1 Создание вебхука
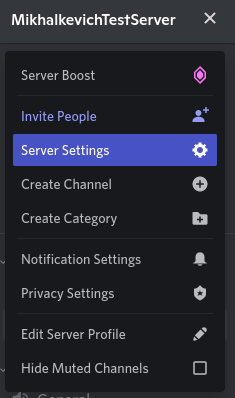
1. Сперва открываем меню настроек - выпадающий список в верхнем левом углу. У владельца сервера будет доступна настройка Server Settings

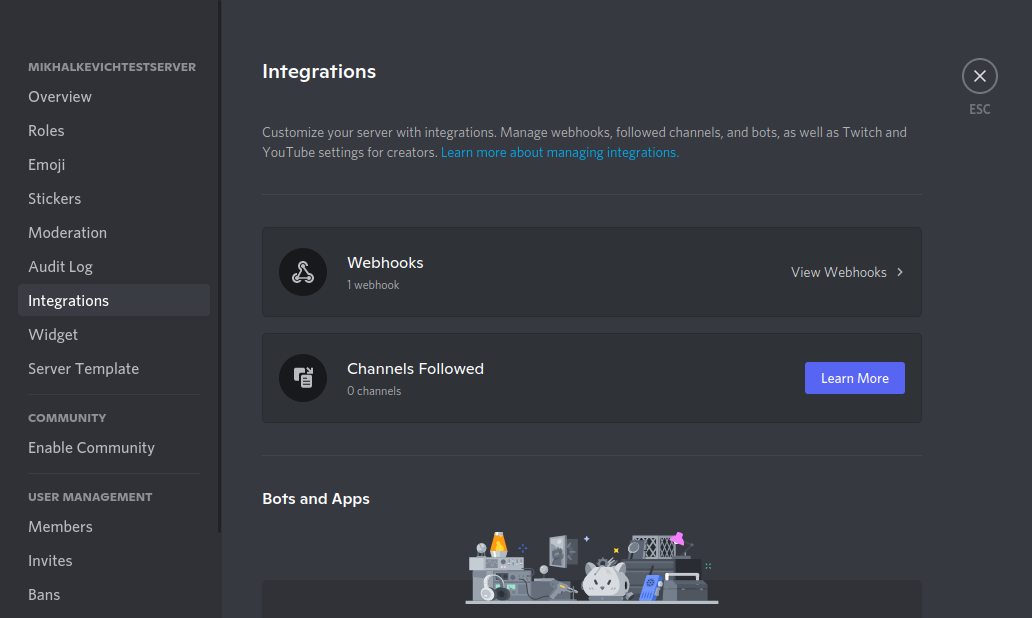
2. В разделе ServerSettings переходим по вкладке Integrations

3. Далее переходим в раздел Webhooks. При создании нового вебхука можно выбрать канал, имя и иконку.
4.После того, как вебхук создан, необходимо скопировать ссылку на него и передать на бэкенд.
2 Отправка запроса на вебхук с помощью PHP
В PHP для отправки запроса на вебхук можно воспользоваться механизмом CURL
$webhookurl = "https://discord.com/api/webhooks/900661487973040139/d2meveQNX10gjKsf7eXvVxx_cJXYLB0YvYfv2_ppamgx1AUoXlc3HwTBHMRHXLnkAlwx";
$timestamp = date("c", strtotime("now"));
$json_data = json_encode([
"content" => "Еще одно сообщение с сайта 12",
"username" => "Mikhalkevich",
"tts" => false,
// "file" => "",
// Embeds Array
"embeds" => [
[
// Embed Title
"title" => "PHP - Send message to Discord (embeds) via Webhook",
// Embed Type
"type" => "rich",
// Embed Description
"description" => "Description will be here, someday, you can mention users here also by calling userID <@12341234123412341>",
// URL of title link
"url" => "https://github.com/mikhalkevich",
// Timestamp of embed must be formatted as ISO8601
"timestamp" => $timestamp,
// Embed left border color in HEX
"color" => hexdec( "3366ff" ),
// Footer
"footer" => [
"text" => "GitHub.com/Mikhalkevich",
"icon_url" => "http://erud.by/accounts/1/s_1.jpg"
],
// Image to send
"image" => [
"url" => "http://erud.by/accounts/1/s_1.jpg"
],
"author" => [
"name" => "Alexandr",
"url" => "https://github.com/mikhalkevich/"
],
// Additional Fields array
"fields" => [
// Field 1
[
"name" => "Field #1 Name",
"value" => "Field #1 Value",
"inline" => false
],
// Field 2
[
"name" => "Field #2 Name",
"value" => "Field #2 Value",
"inline" => true
]
// Etc..
]
]
]
], JSON_UNESCAPED_SLASHES | JSON_UNESCAPED_UNICODE );
$ch = curl_init( $webhookurl );
curl_setopt( $ch, CURLOPT_HTTPHEADER, array('Content-type: application/json'));
curl_setopt( $ch, CURLOPT_POST, 1);
curl_setopt( $ch, CURLOPT_POSTFIELDS, $json_data);
curl_setopt( $ch, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt( $ch, CURLOPT_HEADER, 0);
curl_setopt( $ch, CURLOPT_RETURNTRANSFER, 1);
$response = curl_exec( $ch );
//echo $response;
curl_close( $ch );