Дисциплины - Проектирование динамических страниц с помощью фрэймворка Vue.js
Запросы на бэкенд - Чтение данных в формате JSON из файла
С примером JSON-файла можно ознакомиться перейдя по ссылке erud.by/uploads/vue_admin/61f14278c509f_data.json
Файл data.json, который находится в корне папки src можно импортировать следующим образом:
import sourceData from '@/data.json'
export default {
data(){
return {
destinations: sourceData.destinations
}
}
}
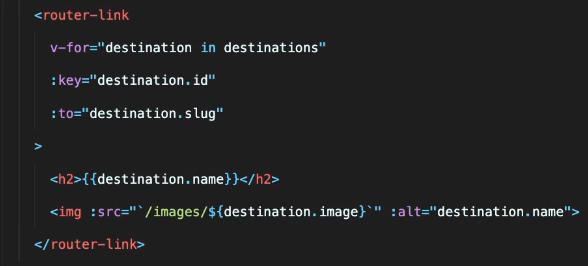
Таким образом мы получили переменную destinations, которая будет доступна в шаблоне. Для того, чтобы пройтись по всем значениям, хранящимся в JSON, необходимо использовать v-for:

Обратите внимание на атрибуты :key, :to, :src и :alt. Это динамические атрибуты-переменные, на что указывает символ :. Значенине атрибута :key должно быть уникальным.