Дисциплины - Проектирование динамических страниц с помощью фрэймворка Vue.js
Маршрутизация - Ленивая подгрузка компонентов
Давайте еще раз взглянем на маршрутизатор по-умолчанию:
import Home from "../views/Home.vue";
const routes: Array = [
{
path: "/",
name: "Home",
component: Home,
}
];
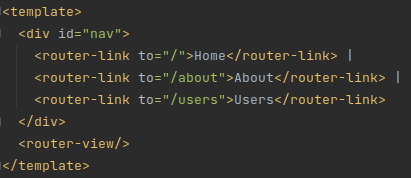
Обратите внимание на то, что подгружаемый компонент маршута выводится в тэг router-view базового компонента App.vue:

Для создания ссылок на такой подгружаемый маршрутный компонент есть тэг router-link