Курсовые - Разработка интернет-магазина канцелярских товаров
ОПИСАНИЕ ПРОЕКТА
Клиентская составляющая — это то, что видит пользователь на экране браузера. Веб-проект строится из текста, изображений, ссылок, списков, форм ввода данных, таблиц и тому т.п. По сути, вебразработка интернет-сайта заключается в размещении всех его текстовых и графических элементов в нужном месте и придание им необходимых форм/свойств.
Например, простой текст можно оформить в виде списка или заголовка и опубликовать его по средине экрана. Изображение можно увеличить или уменьшить, сделать его ссылкой и поместить в нужном месте. Таким образом, создание клиентской части вебсайта — это редактирования текста/графики веб-страницы, только не традиционным способом (как это делают мышью), а через написание специального кода на HTML, CSS. Процедура делится на следующие этапы:
- Проектирование макета.
- Вёрстка внешнего вида веб-ресурса по макету.
- Программирование интерактивных возможностей.
HTML (Hypertext Markup Language) - это язык для описания структуры веб-страниц. Язык разметки HTML используется для определения текстового документа внутри тегов, который определяет структуру веб-страницы. HTMLиспользуется браузером для манипулирования текстом, изображениями и другим содержимым для отображения его в требуемом формате. Элементы HTML являются «строительными блоками» страниц. С помощью конструкций HTML изображения и другие объекты, такие как интерактивные формы, могут быть встроены в отображаемую страницу. HTML предоставляет средства для создания структурированных документов, определяя структурную семантику для текста, такого как заголовки, абзацы, списки, ссылки, цитаты и другие элементы. HTML-элементы обозначены тегами, которые непосредственно вводят контент на страницу. Другие теги окружают и предоставляют информацию о тексте документа и могут включать другие теги в качестве подэлементов. Браузеры не отображают теги HTML, но используют их для интерпретации содержимого страницы.
CSS – это формальный язык, служащий для описания оформления внешнего вида документа, созданного с использованием языка разметки (HTML, XHTML, XML). Название происходит от английского Cascading Style Sheets, что означает «каскадные таблицы стилей». Назначение CSS – отделять то, что задает внешний вид страницы, от ее содержания. Если документ создан только с использованием HTML, то в нем определяется не только каждый элемент, но и способ его отображения (цвет, шрифт, положение блока и т. д.). Если же подключены каскадные таблицы стилей, то HTML описывает только очередность объектов. А за все их свойства отвечает CSS.
Такая технология:
- обеспечивает относительно простую и быструю разработку, потому что однажды созданное оформление можно применять ко многим страницам;
- повышает гибкость и удобство редактирования – достаточно внести правку в CSS, чтобы оформление изменилось везде;
- делает код более простым, снижая повторяемость элементов. Его проще читать программистам и поисковым ботам;
- ускоряет время загрузки, потому что CSS может кэшироваться при первом открытии, а в последующих считываются только структура и данные;
- увеличивает количество визуальных решений для представления содержимого;
- обеспечивает возможность легко применять к одному документу разные стили (например, создавать адаптированную версию для мобильных устройств или специальные стили для слабовидящих).
То есть каскадные таблицы служат не только для воплощения дизайна, но и кардинально меняют подход к сайтостроению, упрощая труд разработчиков и обеспечивая гибкость реализации.
Приложение, разрабатываемое в рамках курсовой работы, состоит из множества html-страниц. Эти страницы – главная страница, страница с различными категориями товаров, корзина и личный кабинет. Пользователь имеет доступ только к уже созданным админом категориям и товарам.
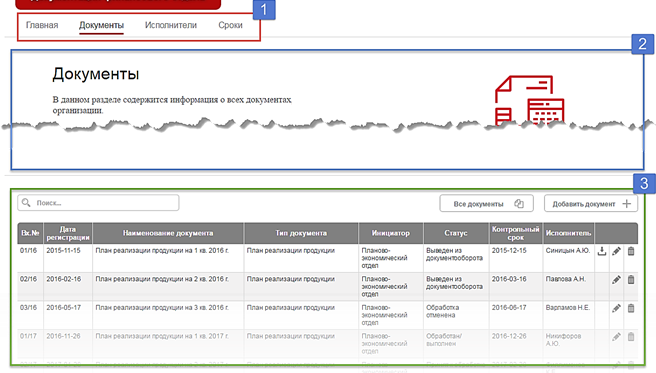
Для просмотра товаров магазина не обязательно быть авторизованным пользователем (см. рис. 1). Авторизация необходима только для заказа товаров. При нажатии на кнопку личного кабинета, если пользователь не авторизован или не зарегистрирован, он встречает страницу регистрации с кнопками авторизации и регистрации. После регистрации и\или авторизации URL-ы для работы с корзиной становятся доступными.

Рисунок 1 - Главная страница
С левого края страницы представлено поле, в котором пользователь может отсортировать товары по любым критериям (см. стр. 2), будь то максимальная цена или какая-либо определенная категория. Для примера выберем только ручки (см. стр. 3).

Рисунок 2 – Меню сортировки

Рисунок 3 – Критерий “Ручки”
При нажатии на кнопку “Войти” или на иконку личного кабинета открывается страница с формой для авторизации (см. рис.4).

Рисунок 4 – Форма для авторизации
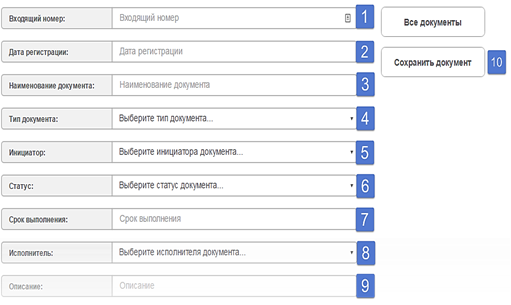
Если у пользователя еще нет аккаунта, то он должен зарегистрироваться, нажав на кнопку “Зарегистрироваться” (см.рис.5), после прохождения регистрации пользователь моментально заходит в свой аккаунт.

Рисунок 5 – Форма регистрации
После успешной авторизации\регистрации пользователь попадает на главную страницу магазина, где можно увидеть все товары.
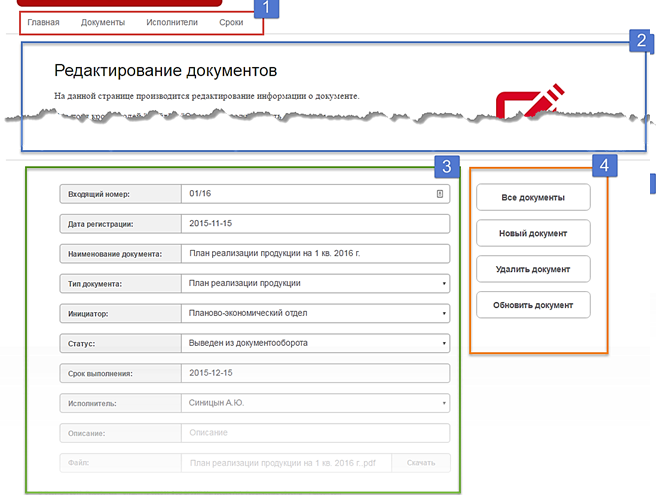
Для уточнения деталей по товару надо нажать на его название и перейти на страницу описания и характеристик (см. рис.6). На этой странице мы видим сам товар, его название, характеристи, цену, описание.

Рисунок 6 – Детальная страница товара
При нажатии на кнопку «Добавить в корзину», пользователь попадает на страницу, где он выбирает необходимое количество товара (см. рис.7).

Рисунок 7 – Страница добавления товара в корзину
После добавления всех нужных нам товаров следует нажать на кнопку “Корзина”, в корзине находятся все заказанные пользователем товары. В ней мы видим: общее количество позиций, количество каждой позиции, цену за единицу товара и сумму общего заказа. Если пользователь передумал покупать тот или иной товар, то он может без проблем удалить его (см.рис.8).

Рисунок 8 – Страница корзины
Если человека всё устраивает, то далее следует нажать кнопку “Оформить заказ”. После этого мы попадаем на страницу с формой для внесения наших данных (см.рис.9).

Рисунок 9– Форма оформления заказа
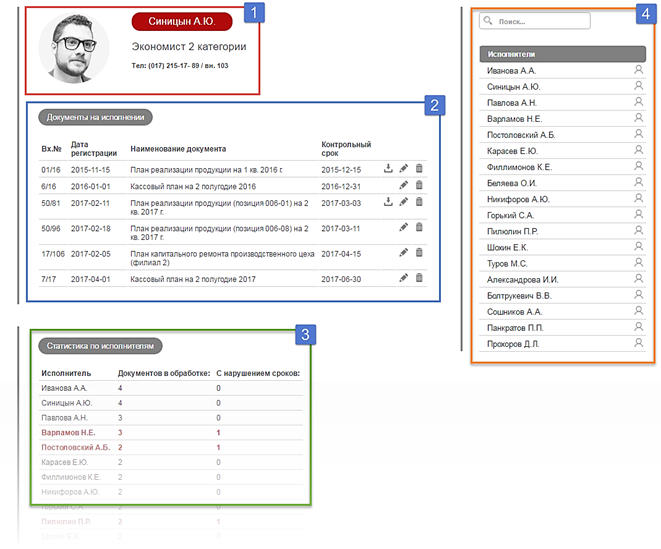
После оформления заказа мы попадаем в личный кабинет, где отображаются все заказы определённого пользователя (см.рис.10). Человек имеет возможность очистить историю покупок.

Рисунок 10 – Список покупок
Существует два вида аккаунтов: админ и обычный пользователь. После авторизации под именем админа открывается ряд функций, недоступных обычному пользователю, а именно: добавление\редактирование товара, добавление\редактирование категорий и удаление\редактирование пользователей (см. рис. 11-15).

Рисунок 11 – Управление категориями

Рисунок 12 – Добавление\Редактирование категории

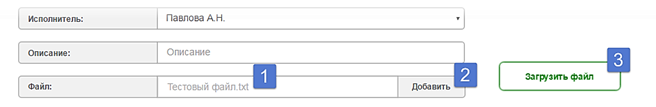
Рисунок 13 – Добавление\Редактирование товара

Рисунок 14 – Управление аккаунтами
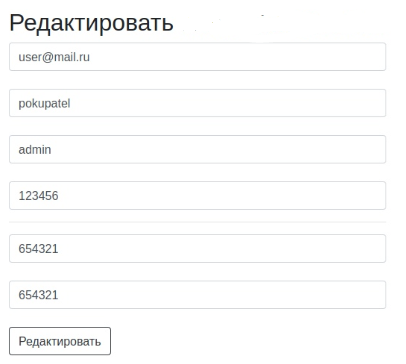
Как пример проведем изменение над вторым аккаунтом. Изменим имя пользователя, поставим новый пароль и дадим привилегию админа (см. рис 15).

Рисунок 15 – Редактирование аккаунта
Серверная часть получает запрос от клиента, выполняет вычисления, после чего формирует веб-страницу и отправляет её клиенту по сети с использованием протокола HTTP.
Протокол передачи гипертекста (HTTP) — это протокол прикладного уровня для распределенных, совместных, гипермедиа информационных систем. Это основа для передачи данных для Всемирной паутине (то есть Интернета) с 1990 года. HTTP — это протокол связи на основе TCP / IP, который используется для доставки данных (файлы HTML, файлы изображений, результаты запросов и так далее) в World Wide Web. Порт по умолчанию – TCP80, но можно использовать и другие порты. Он обеспечивает стандартизированный способ связи компьютеров друг с другом. Спецификация HTTP определяет, как данные запросов клиентов будут создаваться и отправляться на сервер, и как серверы отвечают на эти запросы.
Есть три основных функции, которые делают HTTP простым, но мощным протоколом:
- HTTP-клиент, то есть браузер, инициирует HTTP-запрос, и после того, как запрос выполнился, клиент ожидает ответа. Сервер обрабатывает запрос и отправляет ответ, после чего клиент отключает соединение. Дальнейшие запросы отвечают на новое соединение, как клиент и сервер являются новыми друг для друга.
- HTTP не зависит от носителя: это означает, что любой тип данных может быть отправлен по HTTP, если и клиент, и сервер знают, как обрабатывать содержимое данных. Как клиенту, так и серверу необходимо указать тип контента, используя соответствующий MIME-тип.
- Сервер и клиент знают друг друга только во время текущего запроса. После этого они оба забывают друг о друге. Из-за такой природы протокола ни клиент, ни браузер не могут сохранять информацию между выполнением различных запросов на веб-страницах.
Как и на стороне клиента, «сторона сервера» означает все, что происходит на сервере, а не на клиенте. В прошлом почти вся бизнес-логика работала на стороне сервера, и это включало рендеринг динамических веб-страниц, взаимодействие с базами данных, аутентификацию личности и push-уведомления. Проблема с размещением всех этих процессов на стороне сервера заключается в том, что каждый запрос, связанный с одним из них, должен каждый раз проходить весь путь от клиента до сервера. Это вносит большую задержку. По этой причине современные приложения запускают больше кода на стороне клиента, один из вариантов такого взаимодействия - рендеринг динамических веб-страниц в реальном времени путем запуска скриптов в браузере, которые вносят изменения в контент, который видит пользователь.
Тем не менее, серверная часть во многом незаменима. Но если бы разработчику приходилось вручную заниматься серверной частью, то разработка одного просто приложения занимала бы очень много времени и сил. Для того, чтобы облегчить разработку веб-приложений и сделать ее удобной и, главное, эффективной, придумали веб-фрэймворки. Говоря простыми словами, framework – это каркас, который состоит из множества различных библиотек, которые облегчают разработку программного продукта или сайта. То есть фреймворк это набор из нескольких библиотек. Фреймворки различны по своим возможностям и функциям. Их наполнение зависит от поставленных задач. Они нужны для того, чтобы программист или дизайнер могли сосредоточиться на уникальных задачах, а не заново изобретали колесо.
Ruby on Rails— это многоуровневый MVC-фреймворк для построения веб-приложений, использующих реляционные и NoSQL базы данных (например, MySQL, MariaDB, PostgeSQL, MongoDB). Фреймворк написан на языке программирования Ruby. Rails подходит как для разработки обычных сайтов, которые должны быть реально быстрыми, отказоустойчивыми и работающими под высокой нагрузкой, так и для веб-приложений со сложной бизнес-логикой и динамичными web-интерфейсами. Ruby on Rails является открытым программным обеспечением и распространяется под лицензией MIT.
Основными компонентами приложений на Ruby on Rails являются модель (англ. model), представление (англ. view) и контроллер (англ. controller). Ruby on Rails использует REST-стиль построения веб-приложений.
Модель предоставляет остальным компонентам приложения объектно-ориентированное отображение данных (таких как каталог продуктов или список заказов). Объекты модели могут осуществлять загрузку и сохранение данных в реляционной базе данных, а также реализуют бизнес-логику.
Для хранения объектов модели в реляционной СУБД по умолчанию в Rails 3 использована библиотека ActiveRecord. Конкурирующий аналог — DataMapper. Существуют плагины для работы с нереляционными базами данных, например Mongoid для работы с MongoDB. Представление создаёт пользовательский интерфейс с использованием полученных от контроллера данных.
Представление также передает запросы пользователя на манипуляцию данными в контроллер (как правило, представление не изменяет непосредственно модель).
В Ruby on Rails представление описывается при помощи шаблонов ERB — файлов HTML с дополнительными включениями фрагментов кода Ruby (Embedded Ruby, или ERb). Вывод, сгенерированный встроенным кодом Ruby, включается в текст шаблона, после чего получившаяся страница HTML возвращается пользователю. Кроме ERB возможно использовать ещё около 20 шаблонизаторов, в том числе Haml.
Контроллер в Rails — это набор логики, запускаемой после получения HTTP-запроса сервером. Контроллер отвечает за вызов методов модели и запускает формирование представления.

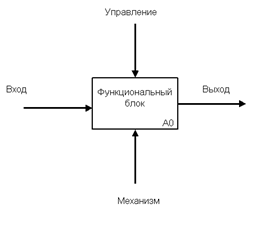
Рисунок 16 - Схематическое представление архитектуры модель-представление-контроллер с дополнительными компонентами.
Ruby on Rails использует интерфейс Rack, что позволяет использовать менее распространённые механизмы (FCGI, CGI, SCGI). Ruby on Rails может работать с Apache, Lighttpd или любым другим веб-сервером, поддерживающим FastCGI. Для разработки и отладки используется веб-сервер Puma (ранее WEBrick, встроенный в Ruby, или Mongrel). В качестве сервера базы данных поддерживаются MySQL, PostgreSQL, Firebird, DB2, Oracle и Microsoft SQL Server. Также поддерживается встраиваемая база данных SQLite.
Для Windows существует дистрибутив Instant Rails с настроенной и готовой к работе сразу после установки рабочей средой для разработки Rails-приложений, которая включает в себя сервер Apache и СУБД MySQL, а также дистрибутив RubyInstaller, включающий последние версии Ruby и инструменты разработчика. Для платформ Windows, Linux, Mac OS X имеется комплексный установщик BitNami RubyStack[5], включающий в себя все необходимое для разработки в среде Rails, включая Ruby, RubyGems, Ruby on Rails, MySQL, Apache, Mongrel и Subversion.
В качестве репозитория плагинов Ruby on Rails использует экосистему пакетов RubyGems, которые также называются «джемы» (gem с англ. — «самоцвет»). Некоторые плагины со временем были включены в базовую поставку Rails, например Sass и CoffeeScript; другие же, хотя и не были включены в базовую поставку, являются стандартом де-факто для большинства разработчиков.
Для создания сайта на Ruby on Rails я использовал текстовый редактор Visual Studio Code.