Дисциплины - Разработка веб-приложений
Фронтенд для Laravel - Livewire - CKEditor для textarea
Подключить CKEditor можно в тэг script с помощью CDN:
https://cdn.ckeditor.com/ckeditor5/27.1.0/classic/ckeditor.js
Чтобы создать экземпляр классического редактора, используйте статический метод ClassicEditor.create(). Вот пример с подключением редактора, javascript:
ClassicEditor
.create(document.querySelector('#message'));
Особенности в Livewire
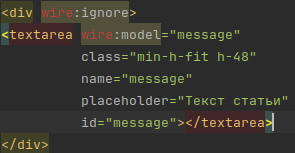
1. Livewire обновляет страницу с автоматической очисткой всех данных форм, а данные данного редактора необходимо сохранить. Поэтому необходимо textarea поместить в div, с атрибутом wire:ignore, тогда livewire не будет обновляеть содержимое этого тега:

2. Компоненты Livewire хранят и отслеживают данные как общедоступные свойства класса компонента и поставляются со своими событиями. Вот пример с прослушкой события ввода и связью со свойством класса:
ClassicEditor
.create(document.querySelector('#message'))
.then(editor => {
editor.model.document.on('change:data', () => {
@this.set('message', editor.getData())
;
})
})
.catch(error => {
console.error(error);
});
3. Liviewire позволяет загрузить данные скрипты только для текущего компонента, где они будут использоваться, не перегружая лишними данными всё приложение. Для этого используем стэки Laravel.
В блэйд-компоненте поместить их в @push('scripts') диррективу. Тогда в классе компонента Livewire при рендеринге шаблона необходимо укзать базовоый шаблон, сделать это можно с пощьюю метода layout.
Пример:
...
return view('livewire.form-news')->layout('layouts.app');
...
В самом базовом шаблоне должна присутствовать директива @stack('scripts').
Выводы
Таким образом мы получили Livewire-компонент со встроенным CKEditor-ом, причём подргузка необходимых скриптов осуществляется только при вызове самого копонента.