Дисциплины - Ресурсно-компонентное программирование
Основы разработки фронтенда - Composition API - Компонент видео-плеера с помощью синтаксиса script setup
Vue 3.2 ввел новый синтаксис <script setup>
Разработаем компонент видео плеера используя такой синтаксис.
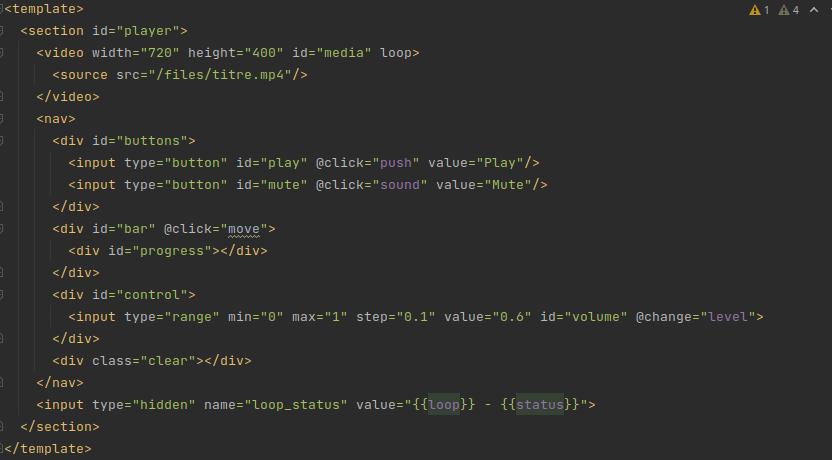
Содержимое тега template:

Стили, в тэге style:
#player {
width: 740px;
margin: 20px auto;
padding: 10px 5px 5px 5px;
background: black;
border: solid 1px rgba(134, 201, 148, 0.37);
border-radius: 3px;
}
#play, #mute {
padding: 2px 10px;
width: 65px;
border:solid 1px grey;
font-weight:bold;
border-radius: 3px;
}
#buttons {
float:left;
height: 20px;
}
#bar {
float:left;
width: 400px;
height: 20px;
padding: 1px;
margin: 2px 5px;
border:solid 1px darkgreen;
background: white;
}
#progress {
width: 0;
height: 18px;
background: rebeccapurple;
}
.clear {
clear: both;
}
А вот и сам скрипт, который должен находится в тэге <script setup>:
import {ref, onMounted} from "vue";
const media = ref();
const maxim = ref(400);
const play = ref();
const progress = ref();
const bar = ref();
const loop = ref();
const volume = ref();
const mute = ref();
onMounted(async ()=>{
media.value = document.getElementById('media');
progress.value = document.getElementById('progress');
mute.value = document.getElementById('mute');
play.value = document.getElementById('play');
bar.value = document.getElementById('bar');
});
const push = () => {
if(!media.value.paused && !media.value.ended){
media.value.pause();
play.value.value = 'Play';
clearInterval(loop);
}else{
media.value.play();
play.value.value = 'Pause';
loop.value = setInterval(status, 1000);
}
};
const status = () =>{
if(!media.value.ended) {
var size = parseInt(media.value.currentTime * maxim.value / media.value.duration);
progress.value.style.width = size + 'px';
}else{
progress.value.style.width = 0;
clearInterval(this.loop);
play.value.value = 'Play'
}
};
const sound = () => {
if(mute.value.value == 'Mute'){
media.value.muted = true;
mute.value.value = 'Sound';
}else{
media.value.muted = false;
mute.value.value = 'Mute';
}
};
const level = () => {
media.value.volume = volume.value.value;
}
В результате получим компонент с таким плэеером: