Дисциплины - Проектирование динамических страниц
Имитация бэкенда - Массив объектов
Вместо запросов на бэкенд можно создать массив объектов.
export default {
name: 'Time',
data() {
let pictures = [
{id: 1, image: "pink.jpg", title: "Pink"},
{id: 2, image: "blue.jpg", title: "Blue"},
];
return {
pictures
}
}
}
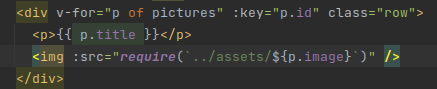
В тэге template вывод массива picture можно осуществить с помощью атрибута v-for

Однако, когда будет подключён реальный бэкенд, часть кода с объявлением массива нужно будет переписать. Зато логика с диррективой x-for останется неизменной.