Дисциплины - Ресурсно-компонентное программирование
Основы компонентов - Разработка библиотеки компонентов - Компонент диалогового окна
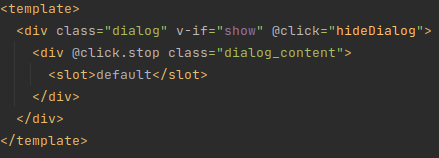
Сперва в файле MyDialog заполним template

Диалоговое окно состоит из двух элементов: элемента с классом dialog и элемент с классом dialog_content. dialog - это одновременно и фон для диалогового окна, и элемент содержащий контент диалогового окна. Отображение или скрытие этого элемента зависит от переменной show. А по клику на фон, будет вызываться функция hideDialog, которая закроет окно. Событие клик не должно распространяться на контентную часть диалогового окна, поэтому в элементе dialog_content добавим @click.stop.
Добавим скрипт и стили диалогового окна.
Script
export default {
name: "MyDialog",
props: {
show: {
type: Boolean,
default: false
}
},
methods:{
hideDialog(){
this.$emit('update:show', false);
}
}
}
Style
.dialog {
top: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, 0.5);
position: fixed;
display: flex;
height: 100%;
}
.dialog_content {
margin: auto;
background: white;
border-radius: 12px;
min-height: 50px;
min-width: 500px;
padding: 20px;
}