Диссертации - Разработка web-ориентированного приложения на php-фрэймворке Laravel с использованием шаблона проектирования HMVC
Этапы разработки клиент-серверного web-приложения - Макет главной страницы web-приложения
Даже идеальное браузерное отображение не делает никакой разницы между десктопными браузерами и принтерами или между мобильными устройствами и голосовым браузером. Чтобы решить эту проблему, W3C создала список медиатипов для классификации каждого браузера или устройства по медиакатегориям. Медиатипы могут принимать значения: all, braille, embossed, handheld, print, projection, screen, speech, tty и tv.
Все эти медиатипы созданы с одной целью: чтобы мы могли лучше проектировать дизайн для каждого типа браузера или устройства, просто загружая нужный CSS.
Следовательно, устройство с экраном будет игнорировать CSS, созданный для медиатипа print, и наоборот. А для стилевых правил, которые применимы ко всем устройствам, в спецификации создана супергруппа all. На практике это означает правку media-атрибута ссылки.
Однако, вместо того, чтобы для каждого медийного устройства создавать различные файлы стилей, я использовал следующие более удобные возоможности реализации адаптивности web-приложения:
1. Media-блоки в самих стилях:
@media screen {
body {
font-size: 100 %;
}
}
@media print {
body {
font-size: 15 pt;
}
}
Такой подход позволяет адаптироваться не под само медиа-устройство, а под размер экрана любого устройства. Например, для устройств, размер которых не превышает 768px прописывались отдельные стили.
#page {
margin: 36px auto;
width: 90 %;
}
@media screen and (max-width: 768px) {
#page {
position: relative;
margin: 20px;
width: auto;
}
}
2. Библиотека Bootstrap (http://getbootstrap.com), основная задача которой как раз и заключается в реализации адаптивности [31].
Интуитивно простой и в тоже время мощный фрэймворк Bootstrap не только облегчил разработку макета web-приложения, но и ускорил этот процесс. Библиотека поставляется вместе с несколькими файлами стилей, среди них есть bootstrap.min.css и bootstrap.css. Для увеличения скорости загрузки библиоеки на стороне клиента, использовалась минимизированная версия (min.css). Это тот же код, просто компактнее. Минимизированы таблицы стилей используют меньшую ширину канала, что есть хорошо, особенно в рабочем (production) среде. Поэтому, так как нет особых причин использовать полную версию, останавливаемся на минимизированной, которая доступна по адресу:
https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css
Либо на странице загрузки библотеки.
Особенности вёрстки макета приложения
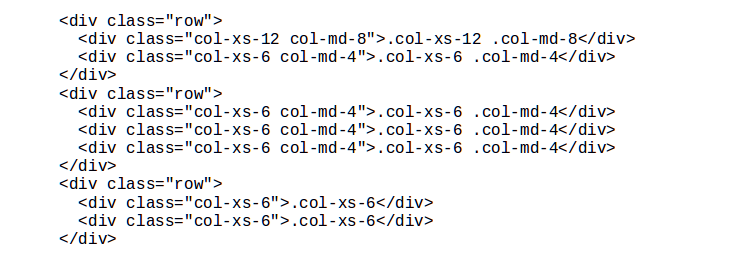
Для разбиения сайта на блоки использовался единичный набор .col-md-* классовой разметки, была создана базовая система разметки, которая запускается одновременно на мобильные устройства и планшетные устройства (от экстра маленьких до малых диапазонов). Размещаются данные столбцы разметки в любом классе .row.
Чтобы колонки иначе складывались на небольших устройствах, используем очень маленькие xs или средние md классы разметки устройства добавляя .col-xs-* .col-md-* к столбцам.

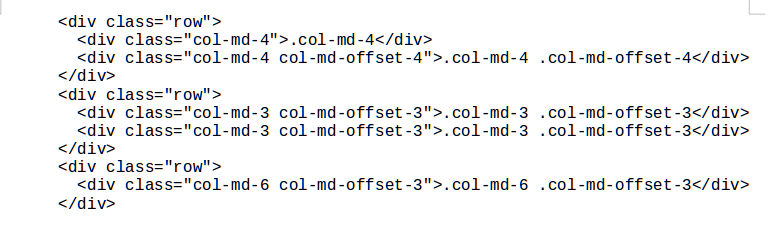
Для перемещения колонки направо использовались классы .col-md-offset-*. Эти классы увеличивают отступ слева столбца * колонки. Например, .col-md-offset-4 сдвигает .col-md-4 пропуская один такой же столбец.

Зебра-чередование для любой строки таблицы осуществляется с помощью класса table с добавлением класса table-striped.

Для оконтовки таблицы и яичеек необходимо использовался класс table-bordered.

Кроме того для ссылок и кнопок использовался класс btn со следующими контекстными классами:
.active применяет цвет при наведении на конкретную строку или ячейку;
.success указывает на успешное или позитивное действие;
.info указывает на нейтральные информативные изменения;
.warning указывает на предупреждения, которые могут потребовать внимания;
.danger Указывает на опасное или потенциально негативное действие.
Для остальных элементов дизайна были использованы собственные стили и скрипты. В результате была сверстана адаптивная страница, макет которой предоставлен на изображении.
Рисунок 5. Макет главной страницы ресурса erud.by