Дисциплины - Проектирование динамических страниц с помощью фрэймворка Vue.js
Маршрутизация
Ленивая подгрузка компонентовПеременные в маршрутах
Именные маршруты
Настройки маршрутизатора
За настройку маршрутов отвечает плагин vue-router.
npm i vue-router
Добавить его так же как и любой другой модуль npm можно и через рабочий стол менеджера проектов Vue. Для этого необходимо перейти по ссылке "Плагины" http://localhost:8000/plugins и нажать кнопку "Добавить vue-router"
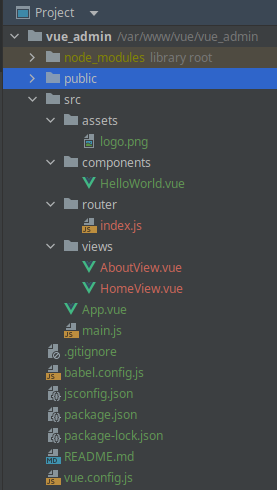
Сразу после установки плагина,в проекте поменяется струтктура, добавятся дирректории router и views:

Обратите внимание на то, что в папках views и components - похожие компоненты. Но у них разное предназначение. В папке views хранятся маршрутные компоненты, в папке components - вспомогательные.
Сразу после установки модуля станут доступны две страницы приложения: гавная "/" и about "/about"
Так выглядит дефолтная настройка маршрутизатора:
import { createRouter, createWebHashHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router