Дисциплины - Проектирование динамических страниц с помощью фрэймворка Vue.js
Установка Node
Сперва необходимо установить node.js
Информация по установке - https://nodejs.org/en/download
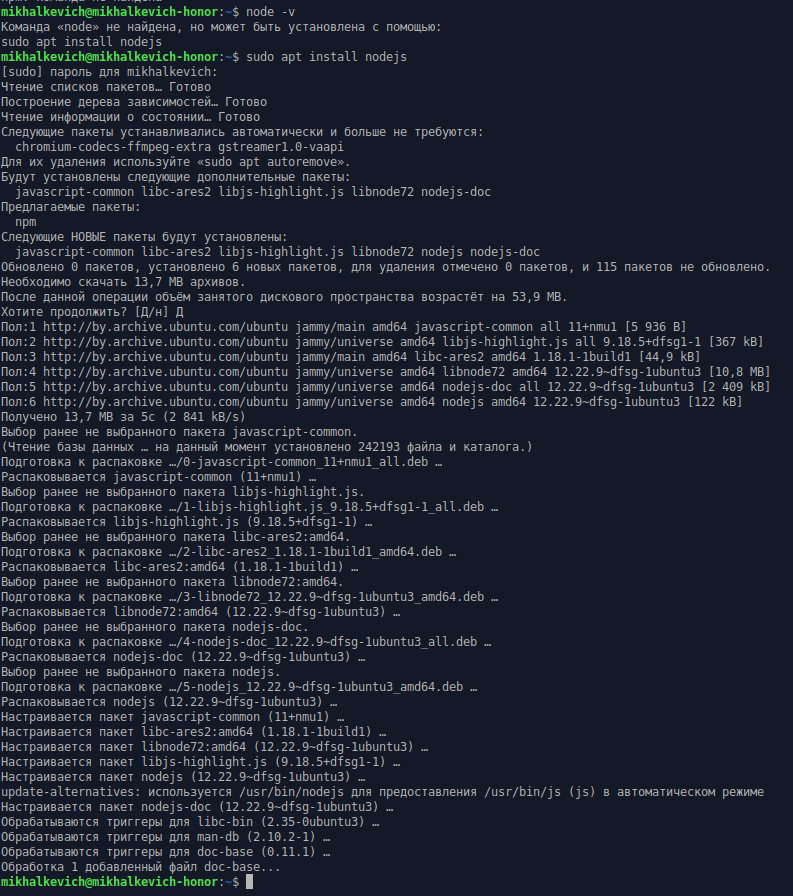
В Ubuntu node.js можно установить с помощью репозитория apt:

Убедтиться в том, что node установлен, можно с помощью этой команды
node -v
Так же давайте проверим менеджер пакетов для node - npm
npm -v
Npm устанавливается следующим образом:
sudo apt install npm
Подробнее по node - по ссылке http://erud.by