования, вариант использования, прецедент использования (англ. use case) – в разработке программного обеспечения и системном проектировании это описание поведения системы, когда она взаимодействует с кем-то (или чем-то) из внешней среды. Система может отвечать на внешние запросы Актёра (англ. actor) (может применяться термин Актант), может сама выступать инициатором взаимодействия. Другими словами, сценарий использования описывает, «кто» и «что» может сделать с рассматриваемой системой, или что система может сделать с «кем» или «чем». Методика сценариев использования применяется для выявления требований к поведению системы, известных также как пользовательские и функциональные требования.
В системном проектировании сценарии использования применяются на более высоком уровне, чем при разработке программного обеспечения, часто представляя цели заинтересованных лиц или миссии. На стадии анализа требований сценарии использования могут быть преобразованы в ряд детальных требований и задокументированы с помощью диаграмм требований SysML или других подобных механизмов.
Диаграмма прецедентов (диаграмма вариантов использования) в UML – диаграмма, отражающая отношения между актёрами и прецедентами и являющаяся составной частью модели прецедентов, позволяющей описать систему на концептуальном уровне.
Прецедент – возможность моделируемой системы (часть её функциональности), благодаря которой пользователь может получить конкретный, измеримый и нужный ему результат. Прецедент соответствует отдельному сервису системы, определяет один из вариантов её использования и описывает типичный способ взаимодействия пользователя с системой. Варианты использования обычно применяются для спецификации внешних требований к системе.
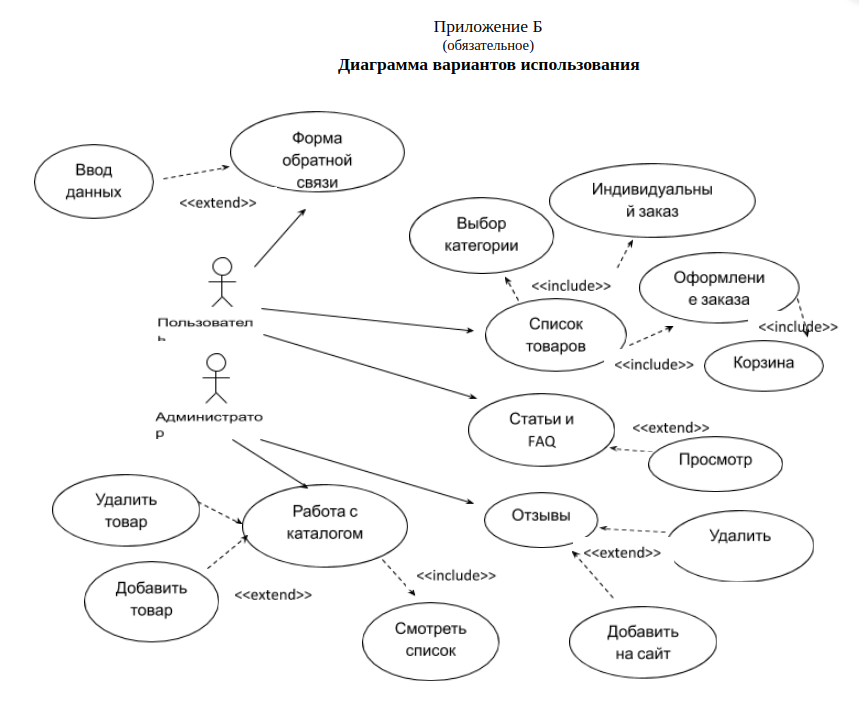
 Рисунок 3.1 – Диаграмма вариантов использования
Рисунок 3.1 – Диаграмма вариантов использованияРазработка веб-приложения «Интернет-каталог вязанных изделий» включает в себя следующий функционал:
- применение фильтров к товару по категории;
- выбор категории товаров;
- добавление индивидуального заказа
- просмотр фото-галереи к товару;
- добавление товара в корзину;
- выбор способа доставки товара;
- форма обратной связи;
4 ОБОСНОВАНИЕ ВЫБОРА КОМПОНЕНТОВ И ТЕХНОЛОГИЙ ДЛЯ РЕАЛИЗАЦИИ КУРСОВОГО ПРОЕКТА
Наиболее распространенным языком разработки сайта является Язык разметки гипертекстовых страниц (HTML – Hypertext Markup Language) представляет собой язык, разработанный специально для создания Web-документов. Он определяет синтаксис и размещение специальных инструкций (тегов), которые не выводятся на экран, но указывают браузеру, как отображать содержимое документа. Он также используется для создания ссылок на другие документы, локальные или сетевые, например, находящиеся в сети Интернет.
Стандарт HTML и другие стандарты для Web разработаны под руководством консорциума W3C (World Wide Web Consortium). Стандарты, спецификации и проекты новых предложений можно найти на сайте http://www.3w.org/. В настоящее время действует спецификация HTML5.0, поддержка которой со стороны основных браузеров постоянно растет.
На практике на стандарт HTML большое влияние оказывает наличие тегов, предложенных и поддерживаемых наиболее известными браузерами, такими как Microsoft Internet Explorer и Netscape Navigator. Эти теги в данный момент могут, как входить, так и не входить в состав действующей спецификации HTML.
PHP – язык программирования, используемый на стороне Web-сервера для динамической генерации HTML-страниц. Об этом говорит и расшифровка его названия: PHP – Personal HyperText Processor.
PHP – один из немногих языков программирования, созданных специально для разработки Web-приложений. Поэтому он включает в себя все функции, необходимые именно для работы на Web-сервере, и при этом лишен избыточности, свойственной многим его конкурентам.
Очень приятная особенность PHP – то, что его команды включаются в обычные HTML-страницы с помощью специальных тегов, которые и заставляют PHP-машину выполнять на сервере нужные действия. Программам на PHP не нужны специальные CGI-директории с особыми правами доступа. Более того, на одной страничке можно произвольно чередовать «простой» HTML и PHP-код.
PHP не зависит от платформы. PHP прекрасно интегрируется во все популярные Web-серверы: Apacce и IIS, Zens и Netscape Enterprise Server, работает под Windows и OS/2, MacOS и практически всеми UNIX-подобными системами. Как следствие – PHP работает практически у всех хостеров, разрешающих собственные выполняемые скрипты.
Замечательная особенность PHP – его интегрированность практически со всеми современными интернет-технологиями. PHP поддерживает большинство современных Web-протоколов: IMAP, FTP, POP, XML, SNMP и другие. PHP прекрасно работает с базами данных. Трудно найти СУБД, поддержка которой не была бы реализована в PHP. MySQL и MS SQL Server, PostgreSQL и Oracle, Sybase и Interbase. Один только перечень баз данных, поддерживаемых PHP, займет, наверное, целый экран.
PHP включает в себя огромное количество встроенных функций: обработки строк и массивов, работы с файловой системой и с HTTP, электронной почтой, датой и временем, кириллицей и другими национальными алфавитами, и большим количеством встроенных функций. Благодаря им многие алгоритмы, требующие в большинстве языков написания программного кода размером в несколько экранов, реализуются на PHP одной командой (точнее, вызовом одной функции).
Современные тенденции развития языков программирования не обошли стороной и PHP. Средства объектно-ориентированного программирования появились еще в PHP3. А в объектной модели PHP4 в полном объеме реализованы классические понятия объектно-ориентированного программирования: наследование, инкапсуляция и полиморфизм.
Основное отличие от CGI-скриптов, написанных на других языках, типа Perl или C – это то, что в CGI-программах вы сами пишете выводимый HTML-код, а, используя PHP – вы встраиваете свою программу в готовую HTML-страницу, используя открывающий и закрывающий теги.
Отличие PHP от JavaScript, состоит в том, что PHP-скрипт выполняется на сервере, а клиенту передается результат работы, тогда как в JavaScript-код полностью передается на клиентскую машину и только там выполняется.
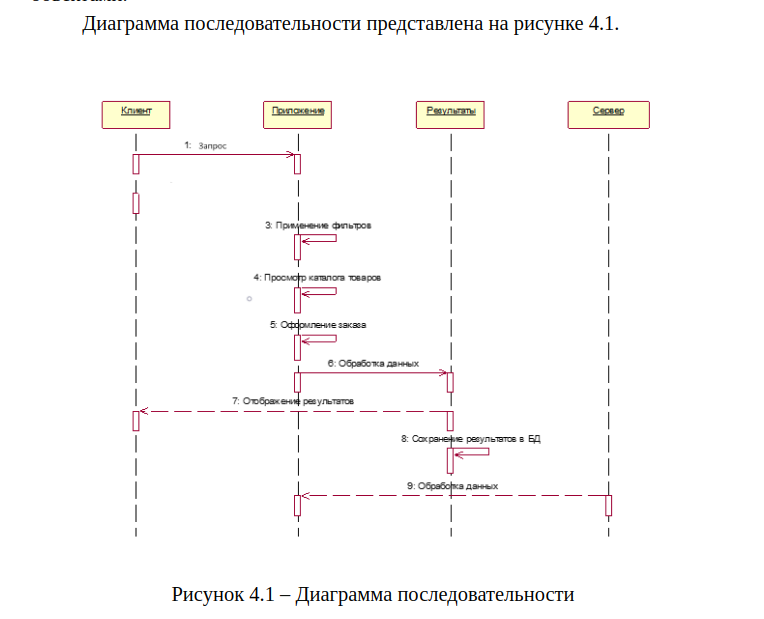
Диаграмма последовательности (англ. sequence diagram) – диаграмма, на которой для некоторого набора объектов на единой временной оси показан жизненный цикл какого-либо определённого объекта (создание-деятельность-уничтожение некой сущности) и взаимодействие актёров (действующих лиц) ИС в рамках какого-либо определённого прецедента (отправка запросов и получение ответов). Используется в языке UML.
Основными элементами диаграммы последовательности являются обозначения объектов (прямоугольники с названиями объектов), вертикальные «линии жизни» (англ. lifeline), отображающие течение времени, прямоугольники, отражающие деятельность объекта или исполнение им определенной функции (прямоугольники на пунктирной «линии жизни»), и стрелки, показывающие обмен сигналами или сообщениями между объектами.


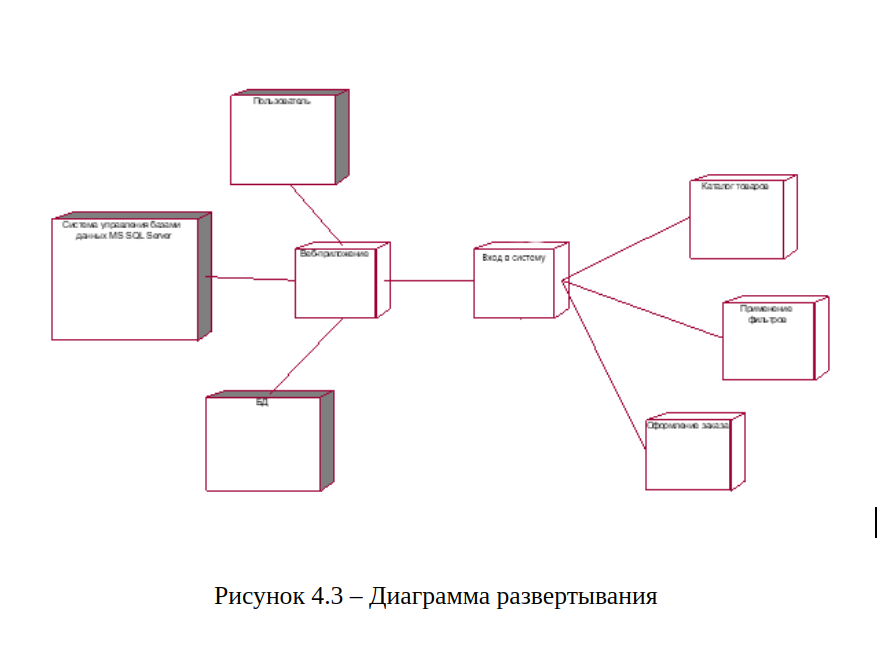
Диаграмма развёртывания, Deployment diagram в UML моделирует физическое развертывание артефактов на узлах. Например, чтобы описать веб-сайт диаграмма развертывания должна показывать, какие аппаратные компоненты («узлы») существуют (например, веб-сервер, сервер базы данных, сервер приложения), какие программные компоненты («артефакты») работают на каждом узле (например, веб-приложение, база данных), и как различные части этого комплекса соединяются друг с другом (например, JDBC, REST, RMI).
Диаграмма развертывания представлена на рисунке 4.3.
5 ИНФОРМАЦИОННАЯ МОДЕЛЬ СИСТЕМЫ И ЕЁ ОПИСАНИЕ
5.1 Физическая структура Web-сервера
Так как при разработке приложения использовался современный PHP Фреймворк Symfony 4, вобравший в себя лучшие решения проектирования HTTP Фреймворков, то физическая структура сайта реализована максимально гибко, масштабируемо и универсально. Отдельные логические части приложения, выделены в физические модули которые подключаются автозагрузчиком к ядру Фреймворка.
Внутри каждого из модуля соблюдается строгая структура директорий, продиктованная Фреймворком и использованным в нем частично шаблоном проектирования MVC (Model View Controller) – Модель Вид Контроллер, смысл которого состоит в разделении трех основных составляющих любого web-приложения использующего базу данных (БД).
Модель – часть приложения, отвечающая за работу с базой данных.
Поскольку в работе данного web-сервиса для работы с базой данных была использована система объектно-реляционного представления хранимых данных (ORM) Doctrine 2, а для хранения информации была выбрана документо-ориентированная система управления базами данных (СУБД) MongoDB, то модели представлены PHP классами, находящимися в одноименных файлах и располагающихся в директории Document внутри каждого модуля.
В этих PHP классах с помощью специальных аннотаций предназначенных для ORM Doctrine 2, описаны хранимые в базе коллекции данных.
Вид – сугубо визуальная часть приложения.
Так как Фреймворк Symfony 4 имеет свой собственный шаблонизатор TWIG то файлы, отвечающие за визуальное представление информации, имеют расширение .twig и расположены в директории Recources/views каждого модуля.
Контроллер – часть приложения, отвечающая за обработку HTTP запроса пришедшего от пользователя и выдаче соответствующего контента.
Контроллерами в приложении являются PHP классы? находящиеся в файлах с постфиксом Controller и располагающихся в директории Controller каждого модуля.
Другие не менее важные файлы, непосредственно не относящиеся к принципу размещения файлов, продиктованному шаблоном проектирования MVC, располагаются в следующих директориях:
- Admin – файлы, отвечающие за отображение части данного модуля в администраторской части сайта.
- Form – файлы, которые отвечают за формы и их обработку.
- Recources/Config – файлы конфигураций данного модуля – очень важны, так как здесь расположены настройки всех URL-путей модуля, при работе приложения специальная система маршрутизации Фреймворка сопоставляет с помощью этих файлов конфигурации URL-пути с соответствующими методами в файлах контроллеров. Такая организация работы соответствует основному принципу шаблона проектирования, так же использованному во Фреймворке Symfony 4, под названием Front Controller.
- DependencyInjection – содержит файлы, отвечающие за реализацию ещё одного шаблона проектирования, использованного во Фреймворке, Dependency Injection (Внедрение Зависимости), что позволяет регистрировать свои сервисы и использовать их во всем проекте.
Сервисы – одна из ключевых возможностей Фреймворка Symfony 4. Позволяет создавать логически независимые, и универсальные службы, представленные одним или множеством зависящих друг от друга классов, имея в дальнейшем к ним простой доступ практически из любого места с помощью, так называемого контейнера служб. А главной особенностью такого шаблона проектирования является то, что все зависимости и необходимые исходные данные внедряются в глубине ядра, и делают процесс использования служб в различных модулях очень простым.
5.2 Описание структуры и формата страниц
Все web-страницы приложения имеют формат собственного, встроенного в Фреймворк Symfony 4, шаблонизатора - .twig.
Что позволяет использовать в них конструкции этого шаблонизатора, а так же наследовать файлы, отвечающие за отображение, друг от друга.
Таким образом, любая страница проекта наследует базовый шаблон вида, содержащий основные элементы разметки, блок главного меню и другие элементы, являющиеся общими для всех страниц.
Одной из особенностей шаблонизатора является использование блоков – специальных конструкций, которые можно переопределять в унаследованных шаблонах.
Таким образом, в базовом шаблоне подключаемые скрипты и каскадные таблицы стилей помещены в соответствующие блоки – что дает возможность переопределять их в дочерних шаблонах, подключая те или иные скрипты либо таблицы стилей, необходимые в конкретном месте.
5.3 Описание ограничений доступа к данным
Поскольку Фреймворк Symfony 4 представляет собой набор модулей отвечающих за те или иные функции, то для ограничения доступа к данным на основе авторизации, и для самого процесса авторизации был использован компонент Security. Выполнен он в виде универсального модуля, который регистрируется в автозагрузчике модулей и настраивается при помощи специального файла конфигурации security.yml, который находится в директории с общими для всего проекта настройками app/config.
В данном файле конфигурации описываются следующие параметры:
- Алгоритм шифрования паролей пользователей;
- Уровни доступа к каждой из частей приложения. Здесь указывается URL-путь или часть пути, и роль, которую должен иметь авторизированный пользователь для доступа к разделу сайта, сопоставленному данному пути.
- Существующие роли пользователей и их иерархия.
Приложение имеет три пользовательские роли:
- ROLE_ADMIN – роль администратора (имеет доступ к панели администрирования сайта).
- ROLE_USER – роль базового пользователя (данная роль соответствует не авторизированному пользователю).
Для ограничения доступа к редактированию той или иной информации, используется служба «security» с помощью которой проверяется, какой именно пользователь авторизирован, и либо открывается доступ для редактирования каких-нибудь данных, либо нет. Например, для отображения на странице профиля пользователя ссылок на редактирование данного профиля используется такая проверка на соответствие авторизированного пользователя с пользователем, чья страница профиля отображена.
5.4 Описание используемых функций и процедур
Главными функциональными частями приложения являются классы контроллеры, содержашие все основные процедуры и функции преобразующие хапрос пользователя в соответствующий запросу контент.
В приложении задействованы следующие контроллеры:
- BaseController – базовый контроллер который содержит некоторые общие методы, используемые в других контроллерах, такие как проверка на авторизацию пользователя, на соответствие пользователя той или иной роли, функции получения объекта текущего авторизированного пользователя.
Данный класс наследуется от базового класса контроллера Фреймворка Symfony 4, в котором доступны многие вспомогательные функции.
Все ниже следующие классы контроллеров унаследованы от контроллера BaseController.
- PostController – отображает страницу «Блог» со всеми имеющимися статьями.
- ContactController – отвечает за раздел обратной связи, содержит методы.
- FaqController – отвечает за страницу часто задаваемых вопросов.
- IndividualOrderController и OrderController – отвечают за оформление стандартного и индивидуального заказов.
- PartnerController – отвечают за страницу «Партнеры». Помимо информации, там размещаются промо-коды и акции.
- ConfigController – отвечает за подключение стронних веб-ресурсов.
6 МОДЕЛИ ПРЕДСТАВЛЕНИЯ СИСТЕМЫ И ИХ ОПИСАНИЕ
В данном разделе будет продемонстрировано моделирование системы с помощью стандарта UML, который использует графические обозначения для создания абстрактной модели системы и предназначен для определения, визуализации, проектирования и документирования в основном программных систем. UML позволяет описать систему практически со всех возможных точек зрения и разные аспекты поведения системы.
Для данной курсового проекта были построены такие диаграммы, как диаграммы вариантов использования, последовательности, состояний, классов, развертывания и компонентов.
Диаграмма вариантов использования состоит из актеров, для которых система производит действие и собственно действия Use Case, которое описывает то, что актер хочет получить от системы.
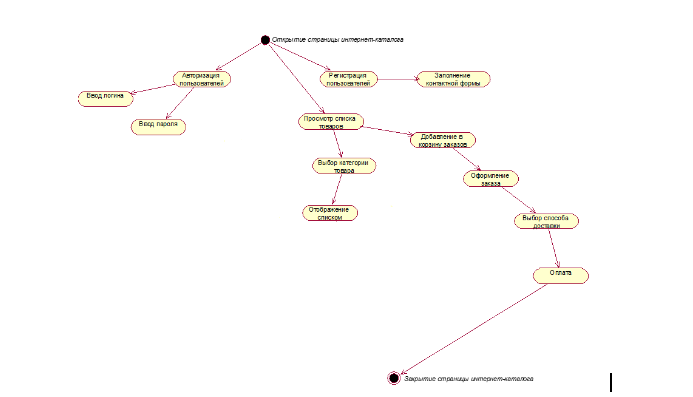
Диаграмма состояний предназначена для отображения состояний объектов системы, имеющих сложную модель поведения. Она показывает пространство состояний системы или ее элементов, события, которые влекут переход из одного состояния в другое, действия, которые происходят при изменении состояния. Объекты меняют своё состояние в ответ на происходящие события и стечением времени. Диаграмма состояний представляет состояния объекта и переходы между ними, а также начальное и конечное состояние объекта. Диаграмма состояний представлена на рисунке 6.1.

Для моделирования взаимодействия объектов во времени в языке UML используются диаграммы последовательностей. Диаграмма последовательно- сти представлена в приложении Б.
Диаграмма классов описывает структуру системы, показывая её классы, их атрибуты и операторы, а также взаимосвязи этих классов. Диаграмма классов представлена в приложении Б.
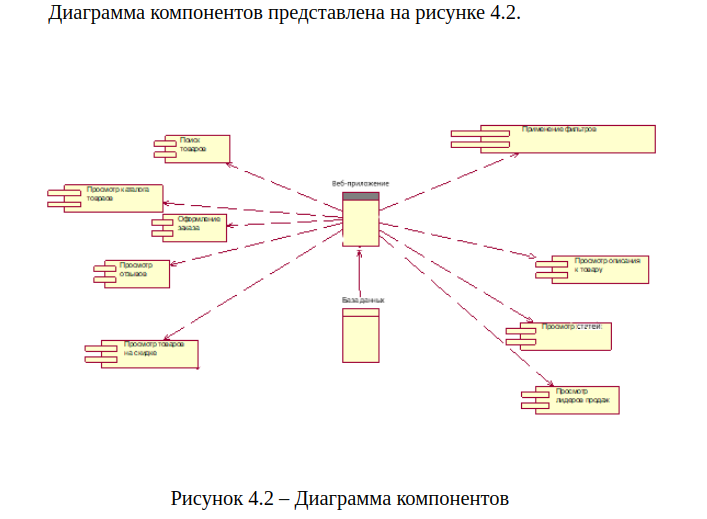
Диаграмма компонентов показывает разбиение программной системы на структурные компоненты и связи между компонентами. Диаграмма компонентов представлена в приложении Б.
Диаграмма развёртывания предназначена для визуализации элементов и компонентов программы, существующих лишь на этапе ее исполнения. Диаграмма развёртывания представлена в приложении Б.
Перед программной реализацией необходимо определиться с содержимым сайта. Информация, которая должна представляться на странице, должна удовлетворять следующим критериям:
-
соответствовать целям разработки сайта;
-
учитывать особенности целевого сегмента потребителей;
-
быть уникальной, чтобы привлечь внимание посетителей;
-
быть оперативной и достоверной, то есть информация на сайте постоянно должна обновляться.
Разработка графического дизайна интернет-каталога сайта:
Первым этапом разработки сайта является разработка дизайна. При разработке дизайна необходимо решить некоторые задачи, а именно соответствие сайта стилю предприятия, использование логотипа и цветов предприятия, а также удобство сайта для посетителей.
Графическое оформление сайта подразумевает выбор цветового оформления, создание статических и динамических элементов, подбор шрифтов и подбор фона.
Оформление для интернет-каталога сайта было выбрано стандартное, то есть в данное оформление не включается разработка оригинальных графических элементов, а используются оригиналы графических элементов, представленные предприятием и подбор подходящего шаблона.
Разрабатываемый дизайн будет соответствовать следующим требованиям:
-
поскольку интернет-каталог сайт несет информационную нагрузку, то графическое оформление должно быть легким, и не раздражающим глаза;
-
цвета, шрифты и графика должны быть выдержаны в едином стиле для всех станиц сайта. В дизайне использоваться цвета: голубой – серый – белый;
-
графика должна быть качественной и сочетаться с остальными составляющими страницы;
-
текст должен легко читаться и не сливаться с фоном.
Моделирование и разработка интернет-каталога сайта:
Этап разработки структуры имеет особое значение, поскольку от него зависит удобство пользования сайтом. На данном этапе разрабатывается документ, который служит исходным материалом для создания сайта: разработки сценария, графической концепции и структуры, программных инструментов, обеспечивающих необходимые функциональные ресурсы, и так далее.
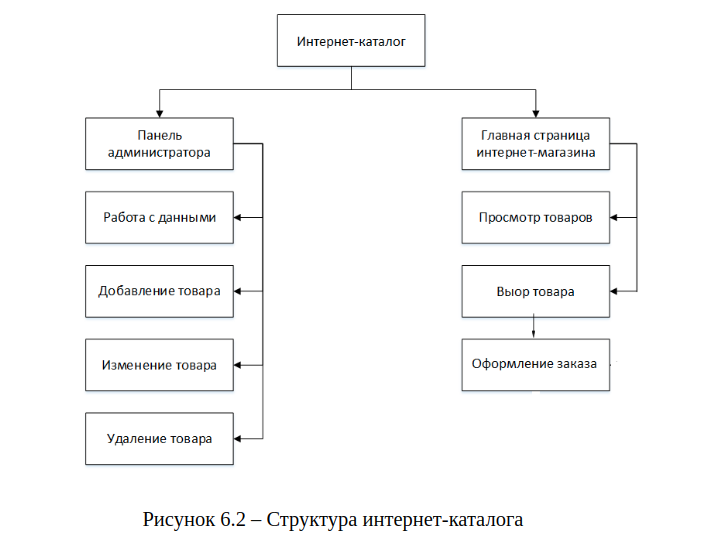
Структура разрабатываемого сайта будет довольно простой и будет иметь все элементы навигации для удобного перемещения пользователя по сайту, структура разрабатываемого сайта приведена на рисунке 6.2.

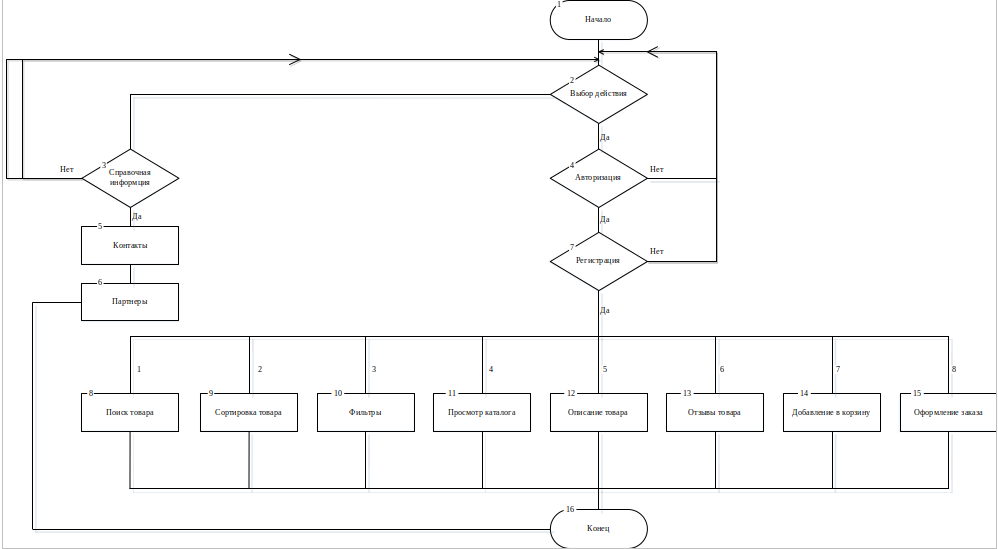
Блок-схема алгоритма – графическое изображение алгоритма в виде связанных между собой с помощью стрелок (линий перехода) и блоков – графических символов, каждый из которых соответствует одному шагу алгоритма. Внутри блока дается описание соответствующего действия.
Блок «процесс» применяется для обозначения действия или последовательности действий, изменяющих значение, форму представления или размещения данных. Для улучшения наглядности схемы несколько отдельных блоков обработки можно объединять в один блок. Представление отдельных операций достаточно свободно.
Блок «решение» используется для обозначения переходов управления по условию. В каждом блоке «решение» должны быть указаны вопрос, условие или сравнение, которые он определяет.
Блок «модификация» используется для организации циклических конструкций. (Слово «модификация» означает «видоизменение, преобразование»). Внутри блока записывается параметр цикла, для которого указываются его начальное значение, граничное условие и шаг изменения значения параметра для каждого повторения.
Блок «предопределенный процесс» используется для указания обращений к вспомогательным алгоритмам, существующим автономно в виде некоторых самостоятельных модулей, и для обращений к библиотечным подпрограммам.
Блок-схема алгоритма веб-приложения представлена на рисунке 6.3.
 Рисунок 6.3 – Блок-схема
Рисунок 6.3 – Блок-схемаВ фазе анализа и проектирования системы бизнес-логика воплощается в классах и методах классов, в случае использования объектно-ориентированных языков программирования, или процедур и функций, в случае применения процедурных языков.
В многоуровневых информационных системах этот уровень взаимодействует с нижележащим уровнем инфраструктурных сервисов (Infrastructure Layer), например, интерфейсом к базе данных или файловой системе (Data-Access Layer, DAL) и вышележащим уровнем сервисов приложения (Application Services Layer), который уже, в свою очередь, взаимодействует с уровнем пользовательского интерфейса (User Interface Layer) или внешними системами.
7 ОПИСАНИЕ ПАТТЕРНА ПРОЕКТИРОВАНИЯ
Паттерн проектирования – это часто встречающееся решение определённой проблемы при проектировании архитектуры программ.
В отличие от готовых функций или библиотек, паттерн нельзя просто взять и скопировать в программу. Паттерн представляет собой не какой-то конкретный код, а общую концепцию решения той или иной проблемы, которую нужно будет ещё подстроить под нужды вашей программы.
Паттерны часто путают с алгоритмами, ведь оба понятия описывают типовые решения каких-то известных проблем. Но если алгоритм – это чёткий набор действий, то паттерн – это высокоуровневое описание решения, реализация которого может отличаться в двух разных программах.
Если привести аналогии, то алгоритм – это кулинарный рецепт с чёткими шагами, а паттерн – инженерный чертёж, на котором нарисовано решение, но не конкретные шаги его реализации.
Описания паттернов обычно очень формальны и чаще всего состоят из таких пунктов:
- проблема, которую решает паттерн;
- мотивации к решению проблемы способом, который предлагает паттерн;
- структуры классов, составляющих решение;
- примера на одном из языков программирования;
- особенностей реализации в различных контекстах;
- связей с другими паттернами.
Такой формализм в описании позволил создать обширный каталог паттернов, проверив каждый из них на состоятельность.
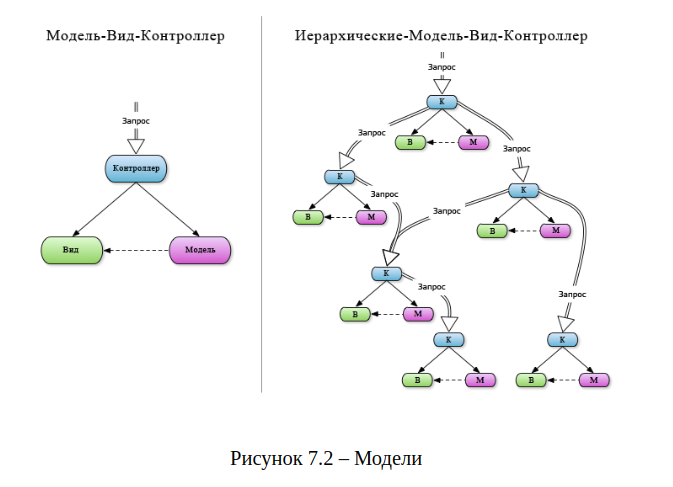
Фреймворки в PHP зачастую используют для больших проектов. Основное преимущество - это, конечно же, предоставление возможности строить проект при помощи паттерна MVC (Model-View-Controller).
Плюсы:
- вложенность шаблонов
- независимость представления от контроллера
- целостность шаблона
- возможность кэширования
- видимость переменных
- лаконичность кода
Расшифруем само понятие MVC:
Model - модели данных, которые многие и без того используют без фреймфорков. Фактически обычные классы для работы с разными данными.
View - представления. Это шаблонизатор, например, SMARTY либо собственный. Представления - это вид, в котором отображаются данные.
Controller – основной вызываемый класс, содержащий базовую логику приложения.

Для понимания модели HMVC необходимо также иметь представление о роутинге (или маршрутизации) запросов. Главное отличие от MVC-паттерна: возможность передачи запроса по контроллерам.
По такому принципу построены почти все современные web-фреймворки (за исключением клиентских, таких как Angular, Backbone и др.)
В HMVC фактически процесс не меняется, т.к. последовательность действий в случае использования фреймворка остается той же, что и без него (принимаем данные - обрабатываем их в модели - выводим результат через представление).
HMVC позволяет легко соби рать воедино и легко управлять большими частями кода. А фреймворк вносит существенную долю автоматизации и простоты управления. Фреймворк - это склад различных классов и библиотек, которые позволяют отказаться от изобретения велосипедов и начать использовать готовые решения, тем самым увеличив скорость разработки. Любой разработчик, если он занимается профессиональной разработкой, со временем приходит к созданию собственной библиотеке классов, основанной, как правило, на уже готовых классах.
Современные фрэймворки не только предлагают для использования готовые классы, но и свою структуру папок.
У каждого из фрэймворков есть свои преимущества и свои недостатки. По концепции MVC, когда мы делаем запрос, мы, сперва, попадаем в контроллер (Controller). Затем в контроллере может происходить вызов модели (Model) (т.е. получение данных из модели), а затем передача этих данных в шаблон представления (View). Все очень просто, но это не всегда бывает удобно, хотя бы потому, что часто приходится вносить изменения в контроллеры либо дублировать контроллеры из-за того, что в них вносятся незначительные изменения. В связи с этим придумали концепцию HMVC, т.е. иерархическая MVC. По данной концепции мы также сперва делаем запрос к контроллеру, который в свою очередь может передать запрос к другому контроллеру. Взаимосвязь самого контроллера с моделью и шаблоном представления осталась той же. Концепцию HMVC помогают понять следующие технологии:
- наследование классов;
- использование переменных-шаблонов.
Запрос из адресной строки попадает в так называемый обработчик маршрутов, или маршрутизатор, или роутер (routes). Маршрутизатор определяет, какой контроллер необходимо вызывать. Маршруты находятся в папке routes.
8 СИСТЕМА КОНТРОЛЯ ВЕРСИЙ
Git- мощная и сложная распределенная система контроля версий.
Система контроля версий (СКВ) — это система, регистрирующая изменения в одном или нескольких файлах с тем, чтобы в дальнейшем была возможность вернуться к определённым старым версиям этих файлов.
СКВ даёт возможность возвращать отдельные файлы к прежнему виду, возвращать к прежнему состоянию весь проект, просматривать происходящие со временем изменения, определять, кто последним вносил изменения во внезапно переставший работать модуль, кто и когда внёс в код какую-то ошибку, и многое другое. Вообще, если, пользуясь СКВ, вы всё испортите или потеряете файлы, всё можно будет легко восстановить.
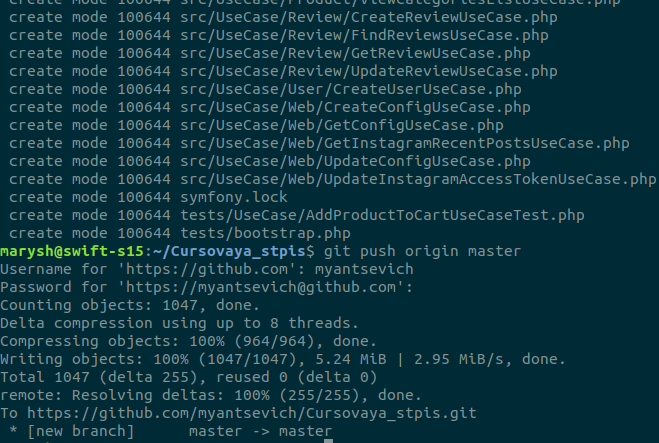
Начать пользоваться системой контроля версий легко с помощью следующих шагов:
- Зарегистрироваться на GitHub.com.
- Прописать следующие команды в терминале:
- Git init – создание репозитория;
- Git add * - добавляет содержимое рабочей директории в индекс (stagingarea) для последующего изменения;
- Git commit –m “сообщение”- изменение последнего изменения;
- Git remote add project https://github.com/myantsevich/Cursovaya_stpis - добавление удаленного репозитория
- Git push origin master - вносим изменения в удаленный репозиторий.

Система контроля версий (СКВ) — это система, регистрирующая изменения в одном или нескольких файлах с тем, чтобы в дальнейшем была возможность вернуться к определённым старым версиям этих файлов.
Также приведена ссылка на удаленный репозиторий, по которой можно найти данный проект.
9 РУКОВОДСТВО ПО РАЗВЁРТЫВАНИЮ СИСТЕМЫ
Для развертывания системы используется Docker. Загрузить и установить его можно здесь: https://docs.docker.com/install/ для системы Windows 10 (используется Hyper-V), для более ранних версий Windows (используется Oracle Virtual Box). Для UNIX систем установка гораздо проще. Дистрибутив Docker, доступен в официальных репозиториях и легко устанавливается пакетным менеджером.
После установки ПО, используя встроенную командную строку создается папка в локальной директории, куда копируется проект. Вся дальнейшая работа по редактированию или просмотру проекта будет вестись после соединения с контейнером, в котором он находится.
Подробнее об установке и подготовке к разработке в файле readme.md - корневой файл каталога.
10 РЕЗУЛЬТАТЫ ТЕСТИРОВАНИЯ РАЗРАБОТАННОЙ СИСТЕМЫ, И ОЦЕНКА ВЫПОЛНЕНИЯ ЗАДАЧ
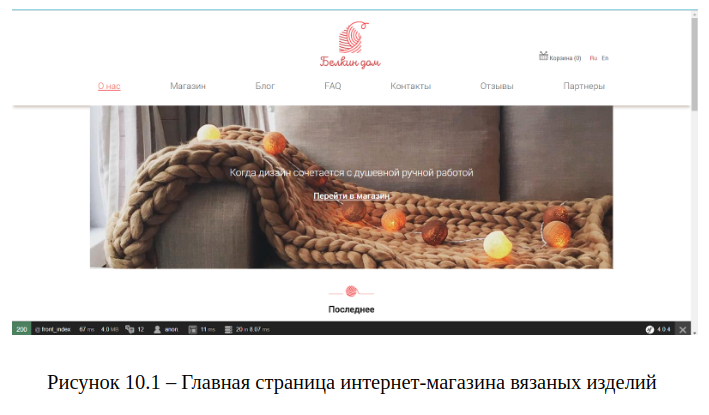
После запуска исполняемого файла перед пользователем открывается главная страница сайта, главная страница сайта при входе пользователя приведена на рисунке 10.1.

Помимо русского языка, доступна английская версия сайта. Английская версия главной страницы приведена на рисунке 10.2

Кроме основного меню, на главную страницу выведен блок последних добавленных товаров, блок с описанием и блок перехода в аккаунт социальной сети Instagram. Визуализация данных блоков представлена на рисунках 10.3 – 10.4.


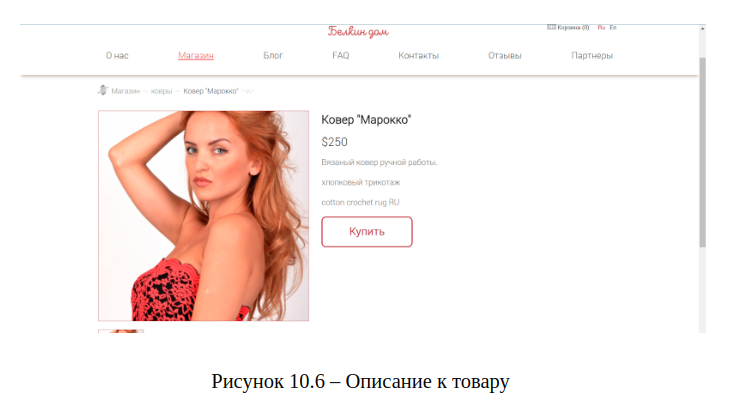
Также на сайте доступна возможность просмотра товаров по категориям и дополнительной информации к товарам. Понравившееся товары можно добавить в корзину. Результаты данных процедур представлены на рисунках 10.5 – 10.6.


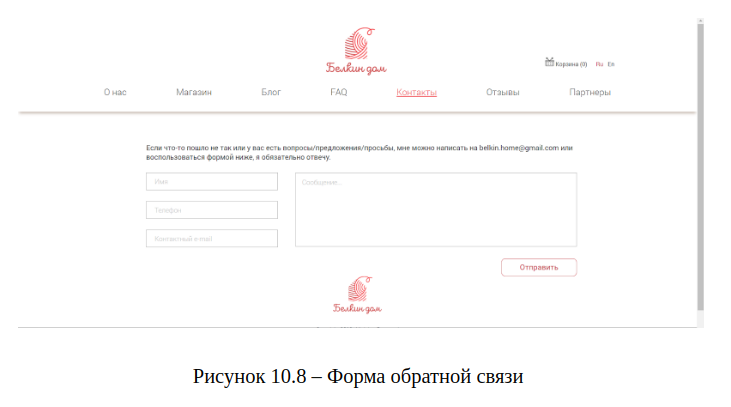
Также на сайте имеются страницы с отзывами и формой обратной связи Результаты данных процедур представлены на рисунках 10.7 – 10.8.


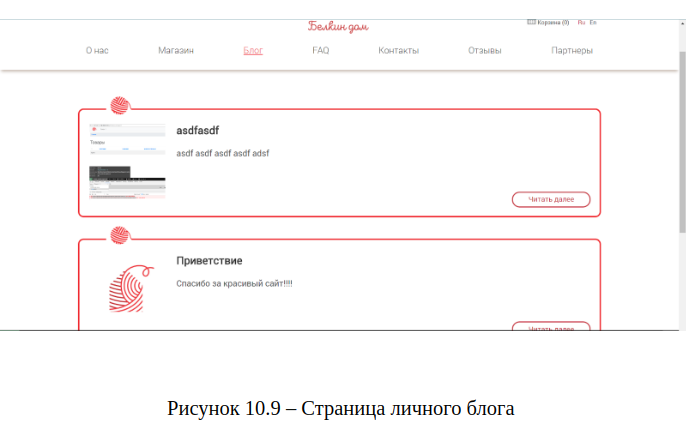
Так как задачей сайта было не только создание магазина, но и информационные разделы, был добавлен раздел «Блог». В этом разделе размещаются различные статьи и полезная информация. Вид страницы представлен на рисунке 10.9.

Таким образом, был разработан интернет-каталог, позволяющий просматривать всю необходимую информацию о товаре. Помимо покупки товара, на сайте также можно ознакомиться с различной информацией, задать вопросы и оставить индивидуальный заказ.
11 СПИСОК ИСПОЛЬЗУЕМОЙ ЛИТЕРАТУРЫ
[1] Березнева, Е. А. Автоматизация работы с документами: от простого к сложному / Е. А. Березнева – Москва : Книжный мир, 2006. – 175 с.
[2] Wikipedia [Электронный ресурс]. – Электронные данные. – Режим доступа : http://ru.wikipedia.org/wiki/Веб-приложение/.
[3] Blojek [Электронный ресурс]. – Электронные данные. – Режим доступа : http://blojek.info/preimushhestva-i-nedostatki-veb-prilozhenij/.
[4] Web-приложения – преимущества и недостатки [Электронный ресурс]. – Электронные данные. – Режим доступа : http://mydiv.net/arts/view-web-prilozhenija_preimuxhestva_i_nedostatki.html.
[5] Ожегов, С. И. Толковый словарь русского языка / С. И. Ожегов, Н. Ю. Шведова. – М. : ООО «ИТИ Технологии», 2006. – 944 стр.
[6] Wikipedia [Электронный ресурс]. – Электронные данные. – Режим доступа : http://ru.wikipedia.org/wiki/Электронный_документ/.
[7] Philosoft [Электронный ресурс]. – Электронные данные. – Режим доступа : http://www.philosoft.ru/gost34asconcept.zhtml.
[8] Методология функционального моделирования IDEF0. Руководящий документ / Научно-исследовательский Центр CALS – технологий «Прикладная Логистика». – М. : ИПК «Издательство стандартов», 2000. – 75 стр.
[9] Буч, Г. Язык UML. Руководство пользователя. 2-е изд. / Г. Буч, Д. Рамбо, И. Якобсон. – М. : ДМК Пресс, 2006. – 496с.
[10] Гамма, Э. П75 Приемы объектно-ориентированного проектирования. Паттерны проектирования / Э. Гамма [и др.]. – СПб : Питер, 2001. – 368 с.: ил.
[11] Похилько, А. Ф. CASE-технология моделирования процессов с использованием средств BPWin и ERWin учебное пособие / А. Ф. Похилько, И. В. Горбачев. – Ульяновск : УлГТУ, 2008. – 120 с.
[12] Маклаков, С. В. BPwin и ERwin. CASE-средства разработки информационных систем / С. В. Маклаков. – М. : ДИАЛОГ-МИФИ, 1999. – 256 с.
12 ПРИЛОЖЕНИЕ А
ПРИЛОЖЕНИЕ А
(обязательное)
Листинг контроллера IndividualOrderController
<?php
namespace BelkinDom\Adapters\Web\Controller\Admin\Order;
use BelkinDom\Adapters\Web\Controller\FindTrait;
use BelkinDom\Adapters\Web\Form\Type\Order\IndividualOrderType;
use BelkinDom\Store\Order\OrderNotFoundException;
use BelkinDom\Store\Order\OrderUuid;
use BelkinDom\UseCase\Order\FindIndividualOrdersUseCase;
use BelkinDom\UseCase\Order\GetIndividualOrderUseCase;
use BelkinDom\UseCase\Order\UpdateIndividualOrderUseCase;
use Pagerfanta\Exception\OutOfRangeCurrentPageException;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\Form\FormFactoryInterface;
use Symfony\Component\HttpFoundation\RedirectResponse;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\RouterInterface as Router;
use Twig\Environment as Twig;
class IndividualOrderController
{
use FindTrait;
/**
* @var Twig
*/
private $twig;
/**
* @var Router
*/
private $router;
/**
* @var FormFactoryInterface
*/
private $formFactory;
/**
* @var FindIndividualOrdersUseCase
*/
private $findIndividualOrdersUseCase;
/**
* @var GetIndividualOrderUseCase
*/
private $getIndividualOrderUseCase;
/**
* @var UpdateIndividualOrderUseCase
*/
private $updateIndividualOrderUseCase;
public function __construct(
Twig $twig,
Router $router,
FormFactoryInterface $formFactory,
FindIndividualOrdersUseCase $findIndividualOrdersUseCase,
GetIndividualOrderUseCase $getIndividualOrderUseCase,
UpdateIndividualOrderUseCase $updateIndividualOrderUseCase
) {
$this->twig = $twig;
$this->router = $router;
$this->formFactory = $formFactory;
$this->findIndividualOrdersUseCase = $findIndividualOrdersUseCase;
$this->getIndividualOrderUseCase = $getIndividualOrderUseCase;
$this->updateIndividualOrderUseCase = $updateIndividualOrderUseCase;
}
/**
* @Route("/admin/order/individual", name="admin_order_individual_cget")
*
* @param Request $request
*
* @return Response
*
* @throws \Exception
*/
public function cget(Request $request)
{
try {
$list = $this->findIndividualOrdersUseCase->execute($this->createFindRequest($request));
} catch (OutOfRangeCurrentPageException $x) {
return new RedirectResponse($this->router->generate('admin_order_individual_cget'));
}
return new Response($this->twig->render('admin/dashboard/order/individual/list.html.twig', [
'list' => $list
]));
}
/**
* @Route("/admin/order/individual/edit/{id}", name="admin_order_individual_post")
*
* @param string $id
* @param Request $request
* @return Response
*
* @throws \Exception
*/
public function post(string $id, Request $request)
{
try {
$order = $this->getIndividualOrderUseCase->execute(OrderUuid::existing($id));
} catch (OrderNotFoundException $x) {
return new RedirectResponse($this->router->generate('admin_order_individual_cget'));
}
$form = $this->formFactory->create(IndividualOrderType::class, $order, ['admin' => true]);
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$this->updateIndividualOrderUseCase->execute($order, $form->getData());
$request->getSession()->getFlashBag()->add('success', 'order.individual.flashes.post.success');
if ($form->get('saveAndReturn')->isClicked()) {
return new RedirectResponse($this->router->generate('admin_order_individual_cget'));
}
}
return new Response($this->twig->render('admin/dashboard/order/individual/form.html.twig', [
'form' => $form->createView(),
]));
}
}