Дисциплины - Проектирование динамических страниц с помощью фрэймворка Vue.js
Запросы на бэкенд - Массив объектов
в
export default {
name: 'Time',
data() {
let pictures = [
{id: 1, image: "pink.jpg", title: "Pink"},
{id: 2, image: "blue.jpg", title: "Blue"},
];
return {
pictures
}
}
}
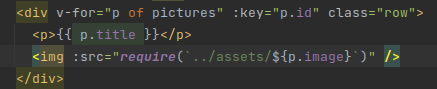
В тэге template вывод массива picture можно осуществить с помощью атрибута v-for