Дисциплины - Ресурсно-компонентное программирование
Основы компонентов - Разработка библиотеки компонентов - Использование библиотечных компонентов
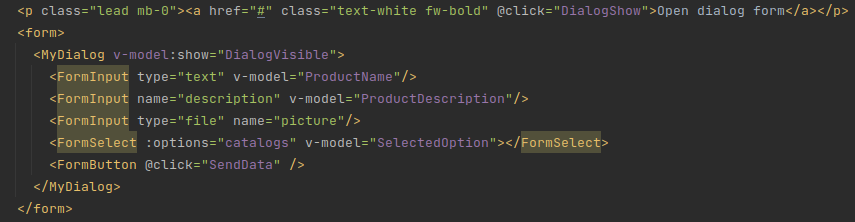
Теперь в любом компоненте приложения мы можем использовать библиотечные компоненты без импортирования. Например так:

Script в Composition API.
import axios from "axios";
import {onMounted, ref, watch} from "vue";
export default {
name: 'ProductsView',
setup() {
const catalogs = ref([]);
const DialogVisible = ref(false);
const SelectedOption = ref('');
const ProductName = ref('');
const ProductDescription = ref('');
const DialogShow = () => {
DialogVisible.value = true;
};
const SendData = () => {
console.log(ProductName, ProductDescription, SelectedOption);
};
onMounted(async () => {
const response = await axios.get('catalogs');
catalogs.value = response.data;
console.log(catalogs.value);
});
watch(SelectedOption, (newValue) => {
console.log(newValue);
});
return {
catalogs,
DialogVisible,
SelectedOption,
ProductName,
ProductDescription,
DialogShow,
SendData
}
},
}