Дисциплины - Проектирование динамических страниц
Динамика AlpineJS - Установка AlpineJS
Установка в LaravelЗагрузка defer
Магические свойства Alpine
После установки Laravel, установим AplineJS:
Установка AlpineJS
npm install alpinejs
Далее в файле resources/app.js необходимо подключить aplinejs:
import 'alpinejs';
Ну и давайте проверим, что всё работает, создадим ещё один файл resources/js/counter.js со следующим содержимым:
export default function counter() {
return {
count: 0,
increment() {
this.count++;
},
decrement() {
this.count--;
},
};
}
Данный файл мы можем импортировать в app.js:
import 'alpinejs';
import counter from './counter';
document.addEventListener('alpine:init', () => {
Alpine.data('counter', counter);
});
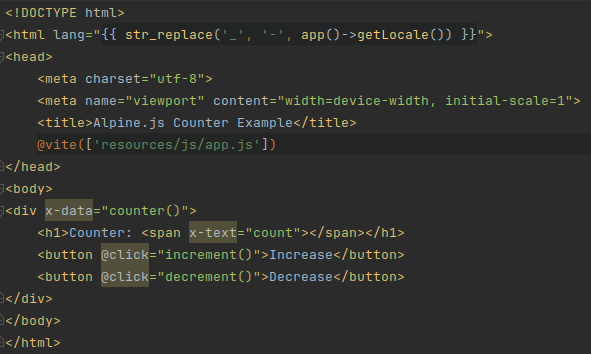
Далее в resources/views папке, создадим новый файл counter.blade.php.