Публикации - Проектирование динамических страниц с помощью фрэймворка Nuxt
Структура проекта - pages
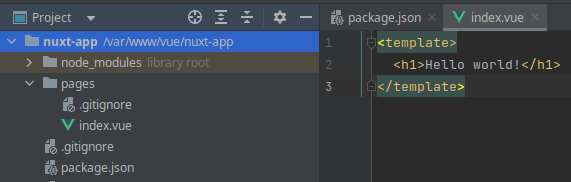
Дирректория pages содержит маршрутные компоненты. Каждому файлу с расширением .vue этой папки Nuxt формирует соответствующий маршрут.
Маршруту главной страницы соответствует компонент index.vue. Все маршрутные компоненты создаём в этой папке. Например: about.vue, contacts.vue ...
Маршруты nuxt формирует автоматически исходя из названий компонентов в папке pages. Поэтому создаём соответствующую папку, а в ней - компонент главной страницы - файл index.vue

Для создания другого маршрута - достаточно создать лишь его компонент в папке pages.
Ссылку на такой маршрут лучше формировать с помощью специального в тэга NuxtLink.