Дисциплины - Проектирование динамических страниц с помощью фрэймворка Vue.js
Создание проекта
Создать vue-проект можем одним из двух способов: с помощью консоли и с помощью user interface.
Сперва перейдём в нужную папку на сервере.
Пусть это будет /var/www/vue (или любая другая папка, где будет развёрнуто vue-приложение).
Создание проекта с помощью консоли
Находясь в нужной папке выполняем команду:
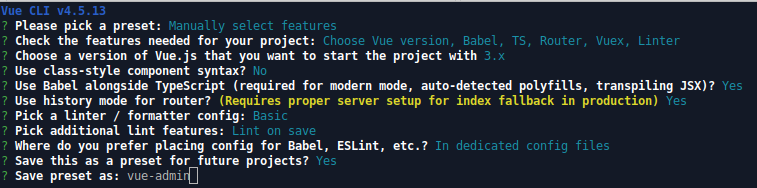
vue create vue_admin
Далее необходимо ответить на вопросы.

Создание проекта с помощью user interface
Для того, чтобы открыть user interface, тоже необходима консоль.
Находясь в нужной папке запустим следующую команду:
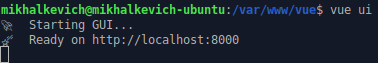
vue ui
Такой ответ консоли

свиделельствует о том, что user inteface доступен по адресу http://localhost:8000.
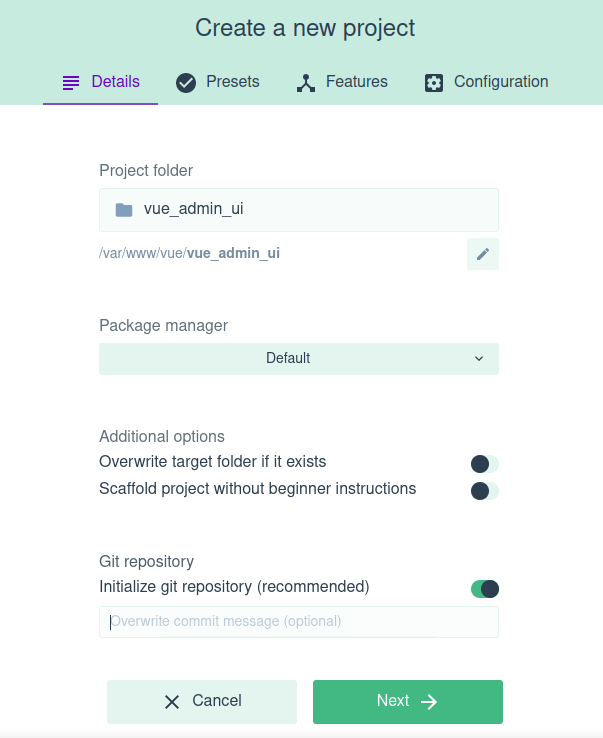
Начинаем создание проекта с указания имени папки, указания пакетного менеджера и предворительных настроек.

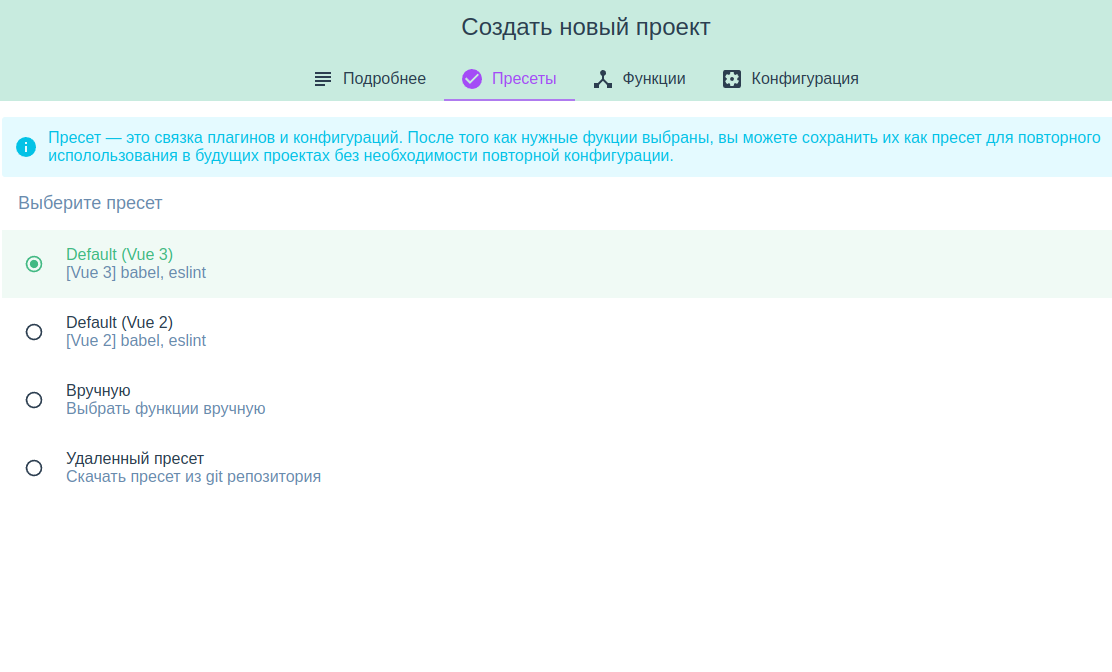
Далее выбираем Default preset (тогда проект будет содержать дефолтный набор модулей).

Создание проекта может занять некоторое время:

После чего на экране поверх открытых окон появится сообщение, что проект vue создан:

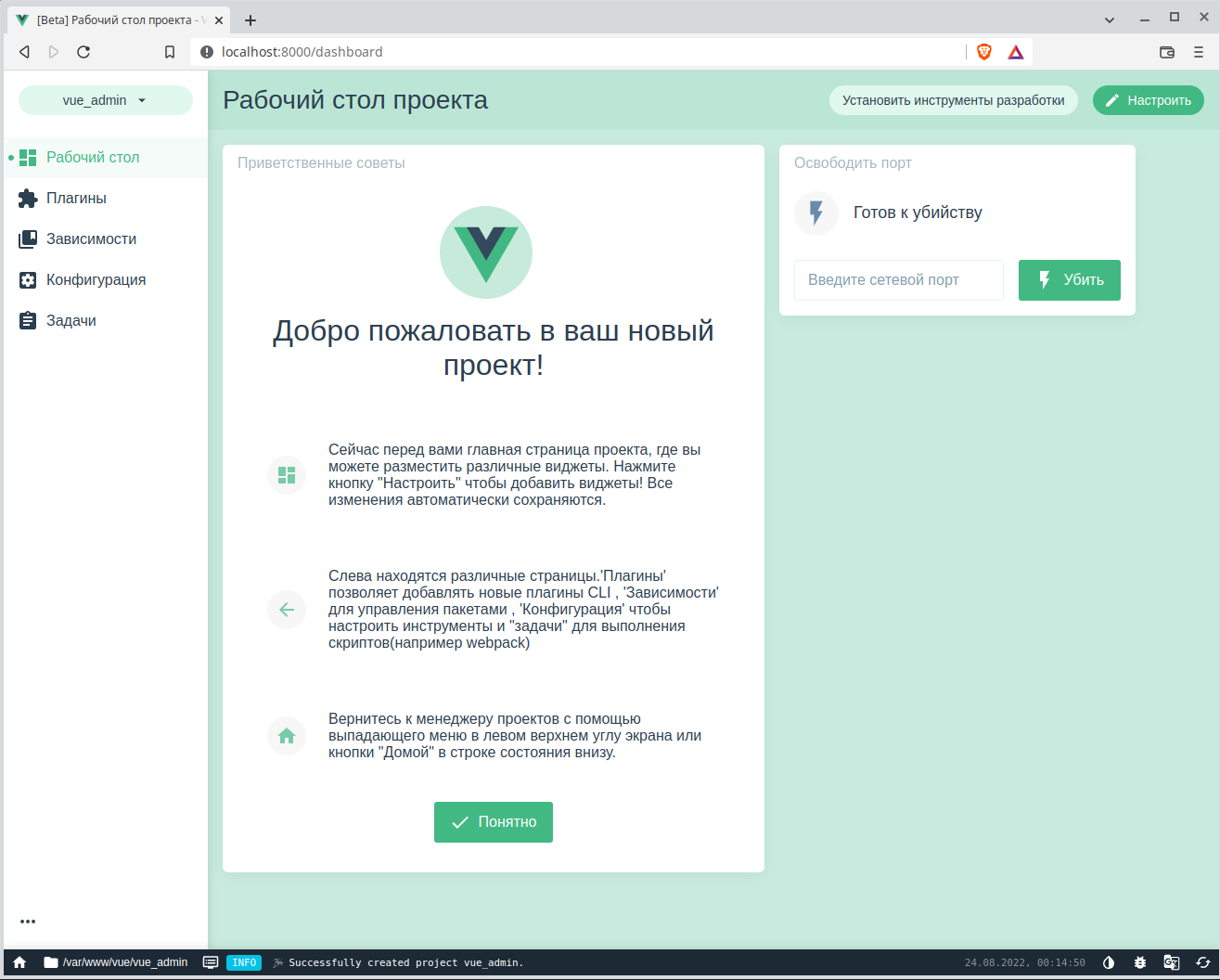
В браузере откроется dashbord или рабочий стол проекта

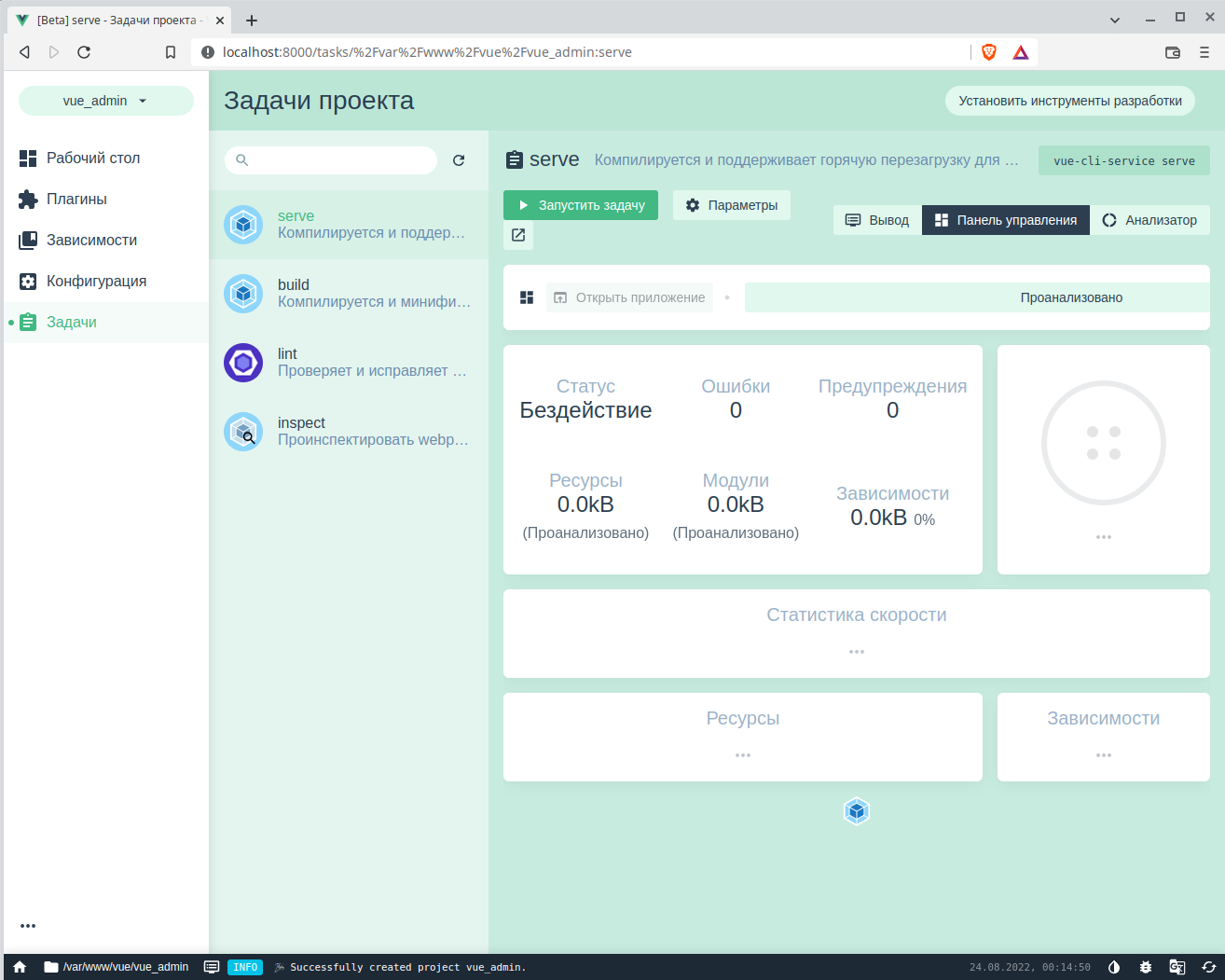
Запуск и управление конфигцрациями проекта осуществляется по вкладке Задачи.

Запускаем задачу, и проект становится доступным по порту 8080 (либо другим, если он занят). Т.е. в браузере проект будет доступен по ссылке http://localhost:8080.
Вернуться к менеджеру проекта можно с помощью раскрывающегося списка в верхнем левом углу экрана или кнопки домой в строке состояния внизу.
Исходники разрабатываемого проекта доступны по ссылке - https://github.com/mikhalkevich/vue_admin