Дисциплины - Проектирование динамических страниц
Фронтенд на Nuxt. web-приложения с динамической маршрутизацией - Структура проекта
Продолжим разработку проекта, созданием следующих папок: pages, components, assets, public, plugins, layouts. Сделать это можно одной командой:
mkdir pages components assets public plugins layouts
Также в корне проекта создаём файл nuxt.config.js:
touch nuxt.config.js
Рассмотрим начальную структуру проекта. Подробнее о каждой папке.
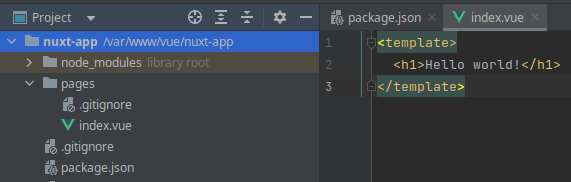
pages
Дирректория pages содержит маршрутные компоненты. Каждому файлу с расширением .vue этой папки Nuxt формирует соответствующий маршрут.
Маршруту главной страницы соответствует компонент index.vue. Все маршрутные компоненты создаём в этой папке. Например: about.vue, contacts.vue ...
Маршруты nuxt формирует автоматически исходя из названий компонентов в папке pages. Поэтому создаём соответствующую папку, а в ней - компонент главной страницы - файл index.vue

Для создания другого маршрута - достаточно создать лишь его компонент в папке pages.
Ссылку на такой маршрут лучше формировать с помощью специального в тэга NuxtLink.
components
Дирректория components - папка для хранения маршрутных компонентов.
Здесь мы можем создавать и импортировать компоненты или файлы .vue.
assets
Данный каталог содержит нескомпилированные активы, такие как файлы Stylus или Sass, изображения или шрифты. В template ссылка на изображение может выглядеть так:
src="~/assets/your_image.png"
public
Каталог public воспринимается клиентом как корневой. По сути, это папка для хранения любых файлов, которые надо хранить в открытом доступе, например иконку приложения и карту сайта.
В этой папке создадим два файла robots.txt и favicon.ico. Тогда
/static/robots.txt будет доступен по адресу http://localhost:3000/robots.txt
/static/favicon.ico будет доступен по адресу http://localhost:3000/favicon.ico
Если не собираетесь компилировать свои изображения и стили, то эта папка также подходит и для стилей и изображений. Тогда ссылка на изображение будет выглядеть так:
src="/my-image-2.png"
plugins
Автоматическое подключение плагинов из этой папки в проект. Сперва необходимо создать плагин в этой папке. Затем подключить его в файле nuxt.config.js.
Для реализации запросов на бэкенд, можно воспользоваться Axios.
Установка модуля:
npm install @nuxtjs/axios
или
npm install axios
После чего, создайте файл axios.js со следующим содержимым:
import axios from 'axios';
//import {store} from '@/store/index';
export default defineNuxtPlugin(nuxtApp => {
//console.log(store.state.token);
axios.defaults.baseURL = 'http://localhost:8000/api/';
axios.defaults.headers["content-type"] = "application/json";
axios.defaults.headers.common.authorization = `Bearer `;
axios.defaults.headers.common['Access-Control-Allow-Origin'] = '*';
});
Подключение плагинов в файле nuxt.config.js
export default {
css: ['~/assets/css/main.css'],
modules: ['@nuxtjs/axios'],
plugins: ['~/plugins/axios.js']
}
layouts
Папка layouts предназначена для хранения компонента базового шаблона.
Подробнее по ссылке https://nuxt.com/docs/guide/directory-structure/layouts