Дисциплины - Проектирование динамических страниц с помощью фрэймворка Vue.js
Запуск проекта
Так же как и при создании, запустить проект мы можем двумя способами. Либо с помощью консоли, либо через user interface.
Запуск проекта с помощью консоли
После того, как проект создан, необходимо его запустить.
Для этого переходим в папку с проектом
cd vue-admin
и запускаем проект
npm run serve
Такой ответ косоли свидетельствует о том, что проект запущен

Соотвтетственно, теперь мы можем открыть браузер, и в адресной строке набрать localhost:8081
Должны увидеть такую страницу:

Запуск проекта с помощью user interface
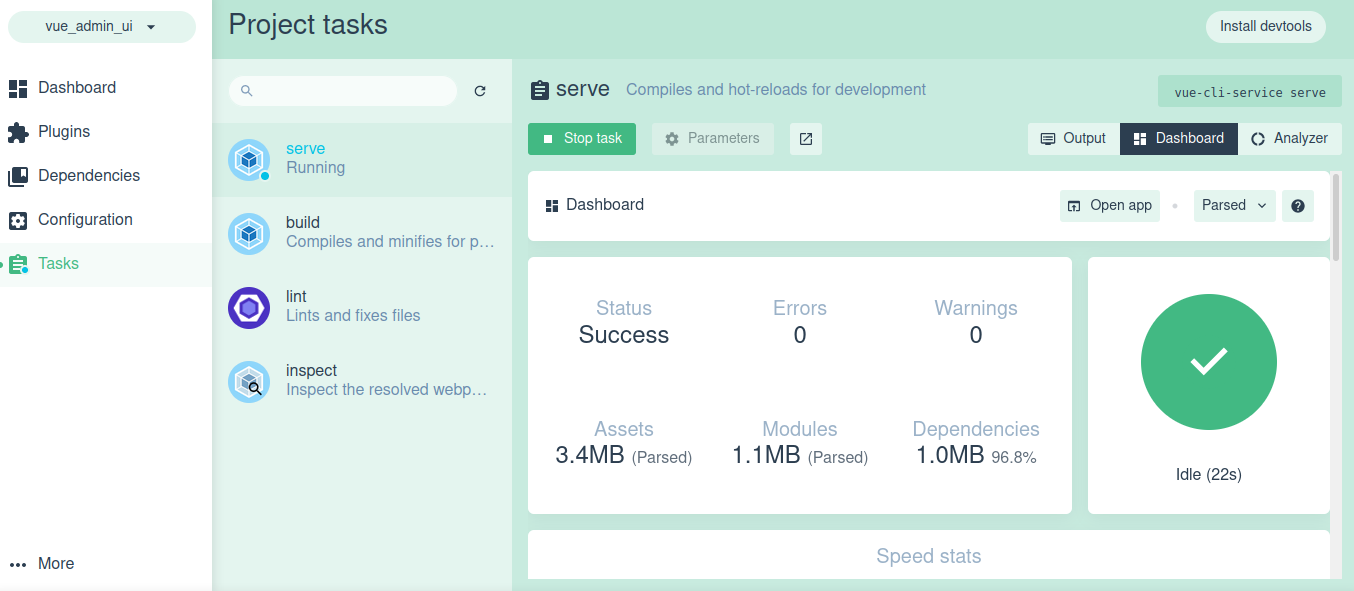
Для запуска проекта с помощью user interface сперва перейдём во вкладку "Tasks". Далее нажимаем кнопку "Serve" и "Start tasks". Такой ответ браузера свидетельствует о том, что проект запущен.

Открыть созданный проект можно с помощью кнопки "Open app" или набрав в браузере http://localhost:8081. Каждый последующий проект будет занимать следующий по очереди порт: 8081, 8082 и т.д. Так же имеется возможность разместить проект на любом другом доступном порте.