Дисциплины - Объектно-ориентированное программирование
ООП в JavaScript - Класс jQuery
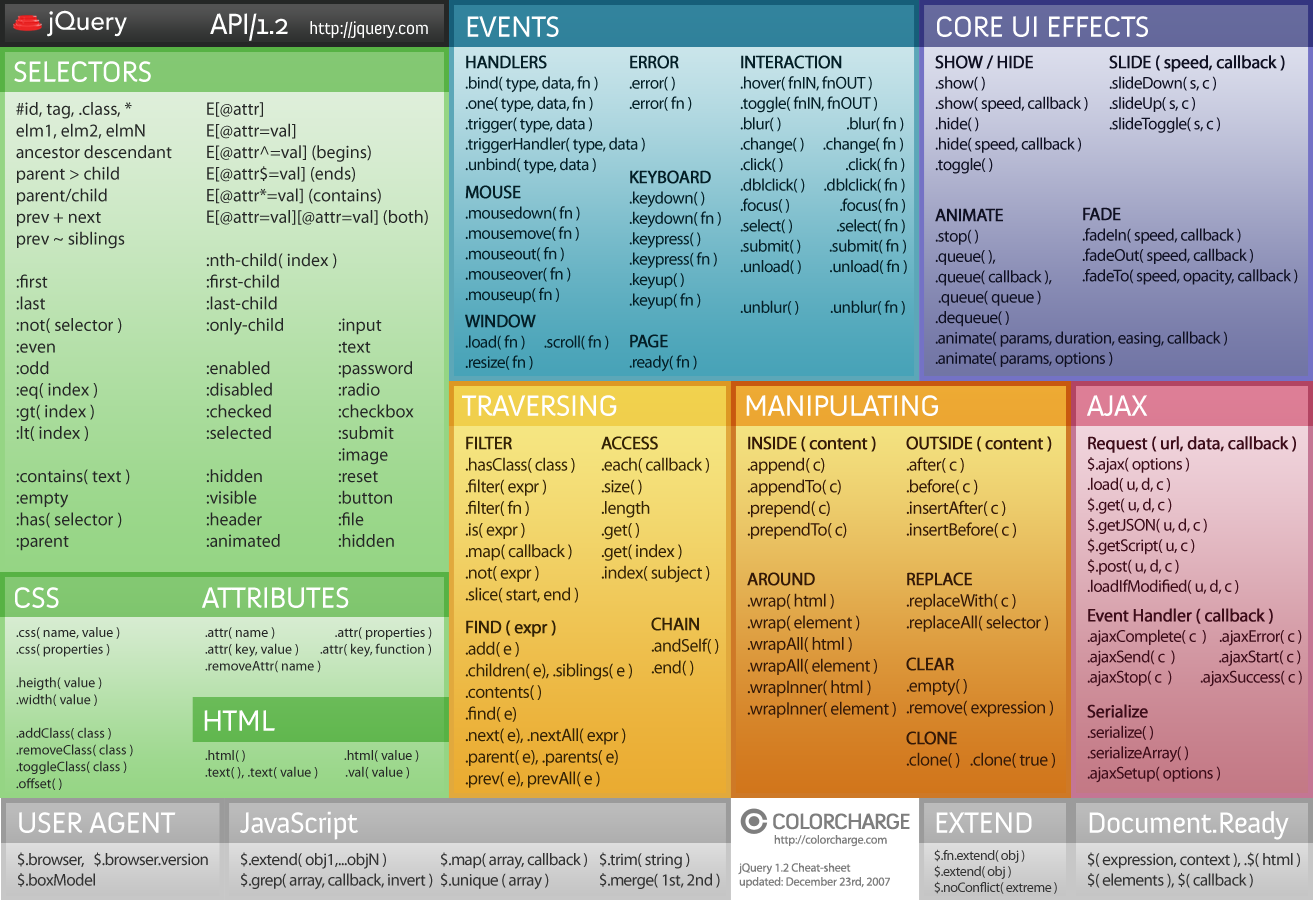
jQuery - это класс JavaScript, содержащий множество методов и несколько свойств, упрощающих работу с JavaScript. Благодаря этому классу (или библиотеке) мы легко можем создавать объекты из html-элементов.
Существует два способа подключения данной библиотеки: удаленный и локальный. При удаленном способе подключения библиотеку не надо скачивать, мы можем подключиться к ней прописав полный путь. При локальном способе подключения библиотеку нужно скачать. Лучше использовать локальное подключение. Скачать файл jQuery можно по адресу https://jquery.com/download/ Выбираем последнюю сжатую (compressed) версию. Как правило, это первая ссылка на файл на этой странице. После скачивания файла, помещаем его в папку с другими медийными файлами проекта, и локально подключаемся:
Подключение может осуществляться либо в начале html-файла (в тэге head), либо в кноце (перед закрывающимся тегом body)
Основное предназначение jQuery - это создание объектов из html-элементов. Объект создается при помощи символа $. Причем существует 3 типа объектов:
Объект всего html-документа. Пример:
$.
Объект существующего элемента. Тогда после знака $ в скопках и ковычках прописывается селектор этого элемента. Пример:
$('a'). //находим все ссылки на странице
Объект элемента, который необходимо создать. Тогда элемент обрамляется в знаки меньше-больше (начало тэга и конец). Пример:
$('<a>'). //создаем ссылку
Обратите внимание на символ точки . в конце вызова объекта. Т.е. для вызова методов и свойств объекта используется точечная нутация.
Формулы jQuery
Всё многообразие jQuery можно свести к нескольким формулам:
1. Вызов метода без входящих параметров:
$('selector').method();
2. Вызов метода с одним входящим параметром:
$('selector').method('x');
3. Вызов метода с двумя (реже больше) входящими параметрами:
$('selector').method('x', 'y');
4. Вызов метода с входящим параметро формата json {}:
$('selector').method({
'key':'value',
'key2':'value2'
});
5. Вызов цепочки методов (с разным количеством входящих параметров):
$('selector').method().method2().method3();
6. Вызов метода с callback-функцией в качестве поседнего входяшего параметра:
$('selector').method(function(){
});
$('selector').method('x', function(){
});
7. Вызов метода входящим параметром формата json и значением callback-функцией:
$('selector').method({
'key':function(){},
'key2':function(){}
});