Дисциплины - Проектирование динамических страниц
Фронтенд на Nuxt. web-приложения с динамической маршрутизацией - Шаблонизация
Важнейший этап разработки веб-приложения - шаблонизация.
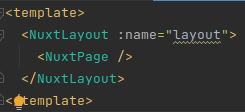
Шаблонизацию приложения можно начать с файла App.js - который должен находиться в корне приложения.

Компонент NuxtLayout уже определен шаблонизатором Nuxt, и он предоставляет базовый функционал шапки и футера веб-приложения.
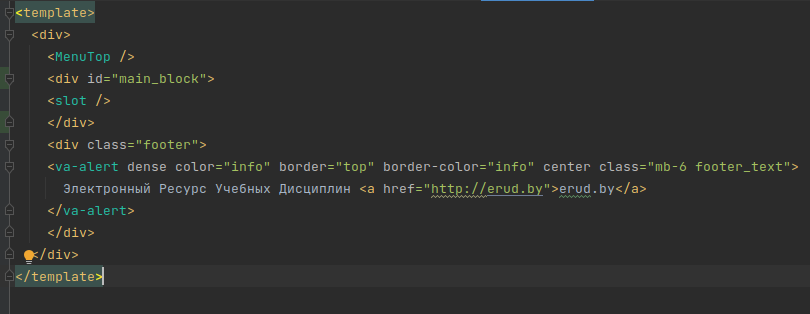
Тогда базовый шаблон приложения определяется в файле /layouts/default.vue. Пример