Дисциплины - Проектирование динамических страниц с помощью фрэймворка Vue.js
Маршрутизация - Переменные в маршрутах
Переменные в маршрутах определяются символом :. Пример:
{path:'/destination/:id', component: ()=>import('@/vews/DestinationShow.vue')}
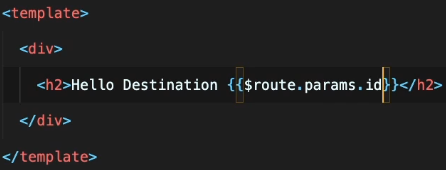
В компоненте DestinationShow к значению переменной id мы можем обратиться с помощью объекта $route.params:

Часто, после того, как мы получили переменную из адресной строки, её необходимо преобразовать. В данном случае, перевести в числовой тип.
Например, создать переменную destinationId и использовать её в функции для создания объекта destination мы можем следующим образом:
import sourceData from '@/data.json'
export default {
computed:{
destinationId(){
return parseInt(this.$route.params.id);
},
destination(){
sourceData.destinations.find(destination => destination.id === this.destinationId)
}
}
}
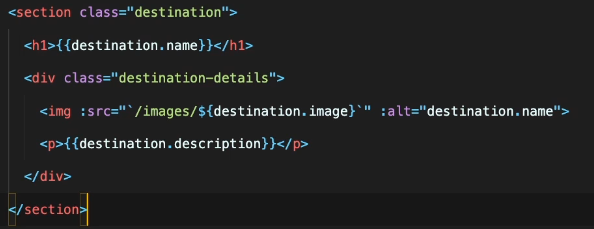
Использование объект destination в шаблоне: