Дисциплины - Проектирование динамических страниц
Динамика AlpineJS - Готовые решения на AlpineJS - Выпадающий список
С исходным кодом выпадающиего списка на AlpineJS можно ознакомиться по ссылке https://codepen.io/umurkose/pen/RwvMLEv

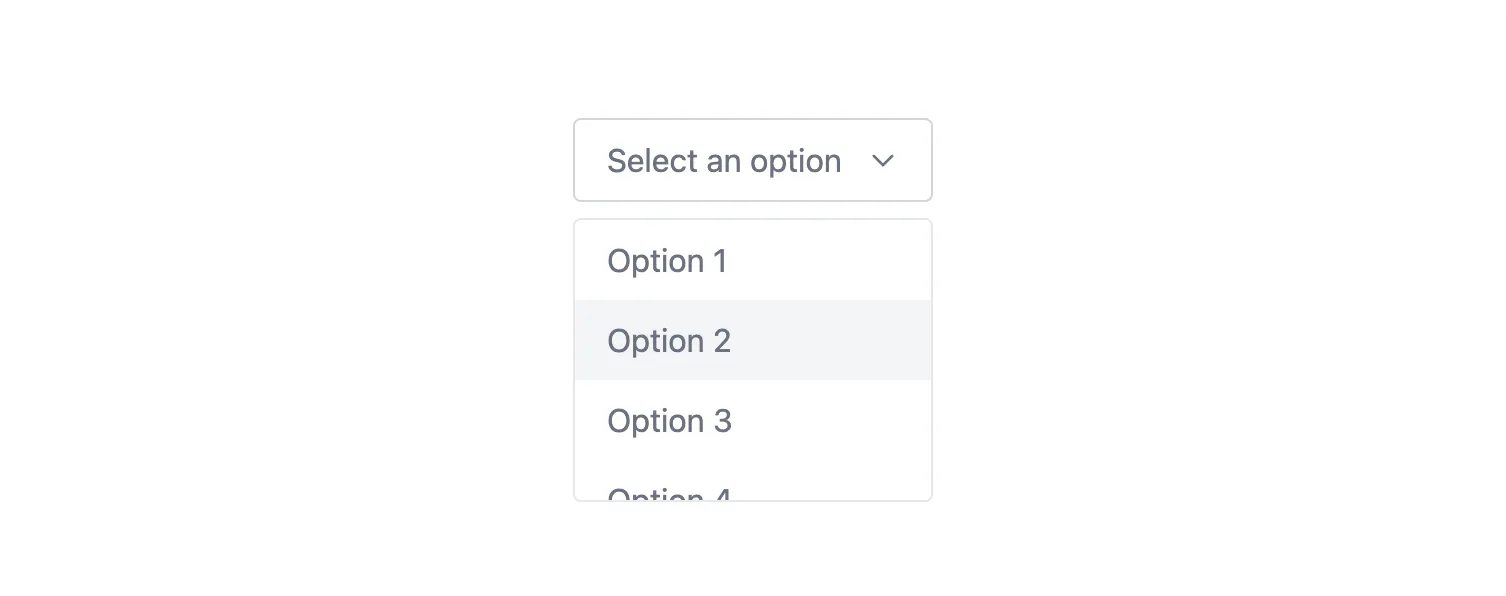
Пользовательское меню выбора с помощью Tailwind CSS и Alpine.js легко использовать и настраивать. Tailwind стилизует меню, а Alpine.js обрабатывает клики. Выберите опцию, и в меню отобразится выбранный элемент. Цвет текста и стрелок меняется при выборе.
Иногда, при использовании AlpineJS для части шаблона, возникает «всплеск», когда можно увидеть неинициализированный шаблон после загрузки страницы, но до загрузки Alpine. x-cloak решает эту проблему, скрывая элемент, к которому он прикреплен, до тех пор, пока Alpine не будет полностью загружен на странице. Однако, чтобы x-cloak работал, вы должны добавить на страницу следующий CSS.
[x-cloak] {
display: none !important;
}
Тогда в дальнейшем для любого HTML-элемента можно добавить атрибут x-cloak, тогда данный элемент не подгружается до тех пор, пока не загрузится сам AlpineJS.
В начале используется атрибут x-data.
x-data="{ open: false, selected: '' }"
Таким образом мы определили дефолтное значение переменных open и selected. Значение этих переменных распространяется до закрывающего элемента с данным атрибутом.
При клике на кнопку происходит раскрытие элемента. Для раскрытия элемента необходимо значение false переменной open, изменить на true.
@click="open = !open"
Далее при клике на элемент из раскрывающегося списка необходимо изменить текст кнопки и скрыть раскрывающийся список:
@click="selected = 'Option 1'; open = false;"
Это изменит текст кнопки. Если опция выбрана, она отображается, если не выбрана увдим дефолтное значение "Select an option".
x-text="selected === '' ? 'Select an option' : selected"
Также необходимо отрегулировать цвет текста. Если ни один вариант не выбран, текст - серым. Если выбрана опция, текст становится черным. Обратите внимание на атрибут ":class", в отличии от обычного "class" значения для атрубутов с двоеточием определяются динамически, с помощью тернарного оператора:
:class="{'text-black': selected !== '', 'text-gray-500': selected === ''}"
Атрибут x-show определяет показывать элемент или нет.
x-show="open"
Переменная open может быт в значении true или false. Соответственно, если true - элемент показывается, если false - элемент скрыт.