Диссертации - Разработка web-ориентированного приложения на php-фрэймворке Laravel с использованием шаблона проектирования HMVC
Анализ технологий разработки Web-приложений - Обоснование выбора шаблона проектирования Web-приложения HMVC
Все существующие шаблоны проектирования условно можно разделить на две большие группы: архитектурные шаблоны и шаблоны практических решений. Если шаблоны практических решений – это шаблоны решений конкретных задач, с которыми программист сталкиваемся в процессе решения задач, то архитектурные шаблоны проектирования – это способы структурирования файлов проекта, и так как архитектурный шаблон предоставляет архитектуру проекта, то разбираться с ними приходится до создания проекта [13].
Все мы стремимся к хорошему коду, поэтому в разработке программ необходимо использовать архитектурные шаблоны проектирования: для того, чтобы код был понятен другим программистам, а также для повторного использования удачного ранее решения.
Шаблоны проектирования нужны для того, чтобы помочь реализовать какую-то идею. Начинаем с построение архитектуры проекта, и только потом подбираем шаблонное решение для контретной практической задачи [14].
Классификация архитектурных шаблонов проектирования [15]:
– Простой шаблон;
– Шаблонная функция и метод буферизации;
– MVC (модель, представление, контроллер);
– HMVC (иерархический MVC);
– MV-VM (данные передаются сразу в шаблон, минуя логику контроллеров, и пользователь из шаблона может сразу менять данные). Данный способ организации кода используется в фрэймворках JavaScript.
Простой шаблон
Простой шаблон используется для простых проектов, как правило, не используется в фрэймворках и cms-ках, но он полезен при разработке простых проектов либо в процессе изучения PHP, когда акцент делается на скорость разработки и функциональность в ущерб архитектуре проекта и масштабируемости (последующего расширения) [15-А].
В простом шаблоне страница визуально делится на изменяющуюся и неизменную части. Сперва выделяется изменяющаяся центральная часть дизайна, для главной страницы - это index.php. Неизменная часть - это top.php, и bottom.php, соответственно, то, что идет выше, и ниже изменяющейся части. Файлы top.php и bottom.php подключаются на всех страницах.
Пример использования:
Изменяемая часть шаблона, файл index.php.
require_once ("templates/top.php");
if (!$_GET['id']){
$file = (int)$_GET['id'];
}else {
$file = "index";
}
$query = "SELECT * FROM news WHERE id = '".$file."' AND hide='show'";
$adr = mysql_query($query);
if (!$adr) exit($query);
$tbl_users = mysql_fetch_array($adr);
echo $tbl_users['name'];
echo $tbl_users['body'];
require_once ("templates/bottom.php");
Неизменная часть шаблона находится в файлах top.php и bottom.php
Плюсы:
– простота.
Минусы:
– разрезан на 2 части;
– видимость переменных;
– проблемы со вложенной структурой;
– не предназначен для последующего расширения.
Шаблонная функция
Шаблонная функция - это такой шаблон проектирования, при котором изменяемые части шаблона определяются в функциях [15-Б].
Файл index.php.
function content()
{
// тут содержимое функции
}
// Установка переменных основного шаблона.
$title = 'Главная';
// Генерация HTML всей страницы.
include 'v_main.php';
Плюсы:
– целостность;
– ограничение видимости переменных.
Минусы:
– большинство минусов совпадает с минусами простого шаблона;
– представление вызывает функцию контроллера.
Метод буферизации
Метод буферизации - это модификация шаблонной функции. Вместо функции используется буфер [18].
Занесение шаблона в буфер.
ob_start(); $content = ob_get_clean();
Вывод буфера
Плюсы:
– вложенность шаблонов
– независимость представления от контроллера
– целостность шаблона
– возможность кэширования
Минусы:
– видимость переменных
– громоздкость кода
– проблеммы с вложенностью файлов
Весь код, который находится между функциями ob_start() и ob_get_clean(), на экран не выводится, а заносится в переменную.
MVC
Расшифруем само понятие MVC [15-В].
Model - модели данных, которые многие и без того используют без фреймворков. Фактически, обычные классы для работы с разными данными.
View - представления, или вид, в котором отображаются данные.
Controller – основной вызываемый класс, содержащий базовую логику приложения.
По концепции MVC, когда пользователь делает запрос, запрос сперва попадает в контроллер (Controller). Затем в конроллере может происходить вызов модели (Model) и затем передача данных в шаблон представления (View). Основной недостаток MVC заключается в том, что запрс работает только с одним контроллером.
HMVC
В HMVC фактически путь запроса такой же, как и у MVC. Но каждый контроллер может стать родителем другого контроллера. Главное отличие от MVC – это возможность передачи запроса по контроллерам и другим классам. Один и тот же запрос может быть передан в цепочку классов, начиная от родительского класса [15-Г].
HMVC позволяет легко собирать воедино и легко управлять даже большими кусками кода, хотя больших, с усложненной абстракцией.
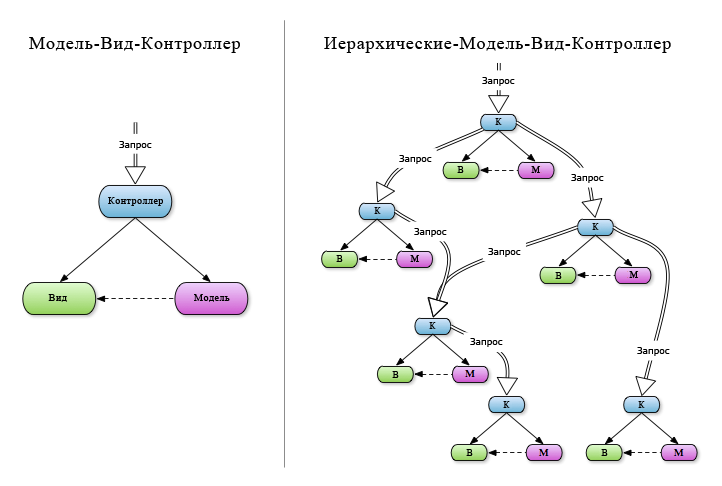
Сравнение архитектурных шаблонов проектирования MVC и HMVC представлено на рисунке 3.

Рисунок 3. HMVC и MVC
MV-VM
Отличие от MVC состоит в отстутствии контроллеров. Данные из модели попадают в элементы представления, и пользователь меняя элементы представления, меняет данные. Данный шаблон проектирования подходит для используют фрэймворки на стороне клиента. Например, React.js и Angular.js позволяют писать код как на MVC, так и на MV-VM [15-Д].
MVW
Данный шаблон проектирования оперирует моделями, элементами представления и вспомогательными файлами (не контроллерами), в которых реализована вся логика их взаимодействия [15-Е].
Model – View – What you want to work
Модель и элементы представления взаимодействуют между собой через какой-то внешний интерфейс, не контроллер.
Шаблоны проектирования практических задач
Шаблоны проектирования практических задач представляют наилучшие решения часто встречаемых задач и упрощают повторное использование удачных решений [16]. В разработке приложения использовалось множество разных шаблонов проектирования практических задач. Ведь каждый такой шаблон — это решение своей задачи, нельзя одним паттерном решить все задачи и нельзя всеми паттернами решить одну и ту же проблему…
Очень сложно описать все используемые в разработке приложения шаблоны, тем более, что смешиваясь между собой шаблоны проектирования могут пораждать новые шаблоны. Однако, необходимо отметить, что используемый в разработке фрэймворк Laravel выступает не только в роли архитектурного шаблона проектирования, предоставляя структуру кода в формате HMVC, но и содержит ряд встроенных решений, или шаблонов проектирования практических задач, упрощающих разработку web-приложений.
Основой разработки на Laravel и связующим звеном различных шаблонов проектирования является внедрение зависимостей (классов или библиотек). Поэтому, вместо описания используемых шаблонов проектирования, рассмотрим, как осуществляется внедрения зависимостей в проект.
Внедрение зависимостей в Laravel
Есть два способа, которыми IoC-контейнер разрешает зависимости: через функцию-замыкание и через автоматическое определение [17]. Для начала исследуем замыкания. Сперва рассмотрим, как объявляется контейнер:
App::bind('foo', function ($app) {
return new FooBar;
});
Создание объекта из контейнера:
$value = App::make('foo');
При вызове метода App::make() вызывается соответствующее замыкание и возвращается результат её вызова. Если возникнет необходимость поместить в контейнер тип, который должен быть извлечён (создан) только один раз, и чтобы все последующие вызовы возвращали бы тот же объект, мы можем это сделать таким простым способом:
App::singleton('foo', function () {
return new FooBar;
});
Мы также можем поместить уже созданный экземпляр объекта в контейнер, используя метод instance():
$foo = new Foo;
App::instance('foo', $foo);