Глосcарий MVC
Концепция MVC (Model-View-Controller: модель-вид-контроллер) очень часто упоминается в мире веб программирования в последние годы. Каждый, кто хоть как-то связан с разработкой веб приложений, так или иначе сталкивался с данным акронимом.
MVC — это архитектурный шаблон проектирования, который описывает способ построения структуры нашего приложения, сферы ответственности и взаимодействие каждой из частей в данной структуре.
Впервые она была описана в 1979 году, конечно же, для другого окружения. Тогда не существовало концепции веб приложения. Tim Berners Lee (Тим Бернерс Ли) посеял семена World Wide Web (WWW) в начале девяностых и навсегда изменил мир. Шаблон, который мы используем сегодня, является адаптацией оригинального шаблона к веб разработке.
Бешеная популярность данной структуры в веб приложениях сложилась благодаря её включению в две среды разработки, которые стали очень популярными: Struts и Ruby on Rails. Эти две среды разработки наметили пути развития для сотен рабочих сред, созданных позже.
Идея, которая лежит в основе архитектурного шаблона MVC, очень проста: нужно чётко разделять ответственность за различное функционирование в наших приложениях. Приложение разделяется на три основных компонента, каждый из которых отвечает за различные задачи. Давайте подробно разберём компоненты на примере.
Контроллер (Controller)
Контроллер управляет запросами пользователя (получаемые в виде запросов HTTP GET или POST, когда пользователь нажимает на элементы интерфейса для выполнения различных действий). Его основная функция — вызывать и координировать действие необходимых ресурсов и объектов, нужных для выполнения действий, задаваемых пользователем. Обычно контроллер вызывает соответствующую модель для задачи и выбирает подходящий вид.
Модель (Model)
Модель - это данные и правила, которые используются для работы с данными, которые представляют концепцию управления приложением. В любом приложении вся структура моделируется как данные, которые обрабатываются определённым образом. Что такое пользователь для приложения — сообщение или книга? Только данные, которые должны быть обработаны в соответствии с правилами (дата не может указывать в будущее, e-mail должен быть в определённом формате, имя не может быть длиннее Х символов, и так далее).
Модель даёт контроллеру представление данных, которые запросил пользователь (сообщение, страницу книги, фотоальбом, и тому подобное). Модель данных будет одинаковой, вне зависимости от того, как мы хотим представлять их пользователю. Поэтому мы выбираем любой доступный вид для отображения данных.
Модель содержит наиболее важную часть логики нашего приложения, логики, которая решает задачу, с которой мы имеем дело (форум, магазин, банк, и тому подобное). Контроллер содержит в основном организационную логику для самого приложения (очень похоже на ведение домашнего хозяйства).
Вид (View)
Вид обеспечивает различные способы представления данных, которые получены из модели. Он может быть шаблоном, который заполняется данными. Может быть несколько различных видов, и контроллер выбирает, какой подходит наилучшим образом для текущей ситуации.
Веб приложение обычно состоит из набора контроллеров, моделей и видов.
MVC на практике
Пользователь может выполнять следующие действия: просматривать страницы приложения, регистрироваться, покупать, заполнять данные формы, создавать или удалять записи (если он администратор).
Для обработки всех запросов пользователя необходим контроллер, назовем его books_controller.php. Также нам нужна модель, например, book_model.php, которая обрабатывает данные и логику связанную с запросами к данным. В заключение, нам нужно несколько видов для представления данных, например, список статей, страница для редактирования и так далее.
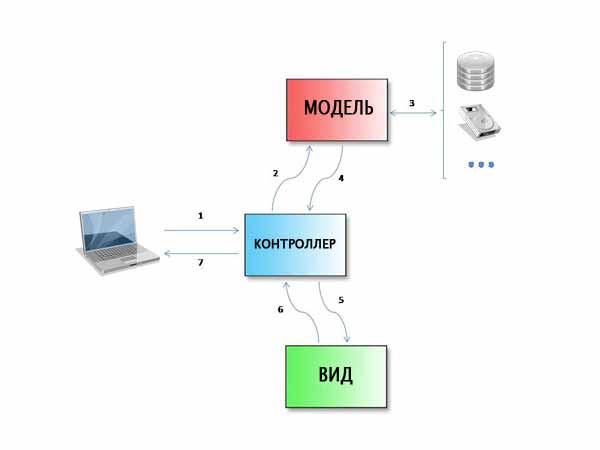
Следующий рисунок показывает, как обрабатывается запрос пользователя

Контроллер (books_controller.php) получает запрос пользователя (запрос HTTP GET или POST).
Контроллер проверяет запрос и параметры, а затем вызывает модель(book_model.php), запрашивая у неё данные.
Модель получает данные из базы (или из другого источника, в котором хранится информация), применяет фильтры и необходимую логику, а затем возвращает данные.
Контроллер использует подходящий вид для представления данных пользователю.
В чем преимущества?
Самое очевидное преимущество, которое мы получаем от использования концепции MVC — это чёткое разделение логики представления (интерфейса пользователя) и логики приложения.
Поддержка различных типов пользователей, которые используют различные типы устройств является общей проблемой наших дней. Предоставляемый интерфейс должен различаться, если запрос приходит с персонального компьютера или с мобильного телефона. Модель возвращает одинаковые данные, единственное различие заключается в том, что контроллер выбирает различные виды для вывода данных.
Помимо изолирования видов от логики приложения, концепция MVC существенно уменьшает сложность больших приложений. Код получается гораздо более структурированным, и, тем самым, облегчается поддержка, тестирование и повторное использование решений.
А зачем использовать фрэймворк?
Когда вы используете фрэймворк, базовая структура MVC уже подготовлена, и вам остаётся только расширить структуру, размещая ваши файлы в соответствующих директориях для соответствия шаблону MVC. Кроме того, у вас будет набор функций, которые уже написаны и хорошо протестированы.
Рассмотрим cakePHP в качестве примера рабочей среды MVC. После установки у вас будет три основных директории:
- app/
- cake/
- vendors/
Папка app является местом размещения ваших файлов. Это место для разработки вашей части приложения.
В папке cake размещаются файлы cakePHP (функциональность рабочей среды).
Папка vendors служит для хранения библиотек PHP сторонних разработчиков.
Ваше рабочее пространство (директория app) имеет следующую структуру:
- app/
- config/
- controllers/
- locale/
- models/
- plugins/
- tests/
- tmp/
- vendors/
- views/
- webroot/
Вам нужно размещать ваши контроллеры в директории controllers, модели в директории models и виды в директории views!
Как только вы начнёте использовать рабочую среду, то сразу станет ясно, где размещается практически любая часть вашего приложения, которую надо создать или модифицировать. Такая организация сама по себе значительно упрощает процесс разработки и поддержки приложения.
Маршрутизация
Маршрутизация – это система связи между конечным пользователем (или запросами, поступающими от клиента) и контроллерами приложения.
Главная задача маршрутизации - сделать адреса страниц удобными для восприятия пользователя, понятными для обработки сервером и осущесвить привязку с контроллеру приложения.
Система маршрутизации состоит из наборов маршрутов. В совокупности маршруты приложения составляют схему. Схема – это все URL адреса приложения. Когда система маршрутизации сталкивается URL, она проверяет есть ли он в схеме. Если есть, она реагирует на него, вызывая соответсвующий контроллер.
--